1. Card-Style Design
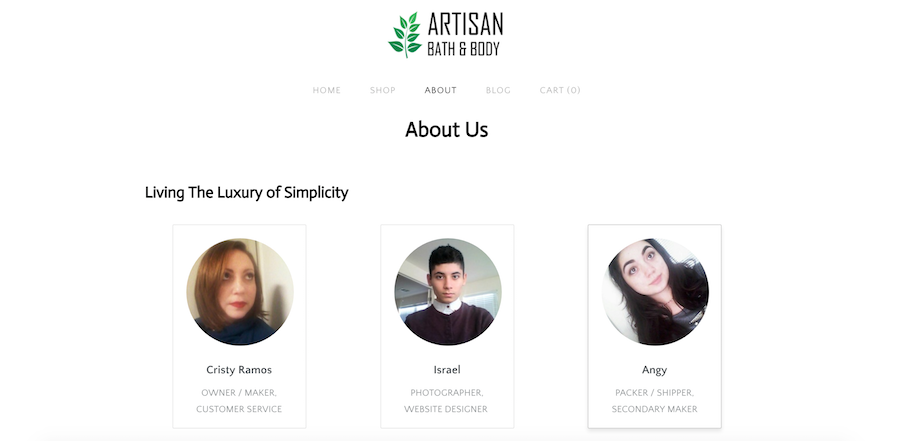
Cards are an easy way to organize a content heavy section in a structured manner. They can also guide visitors through important information, such as the "About Us" cards used by Artisan Bath & Body. While the design style can be presented in a lot of different ways, a popular technique showcases Material Design, made popular by Google and common in Android interfaces.
Try it now: Start with a gallery, which incorporates that card-style feel with images. Then expand the content with text or links. You can also try the Team Cards App, which lets you incorporate professional card-style designs into your design in just a few clicks.
2. Animation
When it comes to website animation, there are two schools of (design) thought: Go big or go small. Big animated effects can encompass the entire design, from smooth scrolling effects to attention-grabbing animations that fill the screen. On the flip side, animation can come in the form of divots, such as a movement when a visitor mouses over a button or loads a new page.
Either option can add visual interest to help users stay engaged with your website content for longer periods of time.
Try it now: You can customize any Weebly theme using HTML and CSS, depending on your comfort level. There are also plenty of tools to help you create stellar animations, even if you aren't a coding pro. Popular animated elements from the App Center include sliders for images or a countdown timer. Log in to your account and visit the App Center to add any of these tools today.
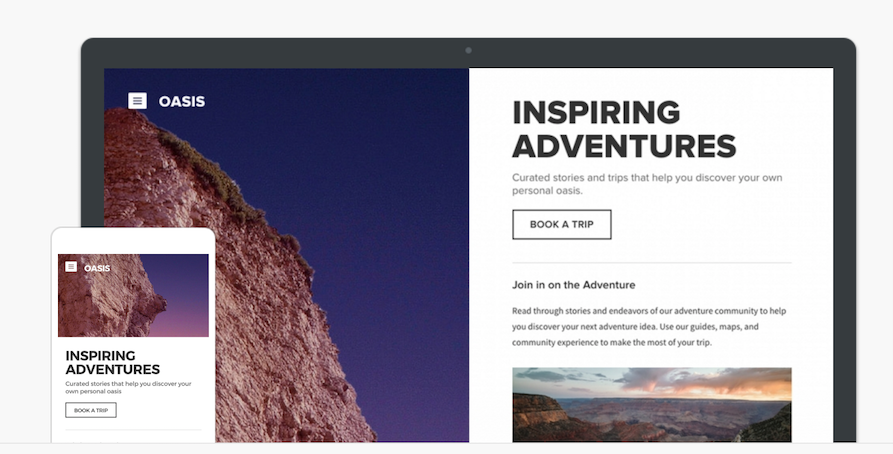
3. Split Screen Design
The split screen aesthetic is picking up speed this year and is a wonderful way to showcase elements side by side. This style is a good option for businesses with engaging brand graphics, portfolio sites, and any other website that features big visuals.
Try it now: The Oasis theme embodies this split-screen design aesthetic. Preview the theme or make a switch for an all-new look.
4. Hero Images
These hero headers extend the full width of your website and can contain text or buttons as calls to action, such as the style used by Joy and Joe Baby.
Try it now: Go the Pages tab to alter your header type and size or add a new photo or video to your pages from the Editor.
5. Personalization
If personalizing your website seems like a daunting task, start small with techniques such as a welcome message for users when they log in or a pop-up marketing element that thanks a returning visitor.
Try it now: You can provide personalized experiences with apps such as Segmently or 40nuggets, which help you create personalized marketing messages. You can also take advantage of the new Weebly Promote to send customized emails right from your account.
The key to using website design trends is moderation. Pick a new visual technique and use it in your site design, but stick to just one. The mix of traditional and modern styles can be eye-pleasing and withstand the test of time without looking dated.



 RSS Feed
RSS Feed