Let's start by looking at how to link to an email address, and how you can take your contact page farther by using forms, phone numbers, maps and social media connections.
Link to An Email Address
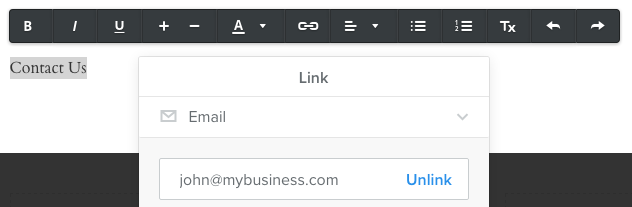
This is just as easy as it sounds. Type out your email address (or your name or any word/phrase you want), highlight it, click the chain link icon in the text element toolbar, and then select the Email option to enter the address you're linking to. All done!
This may not sound like a big deal, but if someone doesn't use their computer's default email program, their computer doesn't care and will still open it when they click an email link. Your visitor will then be asked to go through a confusing setup process and wonder exactly why this is happening when all they wanted to do was ask you a question.
Why even take this risk when you can provide a contact form instead?
Contact Forms
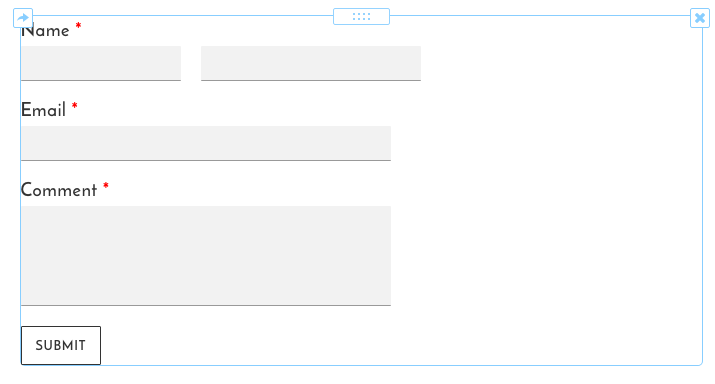
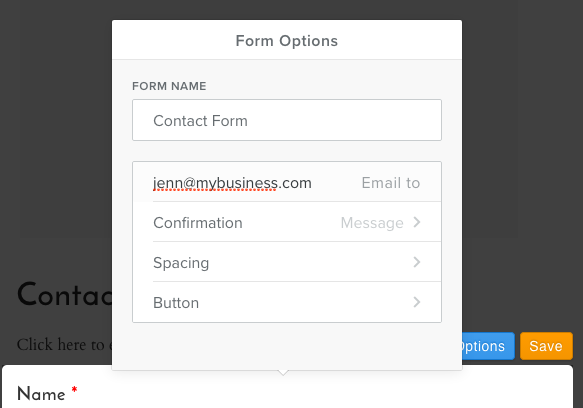
Not only does a contact form remove the chance a visitor will encounter the email chaos noted above, it also removes a number of small barriers that may keep people from writing to you: they don't have to leave your site, they don't have to think up a subject line, they don't have to write a greeting. You ask them for the info you need, they type that info in and press submit.
All Weebly forms automatically include the three most important fields: Name, Email Address, and Comment.
Link to a Phone Number
Approximately 56 percent of all website traffic happened via mobile last year. Creating a link to your phone number enables these visitors to call you right from your site.
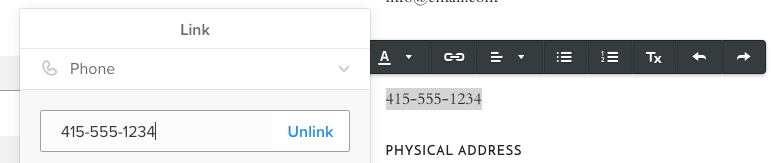
Type your phone number into a text box, click the chain link icon in the text box toolbar, select the Phone option, and then enter your phone number again. All set!
If you have a Facebook business page, a twitter or Instagram feed, a YouTube channel or any other social presence, you should reference all of them on your Contact page as they all represent various ways to connect with your business.
The Social Icons element automatically displays icons for Facebook, Twitter, Email and LinkedIn. You can change these around by clicking on the icons and choosing Manage. You can also delete the ones you don't want, select other social networks to display, and add links to your own pages (this is the most important part, since otherwise the icons don't serve any purpose) .
Have one or more brick and mortar storefronts? You should include a map so potential customers can find you.
The maps element uses Google Maps, so all you have to do is drag it to a page, click on it, and enter your street address, city and state. You can adjust the size of the map too, by choosing the Width & Height option.
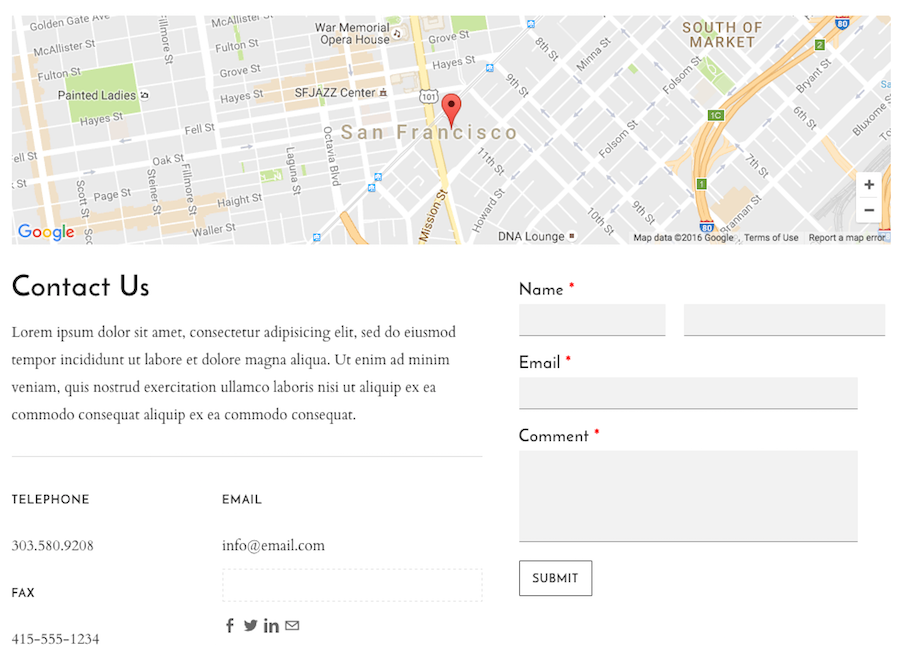
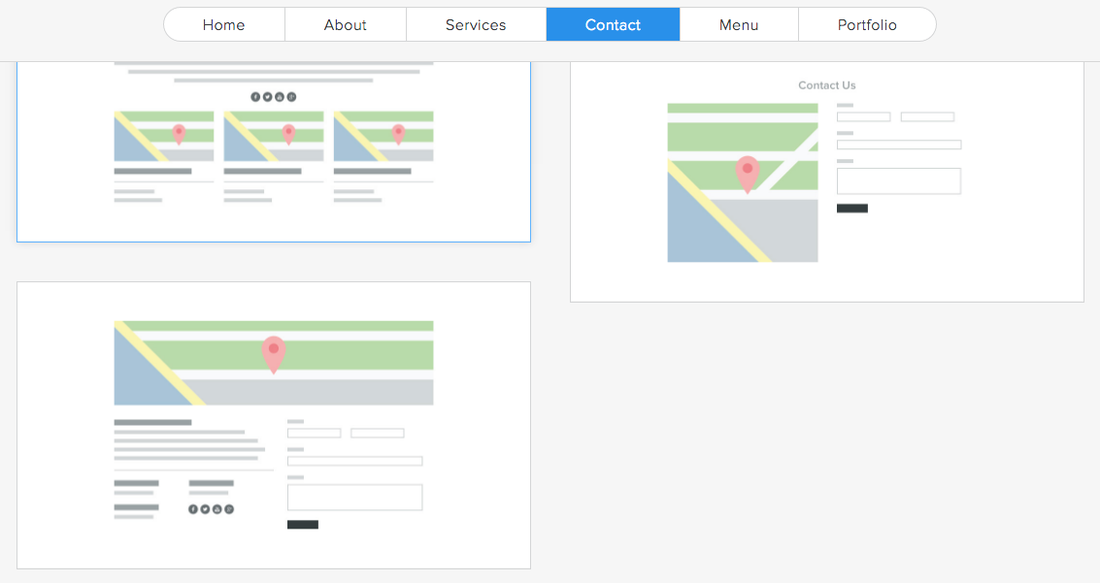
One of the best ways to lay out your contact page is by choosing one of the predefined Contact Page Layouts.
Create a blank page and then click the "Start with a Layout" button in the middle of the page.
Regardless of which layout you select, you'll immediately have a ready made contact page. All you have to do is switch out the default content with your unique info. You can add more elements to the layout or delete any included elements you don't want, allowing you tocustomize as much as you'd like. Now, you'll have everything you need to connect with your loyal customers and first-time visitors with a great contact page.









 RSS Feed
RSS Feed