1. Create a Great Landing
Check it out: Humble Pie's video header showcases the pizza shop's fresh, healthy ingredients and small business ambiance.
Give it a try: Humble Pie uses the Birdseye 2 eCommerce template. You can add these video backgrounds when you customize headers with the Pro plan and above. Select a video from a gallery of curated options or upload your own.
2. Make a Big Impact
Check it out: Mueller Chocolate Company takes advantage of full screen images to showcase a variety of its elaborate chocolate confections and the handmade process used to create them.
Give it a try: It's easy to add high quality photos with the Image Editor along with Gallery and Slideshow elements.
3. Capture Attention
Check it out: Ohio Forever uses bold red color – think love and energy – to attract attention to its vibrant apparel. The color also ties in with the company's bright red logo to reinforce its brand, and uses a white background for contrast to create the greatest impact.
Give it a try: Ohio Forever features Unite as a template. This unique template allows you to customize backgrounds with a wide range of colors. You can also change the color of buttons and background in email campaigns with the Change Colors button in Weebly Promote.
4. Spell it Out
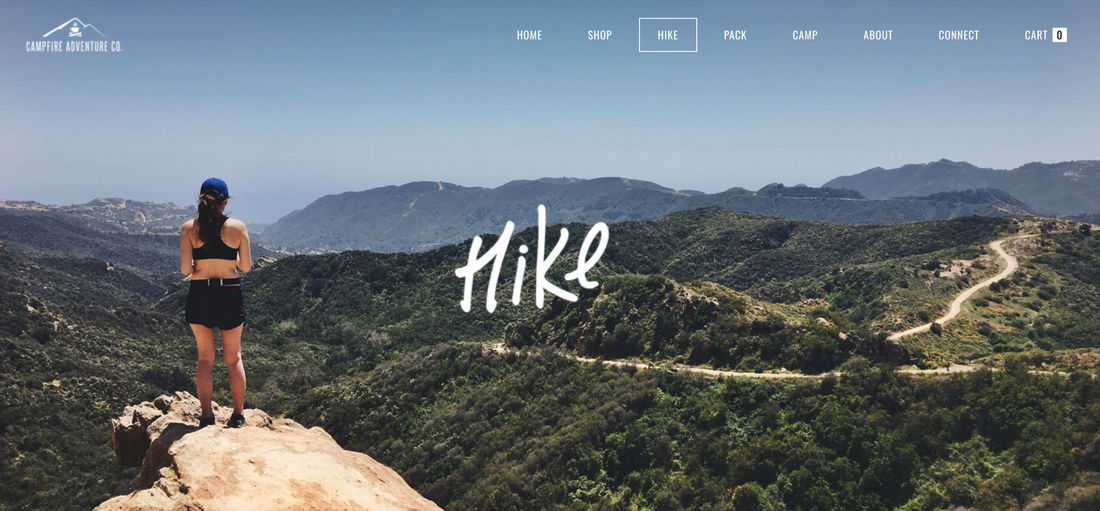
Check it out: Campfire Adventure Co. uses different typefaces — a handwritten script that warmly invites visitors to have an "epic adventure" – and a simple serif for body copy that makes the details more readable.
Give it a try: You can modify the typeface for any webpage element using the Font Editor with an expansive range of choices to fit any eCommerce site.
5. Learn to Navigate
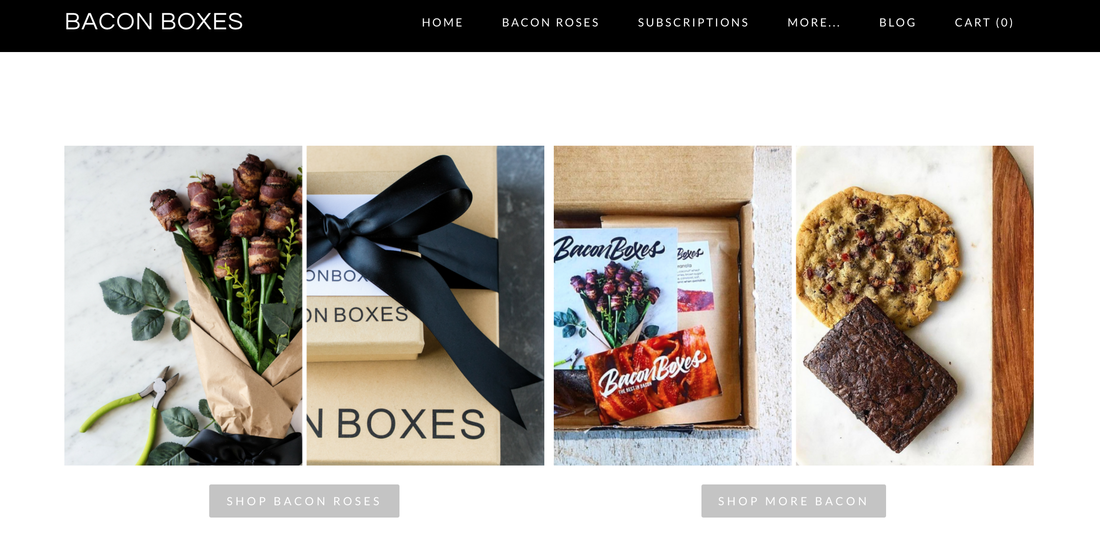
Check it out: Bacon Boxes includes variations of a “Shop Now" button in each section of its site to redirect visitors to its products. The site also includes a “Subscribe to Newsletter" button as a second call to action.
Give it a try: Bacon Boxes uses the Dusk eCommerce template. When using Dusk and other commerce themes, you should take time to determine your most important calls to action. In the Editor, it's easy to create links for text, images and buttons throughout your pages.
6. Go For a Scroll
Check it out: BowSweet's long scrolling design guides visitors from an introduction page to product categories to customer testimonials as they move to the bottom of the site. The commerce-focused design enables would-be customers to get all the information they need about the business without having to click around.
Give it a try: There are a variety of eCommerce templates that work well for long-scrolling pages, including Brisk, Cento 2 and CleanLines.
Great web design is the key to success for any eCommerce design. These six examples illustrate some best practices to help your website or store increase visitors and improve sales. Check them out today!






 RSS Feed
RSS Feed