Here's a quick guide to color and emotional associations:
- Red: Love, desire, danger
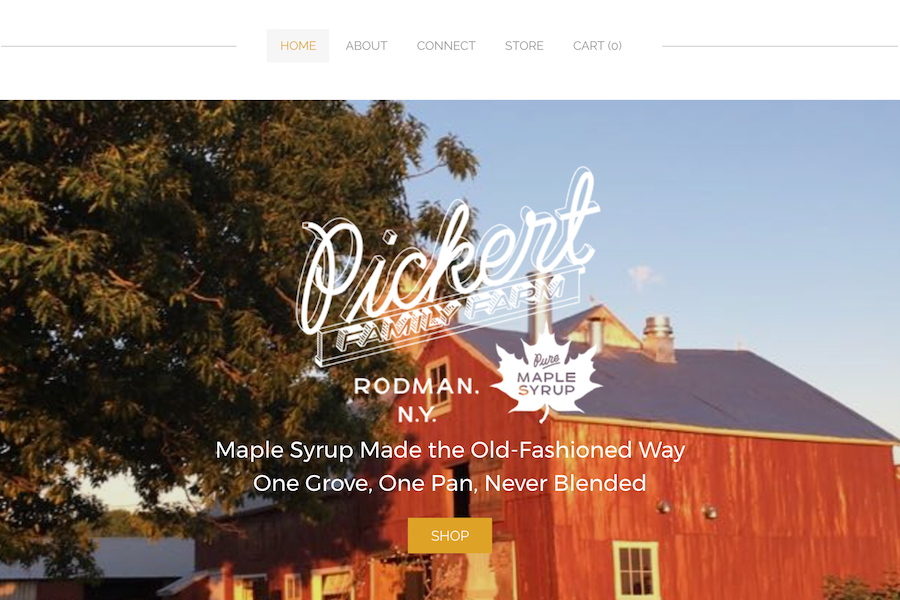
- Orange: Confidence, cheerful, friendly
- Yellow: Youth, happy, warmth
- Green: Money, envy, nature
- Blue: Trust, safety
- Purple: Royalty, creativity, spirituality
It is easy to understand why many banks, for example, use blue color palettes because they want users to trust the website and design. Green, while it connects to money, isn't a popular choice, because there's no desire to mix the envy and money associations.
HubSpot conducted a famous study back in 2011 that showed user preference for color with two identical button designs, the only difference was one used a green button and the other used a red button. The red button got 21 percent more clicks than the green one.
The lesson here: A color that sticks out in your design creates a memorable moment and attracts attention. (It's not that all your buttons should be red.)
To create more conversions with color, opt for elements that have a lot of contrast and stand out from the rest of your page — use a single color for buttons and calls to action that you don't use for anything else. Opt for bright color choices that are easy to see and click. Then test it out. Which buttons in your design are getting the most clicks? How are they different than other elements? Take that color and apply to other elements in the design.
There's one more color conversion trick to think about: Keep the background neutral. With a simple background all of the elements in the design will contrast even more, making them easy to see.
- Switch and manage themes: If you don't like the design or color palette of your current website, you can change the theme right from your dashboard.
- Customize the background: Your site features plenty of background options, from solid colors to images that you can use and customize. Try a couple different versions to find one that encourages clicks.
- Change email colors: Color that converts applies to email campaigns too. Use the Change Colors button in Weebly Promote to change the color of buttons or the background in email campaigns.
Opt for colors that stand out and draw the eye with bold or bright choices that users can't ignore.
Ready to get started? Lets go.



 RSS Feed
RSS Feed