Whether it's through social media, email marketing, or even offline word of mouth, just getting visitors to your website isn't enough. Showing your visitors what to do once they arrive is crucial. That's where landing pages come in.
Think of landing pages as road signs. A good landing page directs your visitors to take a specific action in order to produce a specific result. (Turn right to get on the highway; click here to sign up for our newsletter.)
A good landing page helps you better serve your visitors, and helps them complete positive actions on your site, like buying a product or joining your email list.
So how do you create a good landing page?
It all starts with a landing page template. A strong template gives you an easy way to start creating a landing page that's unique to your website. Here are three landing page templates to help you find your way.
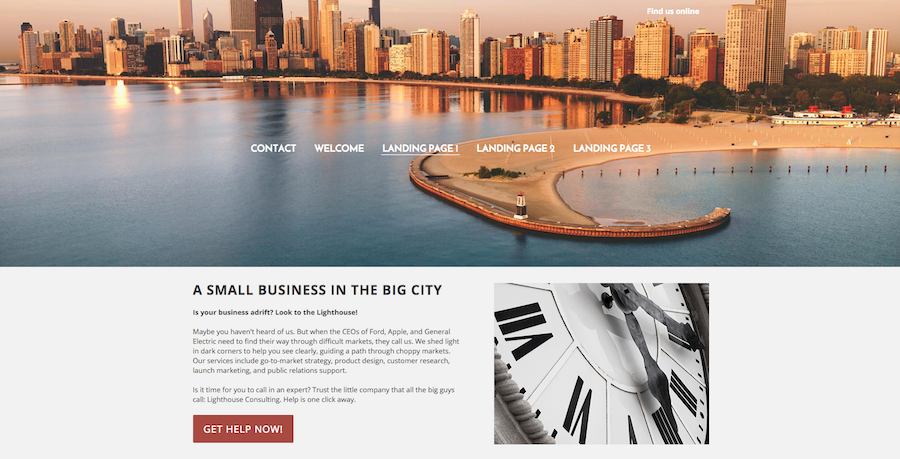
Landing Page Template 1: Standard Page
This standard landing page introduces a small consulting business. Notice that everything you need to know about the business is condensed into a single paragraph. Write the intro for your landing page as if you have five seconds to get your reader to take an action – in this case, the content directs visitors to send an email for consulting assistance.
Do It Yourself: To build your own version of this landing page, add a new Standard Page to your site and set the header type to Landing, then you can begin to edit the template content. Change the header to find the perfect hero image. Then, simply add a headline, text, button and image elements right below the header.
Pay close attention to the call to action button, make sure the text is aligned with the rest of the content to really drive engagement. Feel free to add more visuals like a media gallery or social feed in the body whitespace above the footer to round out your landing page.
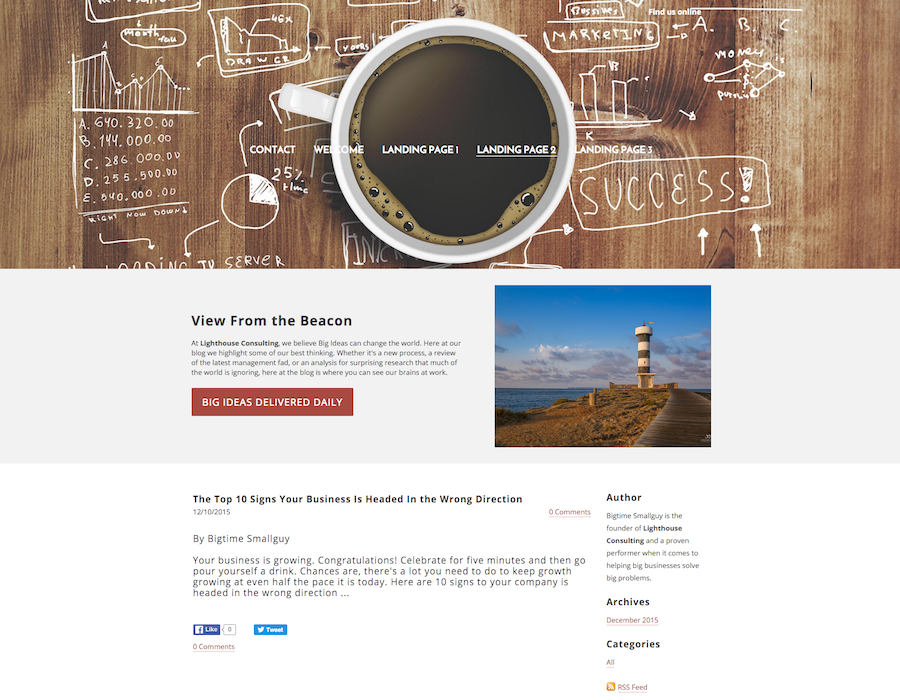
Landing Page Template 2: Blog Spotlight
Do It Yourself: To make this blog landing page template you'll need to create a Blog page with a Landing header. Use a theme like Impact for extra room to customize landing page elements before the blog begins. Try putting a "click here" button to invite sign ups for your reader lists and make sure to add an interesting author sidebar section as a secondary value proposition that will work in tandem with your lead landing page content.
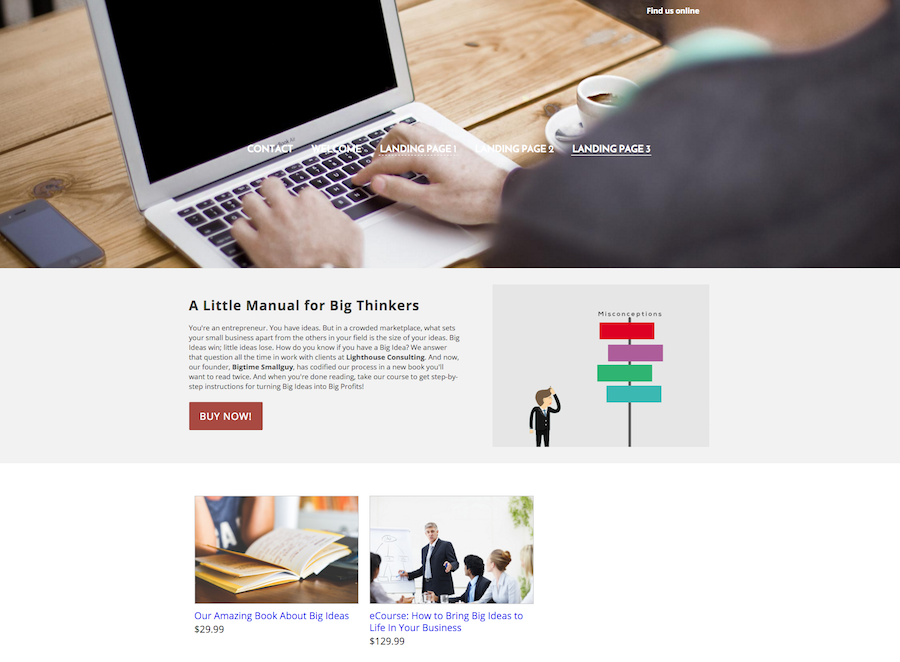
Landing Page Template 3: Storefront
A clever headline and lead-in paragraph make the pitch for your products along with a high-quality image. Use a strong call to action on the lead button. You don't want visitors to this landing page to "learn more" you want them ready to "buy now" with a link to your product. This landing page template uses the "buy now" button and links below each product to drive visitors to individual product pages.
Do It Yourself: Create a store page with the Landing header type. Then add text and image elements above the product section. Next, customize your storefront with products (and strong product photos) to round out the storefront landing page.
A Little Work Goes Along Way
Even though these pages are easy to build with just a few simple elements and layouts, they provide lots of value by tailoring your message to visitors entering your site for the first time. Once you create the initial versions, take a look at performance numbers like page traffic or store orders to understand how your landing pages perform. Share your own landing page templates with us along with any tips you have for creating great landing page experiences.



 RSS Feed
RSS Feed