Does your website need a refresh? Can you tell?
Here are seven signs that your website design is out of date... and how to make changes so that you'll have a more modern style right away.
1. Your Website Isn't Mobile-Friendly
Does your website look as great on a mobile device as it does a desktop computer screen? If not, you have a serious problem. A mobile responsive design is a must-have for today's users — they expect the same (or very similar) website experience from device to device.
If you aren't sure whether your website design is mobile-friendly, type in the URL on your phone. Does the website scale to the size of the screen or is it tiny and far-away looking? If you see the latter, you need a new mobile-friendly design!
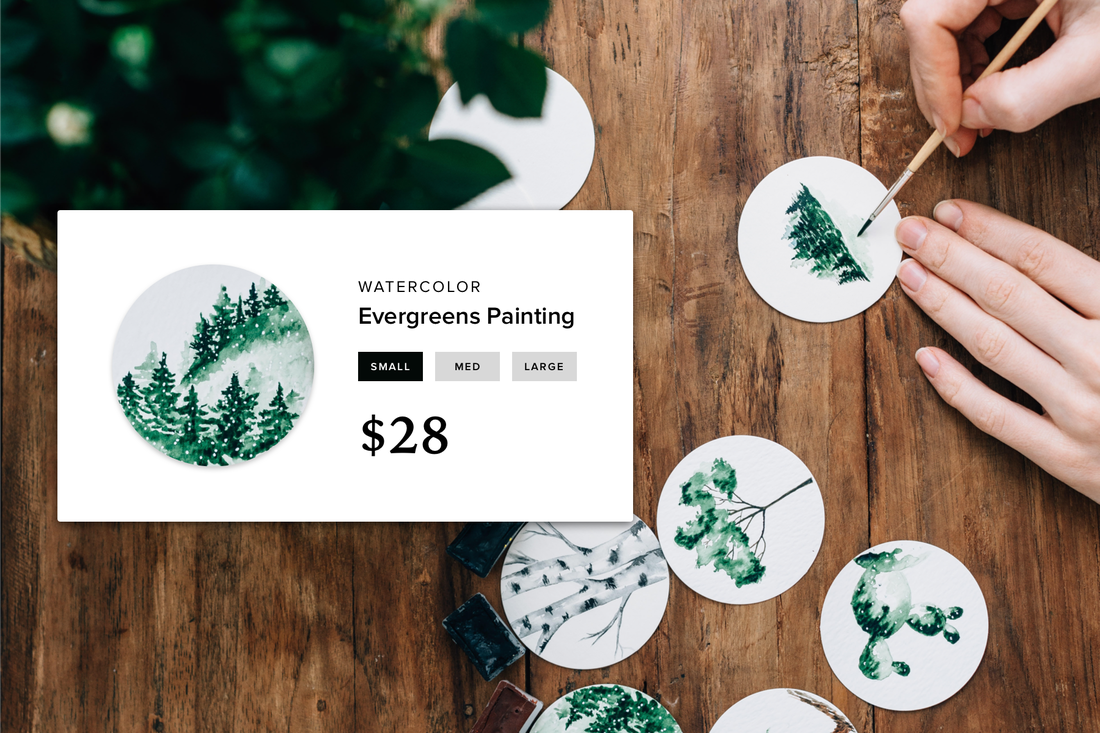
Quick fix: You don't need to have a degree in computer science to create a website design that works on a phone or tablet. Pick a website template that's mobile-friendly and will look great on any device. Lokal Homes looks just as polished on a desktop as it does a phone screen with consistent visuals and a similar user experience.
If you aren't sure whether your website design is mobile-friendly, type in the URL on your phone. Does the website scale to the size of the screen or is it tiny and far-away looking? If you see the latter, you need a new mobile-friendly design!
Quick fix: You don't need to have a degree in computer science to create a website design that works on a phone or tablet. Pick a website template that's mobile-friendly and will look great on any device. Lokal Homes looks just as polished on a desktop as it does a phone screen with consistent visuals and a similar user experience.
2. The First Word on the Homepage is “Hello" or “Welcome"
If your website starts with “hello" or “welcome," it's time for a major lesson in copywriting. Users have short attention spans – less than that of a goldfish, according to research – and you have to say something meaningful right away to compete for those seconds.
Quick fix: Use active verbs to sell the benefit of your website to visitors. The first words on the screen should entice users in some way with an interesting fact, question or show them something they want. According to Vertical Response's Copywriting Cheat Sheet, the best website copy is informative, action-oriented for customers, clear and consistent.
Quick fix: Use active verbs to sell the benefit of your website to visitors. The first words on the screen should entice users in some way with an interesting fact, question or show them something they want. According to Vertical Response's Copywriting Cheat Sheet, the best website copy is informative, action-oriented for customers, clear and consistent.
3. Your Website's Dominant Hue is a “Color of the Year"
Each year a number of different sources, including Pantone, release a color of the year. It's often a fun and trendy hue. However, using one of these colors can seriously date your website design. While color trends are a lot of fun, they aren't always the best guideline for how to use color in a design that will stand the test of time. In most cases, it is better to stick to your brand colors for the website design.
Quick fix: If you opt for a trendy color, make sure to change it regularly and stay on top of what is in style. Don't go with a trendy color for the main website hue, use it for accents or in other more subtle ways, so your website doesn't look dated in a hurry.
Quick fix: If you opt for a trendy color, make sure to change it regularly and stay on top of what is in style. Don't go with a trendy color for the main website hue, use it for accents or in other more subtle ways, so your website doesn't look dated in a hurry.
4. There's No Direct Call to Action
What are the goals of your website design? Are they obvious to users? There was a time when small businesses and brands just created websites to “prove they were real." It gave users something to see if they searched for companies online. That's not enough anymore. Every page in the website design should include a call to action that leads users to what you want them to do during the website visit. Those actions can be anything from clicking a link, making a purchase, filling out a form or downloading an e-book.
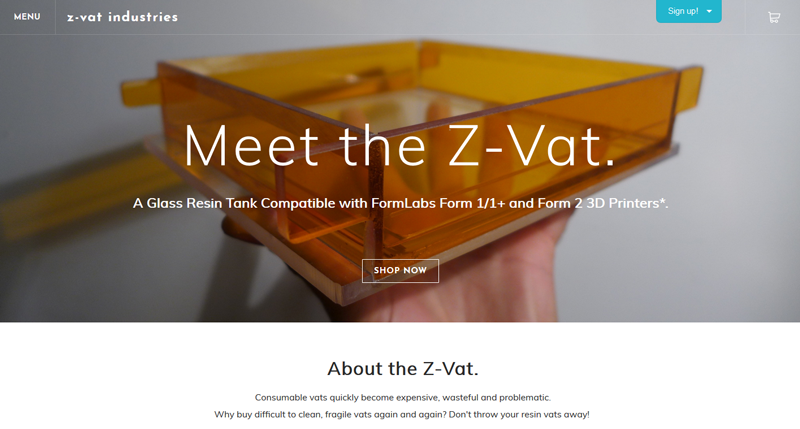
Quick fix: Create your own links with text, images or standard button designs. These cues are easy for users to understand and visually tell them how to engage with your website. Z-Vat Industries has a “shop now" button that's front and center so users can click to shop as soon as they land on the site.
Quick fix: Create your own links with text, images or standard button designs. These cues are easy for users to understand and visually tell them how to engage with your website. Z-Vat Industries has a “shop now" button that's front and center so users can click to shop as soon as they land on the site.
5. Photos Are Dated or Low Quality
Does the man in that photo have a mullet? Photos that include dated hair- or clothing-styles are a dead giveaway that your website design is out of date. The same is true or super-small, low-resolution images. (Everything now is high-def and users know it.) If your images aren't representative of your company or brand today, it is time to switch out all that old photography.
Quick fix: The best solution is to hire a photographer to help you develop new imagery for your website. You can also try taking photos on your own with a few essential pieces of equipment. Another option is to find a handful of stellar stock images to fill the gap between now and when you'll have new imagery. Try a service such as Unsplash, which has high-quality images that don't have a cliché stock image feel.
Quick fix: The best solution is to hire a photographer to help you develop new imagery for your website. You can also try taking photos on your own with a few essential pieces of equipment. Another option is to find a handful of stellar stock images to fill the gap between now and when you'll have new imagery. Try a service such as Unsplash, which has high-quality images that don't have a cliché stock image feel.
6. There are Shadows on Type
There are a lot of reasons to use drop shadows, but text isn't one of them. Type designers create typefaces that can stand alone – and stand out – in a design without the addition of effects. If you need to add an effect such as a drop shadow to make type “pop," chances are you should rethink the design. Drop shadows can actually make text more difficult to read because they change the sharpness of letterforms.
Quick fix: If you can't find the right balance of contrast between lettering and the background, change the color of the background. When in doubt, opt for dark text on a light background or light text on a dark background. Use a tinted box or move type to another part of the design if you are having trouble with readability. Humble Pie uses a video background with white text (light on dark) to ensure that text is readable.
Quick fix: If you can't find the right balance of contrast between lettering and the background, change the color of the background. When in doubt, opt for dark text on a light background or light text on a dark background. Use a tinted box or move type to another part of the design if you are having trouble with readability. Humble Pie uses a video background with white text (light on dark) to ensure that text is readable.
7. Body Text is Small
The standard for website body text was about 10 pixels about 10 years ago. Sadly, there are a lot of website designs that still feature tiny text. Text can be tough to read on screens thanks to back-lighting and lots of color. Small text sizes are hard on the eyes and will drive users away. The current standard for body copy is about 16 pixels.
Quick fix: Bump up the text throughout your design. Don't forget to change the headers as well as body copy. Consider linespacing – the amount of room between lines of text – as well. For optimum readability, linespacing should be at least 1.5 times the size of text.
Quick fix: Bump up the text throughout your design. Don't forget to change the headers as well as body copy. Consider linespacing – the amount of room between lines of text – as well. For optimum readability, linespacing should be at least 1.5 times the size of text.
Conclusion
To create a design with more staying power, stick to design principles and theory, and don't get caught in the wormhole of following the newest trends. A good website design is engaging yet easy to navigate. Use a mix of traditional and modern techniques and keep an eye on similar websites as a baseline for comparison.
Finally, pay attention to data and user analytics. If you notice a drop-off in visitors or conversions that might be a sign that something in your design is not working or out of date.
Finally, pay attention to data and user analytics. If you notice a drop-off in visitors or conversions that might be a sign that something in your design is not working or out of date.
 Carrie Cousins Carrie is a designer and content marketer. She works promoting the Roanoke Region of Virginia and has more than 10 years of media and marketing experience.
Carrie Cousins Carrie is a designer and content marketer. She works promoting the Roanoke Region of Virginia and has more than 10 years of media and marketing experience.