Features
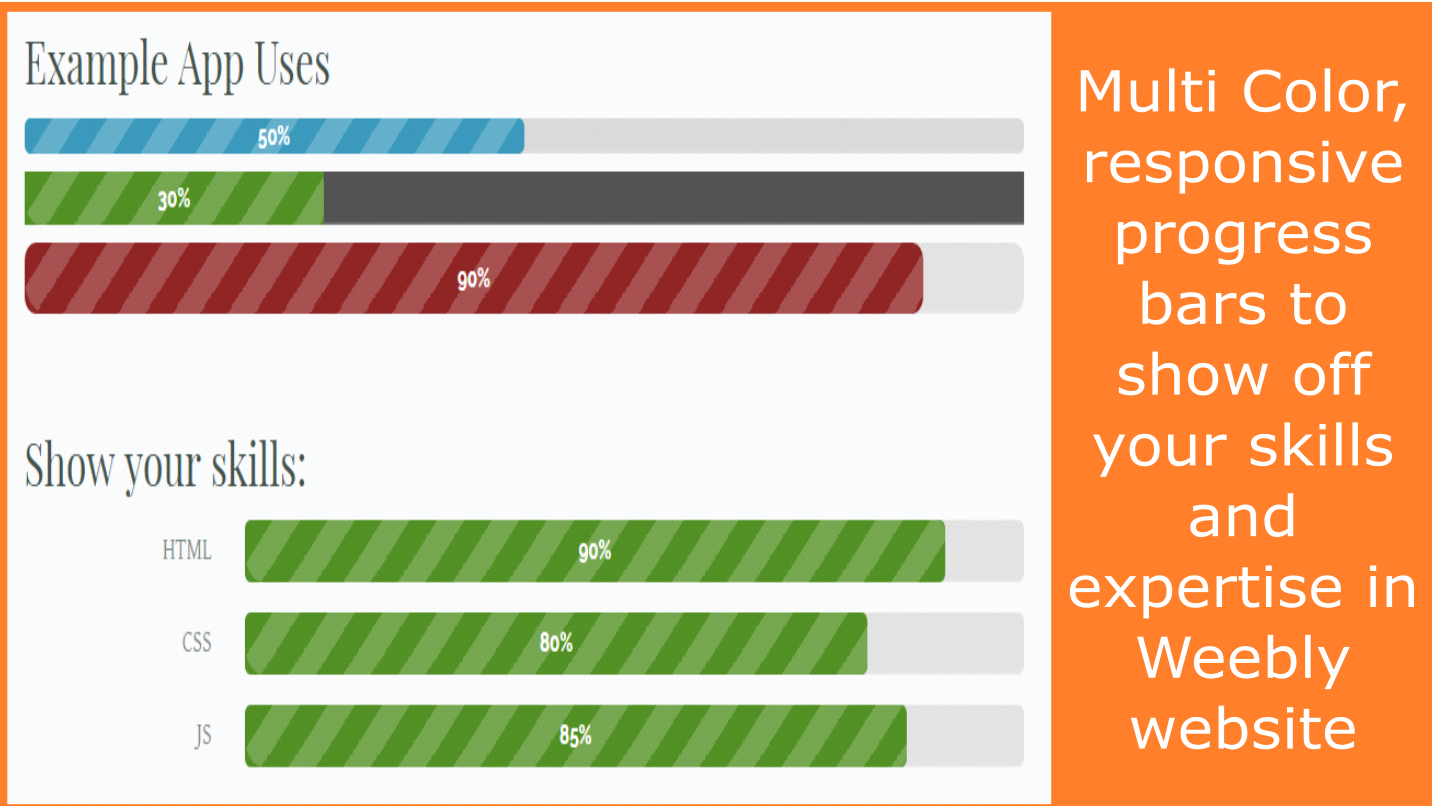
checkAnimating progress bars to present your skills and services
check
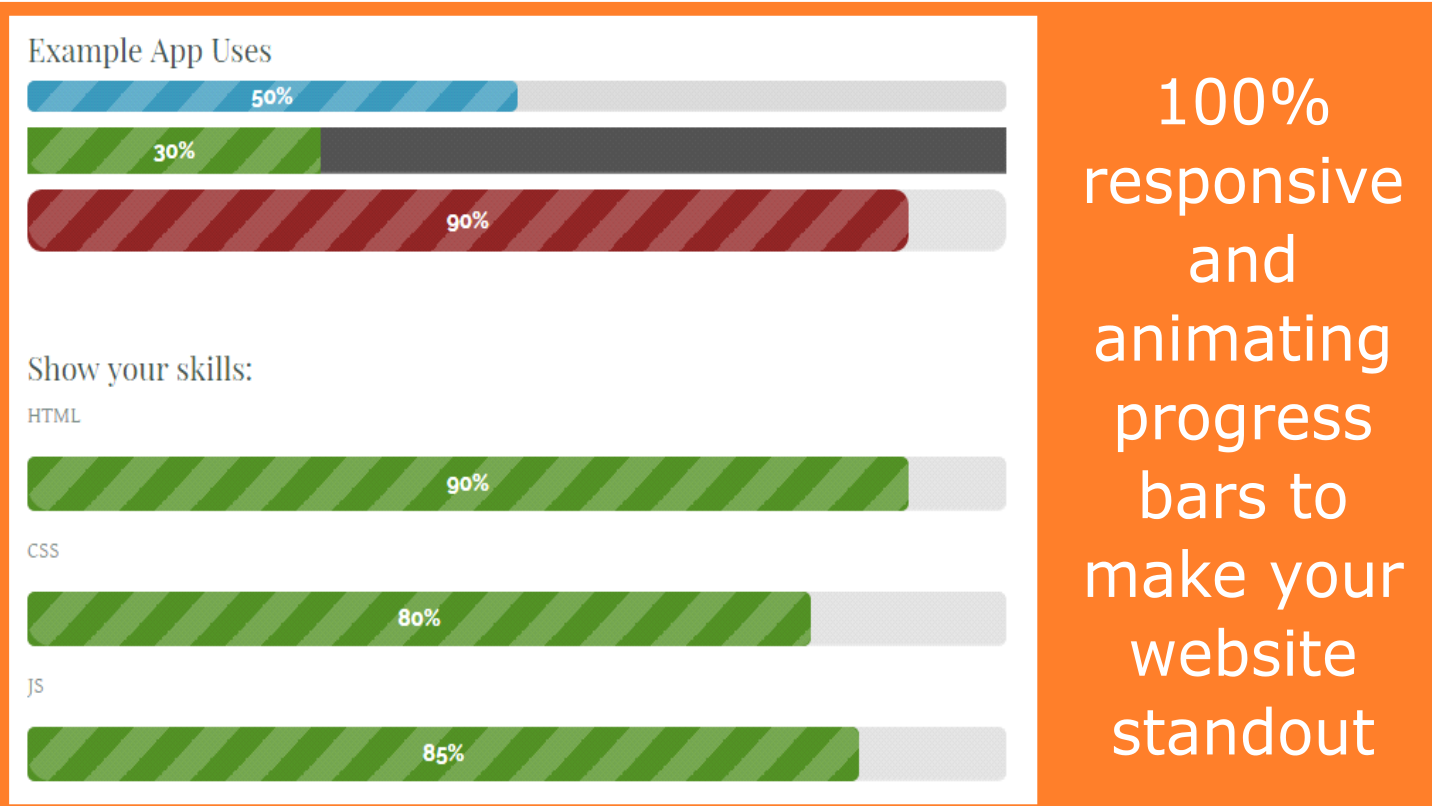
100% responsive and colorful progress bars to make your website standout
check
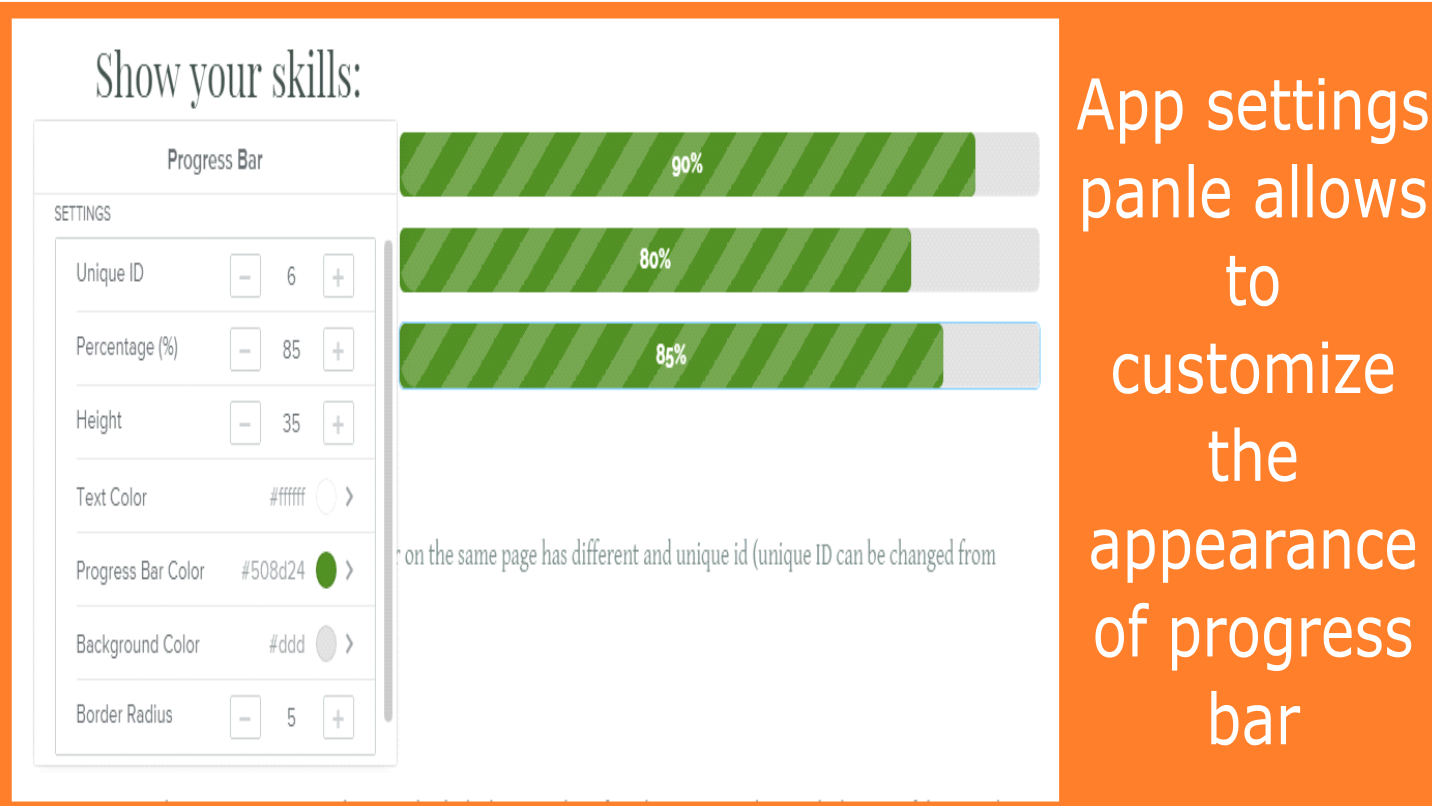
Easy to use settings panel allows to customize the appearance of progress bar
About
Progress Bar widget, can be used to add animated progress bars to show the progress of a task, project or skill. Following are some use cases:
- Showing the percentage of expertise you have for certain skill
- Showing the percentage of the task completion
- Comparing different attributes over 100% scale etc..
You can customize following attributes of Progress Bar widget:
- Progress Bar Percentage e.g 50% or 60% etc.
- Progress Bar Height
- Progress Bar Color
- Progress Bar Background Color
- Border Radius
Please Note: Please make sure that each progress bar on the same page has different and unique id (ID can be changed from settings panel of progress bar).
Strips inside progress bar, are designed using css3 styles. So if some older browsers doesn't support those css3 styles then the strips are removed and only base color is shown thus providing a cross browser solution.
Limitation: Progress bar animation is started on page load which means that if you have progress bars at the bottom of the page then animation will be ended when user will reach that section.
In Safari/iPhones progress bars does not animate due to Safari browser issue. So instead progress bars are static in Safari/iPhones thus covering all browsers and devices.
Our Other Apps
Pricing
$9.99
Define the progress bar percentage
Define progress bar height
Define progress bar background color
Define progress bar color
Define progress bar border radius.