Write Out Key Values
Now, you can start building visuals that match these statements and phrases.
Creating cohesion between what you want to be and what you look like will help establish a brand presence that users and customers understand with ease.
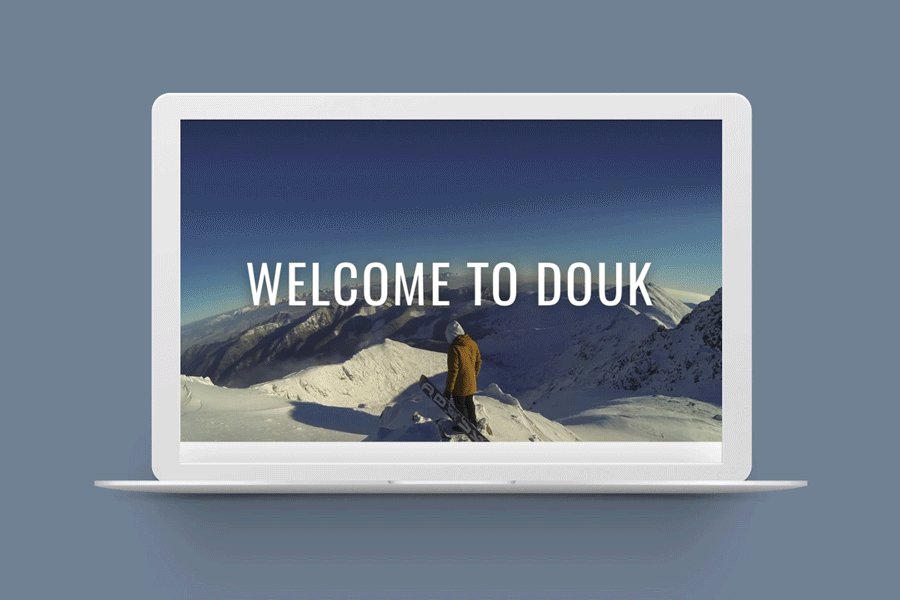
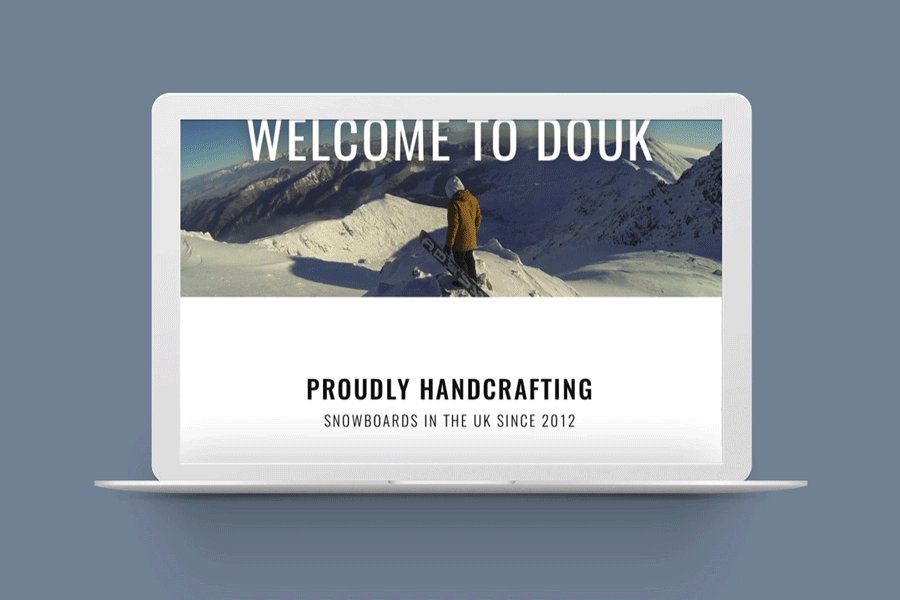
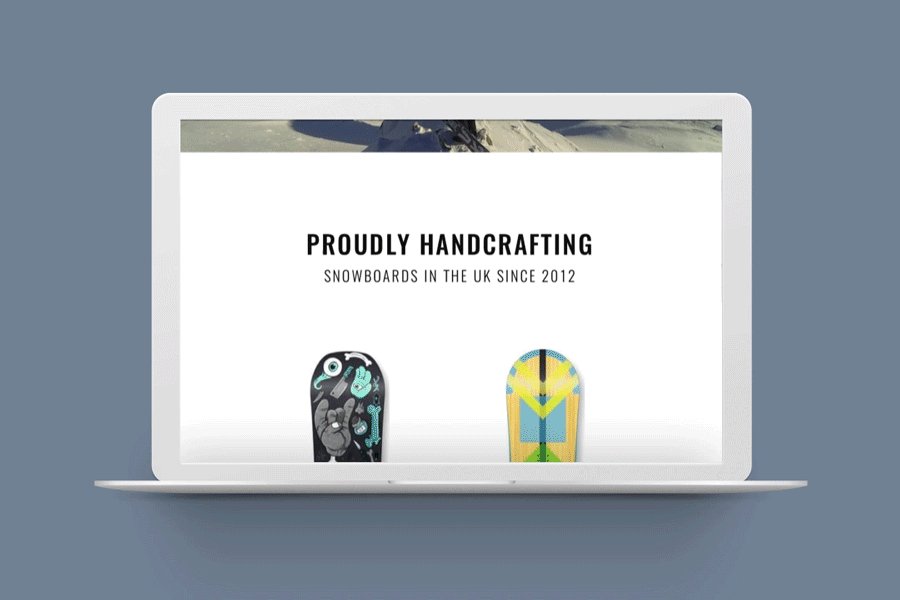
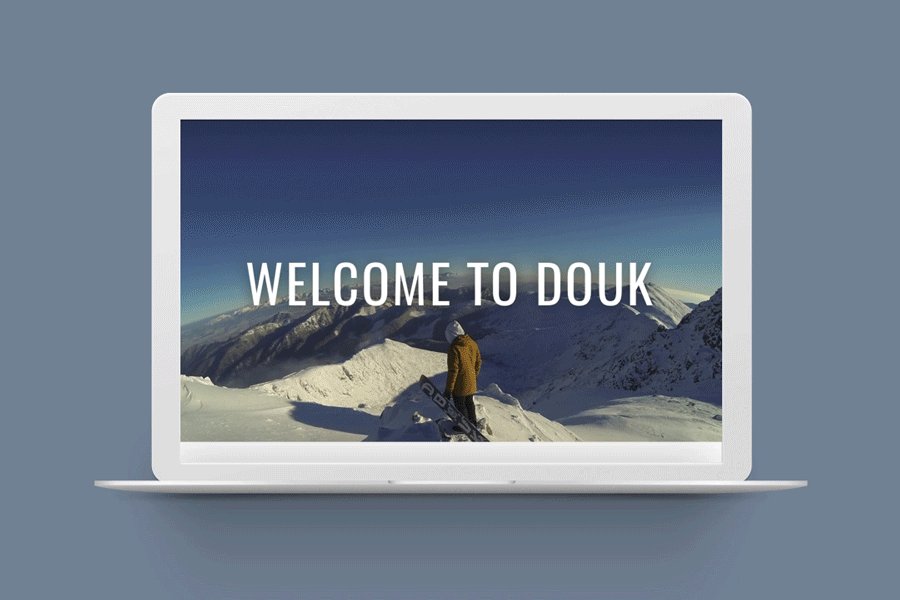
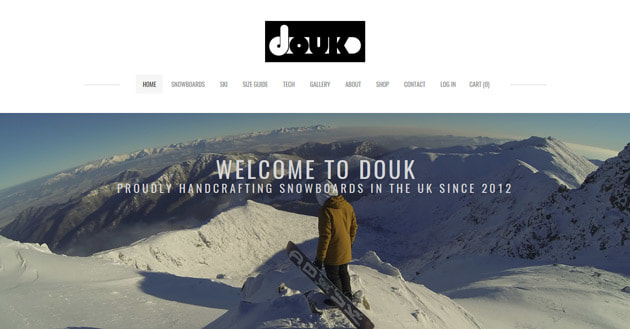
Douk Snowboarding Shop does this by pairing images that feature their products, and how they make them, with statements that contain these key words and values. The subhead on the homepage is a great example of showing and telling users about their core brand value: “Proudly handcrafting snowboards in the UK since 2012." The statement isn't long but provides a lot of information about the company and what they want to be.
Try it now: Pair text and images similar to Douk to create a unified visual message. Add a Flexible Header to your site to take complete control over the look of pages and add a photo, text and link to other content elements.
Add Color Elements
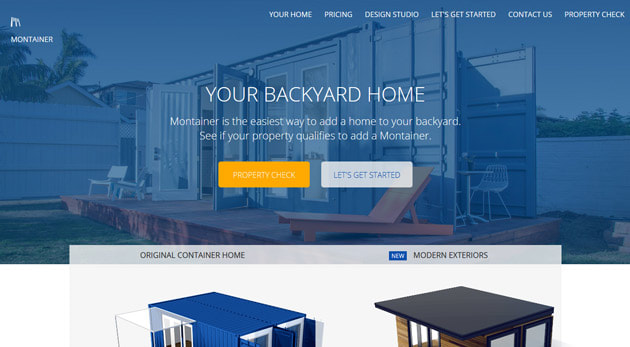
Montainer Homes uses that same trustworthy blue, which can be an effective sales tactic for a new or pricey product.
Choose a color palette that matches some of the key words you listed as part of the brand values exercise.
Common color associations for primary and secondary colors:
- Red: Heat, passion, love, aggression, energy, danger; said to increase the appetite and is a popular choice for restaurants
- Orange: Sun, energy, balance, caution, excitement, aggression; popular as a secondary color and for elements such as calls-to-action in website design because it is attention-grabbing
- Yellow: Sun, optimism, hope, cheerfulness, caution, learning; demands attention and is popular among companies that want you to pause and look
- Green: Nature, health, environmentalism, jealousy, money, growth; popular option for brands that want to connect to the Earth or sustainability
- Blue: Trust, serenity, cleanliness, order, cold; the most popular “big" brand color in the world because of its association with trust and universal appeal
- Purple: Regality, mystery, spirituality, arrogance, beauty, creativity; least used brand color because meanings can be so mixed
Try it now: Learn more about color and branding. Then, test out new color options from the latest themes. The color tool includes universal primary and secondary color boxes so you can change the color palette for your entire website all at once.
Consider Typography Options
Weebly font categories include a number of options with various value and emotional associations:
- Modern serif: Glamour, high fashion
- Sans serif: Neutral, easy
- Serif: Timelessness, formality
- Monospaced: Code-based, techy
- Handwritten: Elegance, personal
- Bold block: Importance, attention
- Decorative: Casual, lighthearted
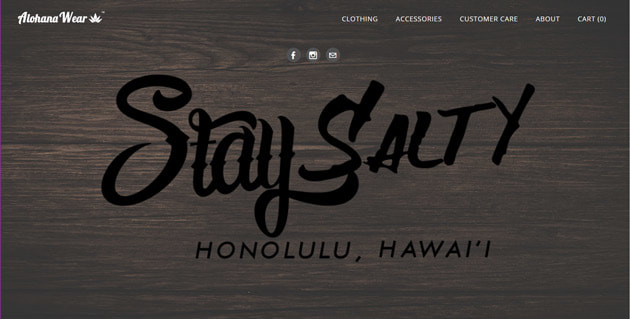
Note how Alohana uses a simple, handwritten style to add a personal touch to the clothing brand. Paired with the natural background and wording, you almost get the sense that you've traveled to a tropical island. That's using typography to emphasize brand.
Try it now: You can change the typeface for any element in the Font Editor. There are numerous (and quite lovely) font options in all of the categories listed above.
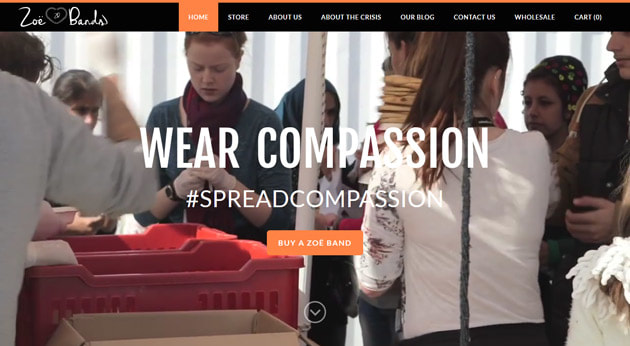
Tell a Visual Story
If your story is a natural fit, go for it. If not, it might be better suited for a secondary page.
Try it now: Consider using multiple images or a photo gallery to showcase multiple elements in your brand story. The gallery element allows an unlimited number of images and the slideshow element displays a scrolling gallery of images one by one.
Use a Consistent Voice
If you want to come across as formal, use tight sentence construction and formatting. More casual websites can use colloquialisms and slang without jarring users.
Make sure that words that connect back to your core brand values are scattered throughout the words on the website in headlines, subheaders, body copy and even product descriptions, such as those from Naturally Curious. This is perfect for creating the right mood for users and can even add a boost when it comes to search.
Try it now: Make sure you use the same tone, language and brand voice using your keywords across all online channels from your website to social media accounts. Connecting your website to social media accounts can make this easier by linking everything in one place. (Plus, you can add icons to Facebook, Twitter, Instagram, Pinterest and more right from the Editor.)






 RSS Feed
RSS Feed