Sans Serif Typefaces
Use a regular weight to take the emphasis off the type altogether, allowing it to fall into the rest of the design. Sans serif typefaces can be used anywhere in a design, from headlines and menu elements to the main text style.
Three key associations: Modern, clean, stable
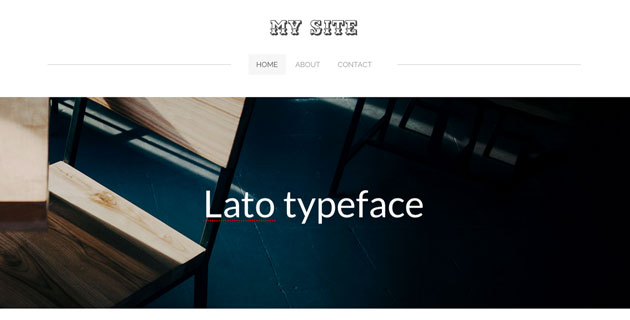
Three options to try: Lato, Open Sans, Raleway
Serif Typefaces
While some designers caution against using serif typefaces in web design, serif fonts can offer a powerful option, especially for larger blocks of type. Serifs aren't used as frequently as other typefaces, so choosing this style can help bring extra emphasis or attention to your website. Serif typefaces can be used anywhere in a design, from headlines and menu elements to the main text style.
Three key associations: Traditional, formal, reliable
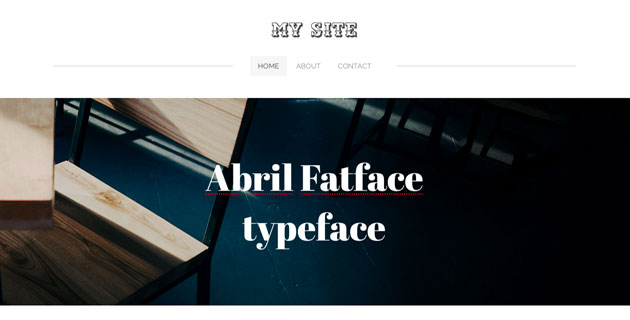
Three options to try: Abril Fatface, Georgia, Playfair Display
Script Typefaces
Script typefaces ooze elegance and grace with lettering connected by clean and simple lines. This type style has a more creative feel with a looser, more messy pattern for letterforms. Script typefaces are best suited for larger type in a website design, such as headlines.
Three key associations: Elegant, feminine, creative
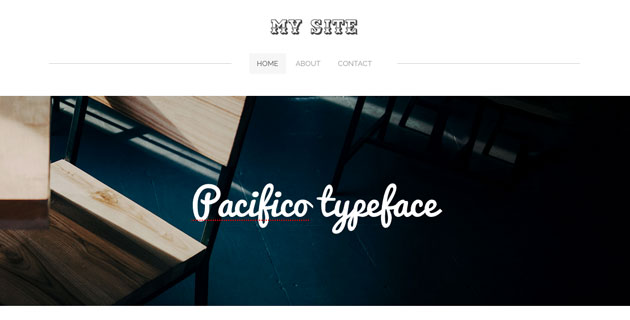
Three options to try: Pacifico, Sofia, Marketing Script
Other Type Styles
Blackletter type styles are reminiscent of the past with heavy lines and elaborate styling. One of the most well-known examples of blackletter type is that nameplate for The New York Times. This style of type is best used for only a few words and at large sizes.
Novelty typefaces are those that just don't seem to fit into any other category and can include unique flourishes or techniques. Novelty typefaces are often used for logos, small blocks of large type or to create a visual element that is more about the look of lettering, rather than its readability.
Display typefaces are bold and work well at large sizes but are rather inappropriate (and unreadable) at smaller sizes. They are often used for headlines and for poster-style designs.
Three options to try: Kingthings Calligraphica (blackletter), Seaside Resort (novelty), Lobster (display)
Adding Typefaces to Your Site
When it comes to bringing it all together, you can change typefaces easily from the Change Fonts menu. Typefaces are grouped by category name, so if you know what style you are looking for, browsing fonts is a breeze.
Here's how each style is displayed in Change Fonts:
- Sans serif: A large collection of simple typefaces in thin, regular and thicker stroke widths
- Serif: Typefaces you would expect, such as Times New Roman, with plenty of other modern serif styles
- Monospace: Mostly used for coding style projects
- Handwritten: Script and novelty options from simple to elaborate
- Bold black: Display options for large text
- Decorative: Novelty typefaces for large text or special uses
Let us know how you’ve used different typefaces on your site, store or blog and which ones you like the best!




 RSS Feed
RSS Feed