Features
checkColored lines can be added below headings to emphasis heading texts
check
Colored lines can be added to separate block of contents
check
Colored lines can enhance the design of your Weebly website
About
Colored Lines Weebly app gives user the ability to create a colorful line divider in Weebly drag and drop editor. You can add these colorful lines below titles of the paragraphs or below heading tags to make the text standout. You can drag and drop the app to your pages, posts or products in a similar way, you use other drag and drop Weebly widgets.
Following attributes of Colored Lines app can be edited using app's settings panel:
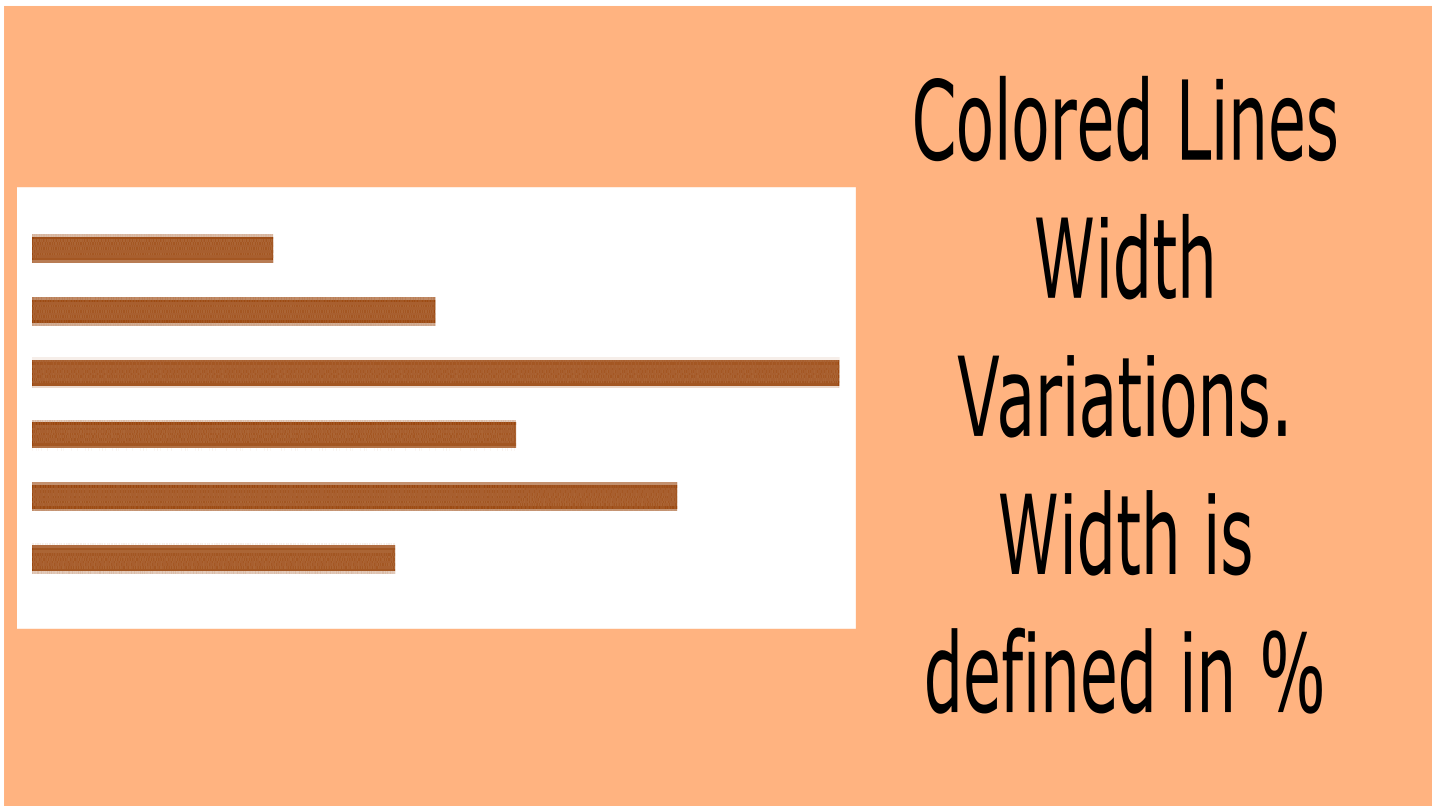
- Width of colored line divider is defined in percentage e.g to create full width line change the line width to 100%
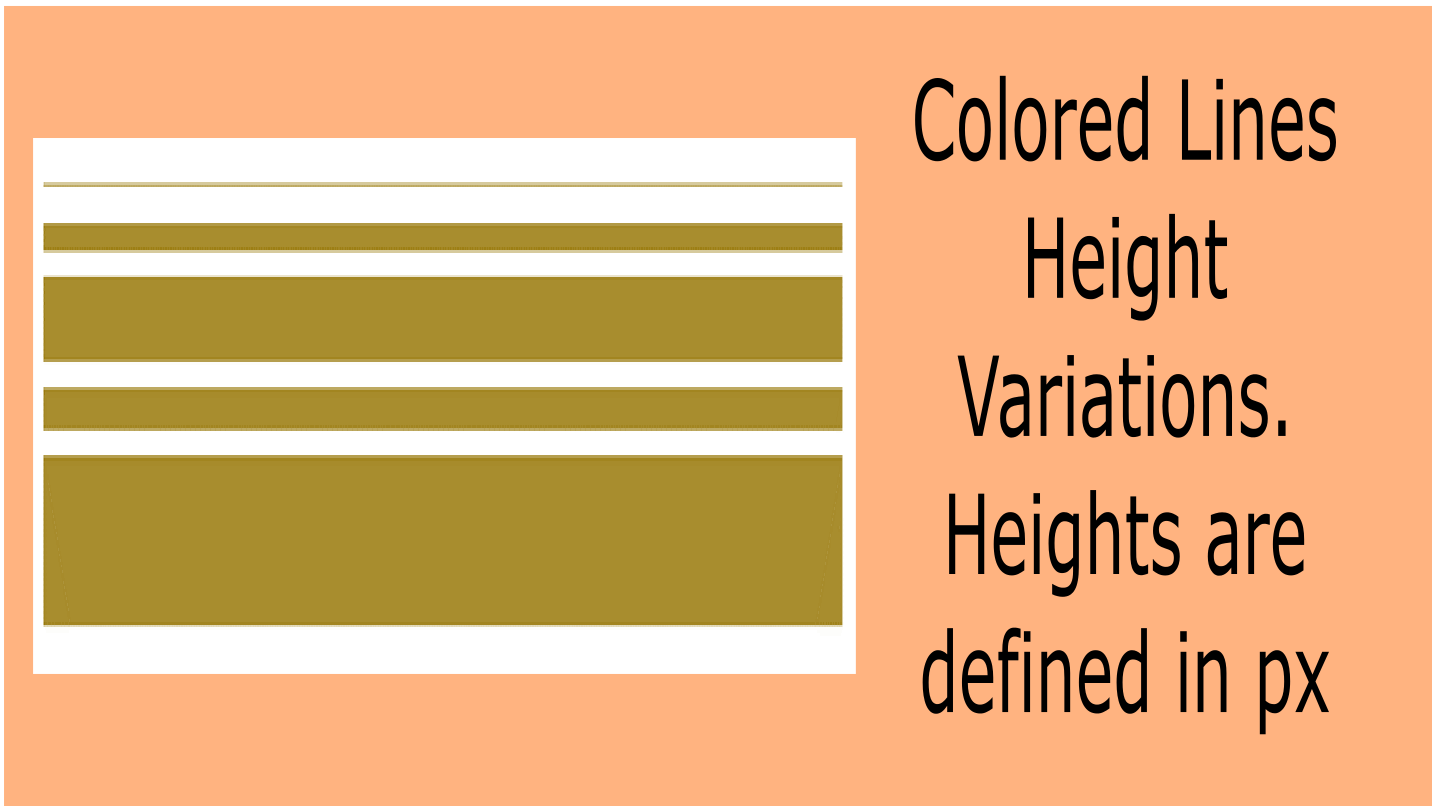
- Height of the line divider is defined in pixels. It controls the height of the line
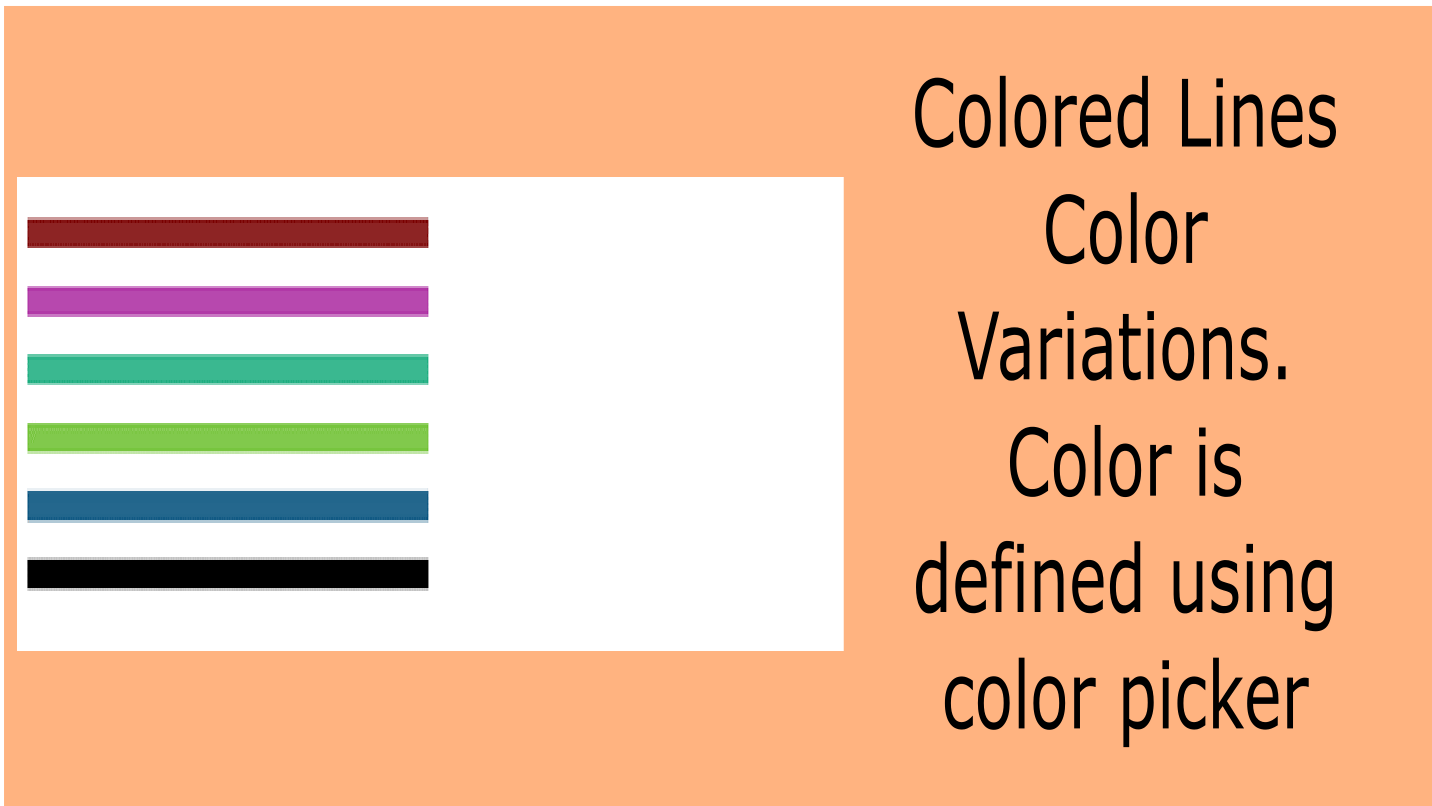
- Color of the line divider is defined using color picker
Our Other apps:
Pricing
All in One
$14.99
$14.99
Line Width
Width of colored line divider is defined in percentage e.g to create full width line change the line width to 100%
Width of colored line divider is defined in percentage e.g to create full width line change the line width to 100%
check
Line Height
Height of the line divider is defined in pixels. It controls the height of the line
Height of the line divider is defined in pixels. It controls the height of the line
check
Line Color
Color of the line divider is defined using color picker
Color of the line divider is defined using color picker
check
Reviews
-
Weebly User Jul 13, 2022The best bang for your buck is to buy the CODOPLEX Bundle for $49.99! The apps (i.e. SEO Headlines, Colored Lines, Image Overlay, Image Text, Codo Tabs, etc.) are great and easy to integrate with other apps! Go CODOPLEX Go!
-
Weebly User Jul 29, 2021Diese App gefällt sofort. Die Einstellungsmöglichkeiten sind komfortabel, insbesondere finde ich gut, dass die Farbe per Farbcode, z.B. #ff8000 genau gewählt werden kann. Sehr empfehlenswert! Pedro
-
Larry Wade Aug 24, 2020Adding horizontal lines in the color of your choice makes a pleasing eye-catching difference to any web design. Colored Lines has quickly become one of my most used apps.
-
Katja Loeffler Aug 28, 2018Prima App. Sehr schön, das die Länge, Breite und Farbe einstellbar ist. Ich verwende die App sehr gerne, nicht nur um Überschriften hervorzuheben, sonder auch als Teiler.
-
Tina Elven Oct 05, 2017Great to have more flexibility with the choice of lines in Weebly, has worked well for my site to make it stand out more.
-
Bill Johnston Jul 27, 2017The app works great, the margin issue is generally padding with the css for h2.
-
Weebly User Jul 07, 2017Colored lines is now working well. They fixed it some time ago. Sorry I didn't get back to change my review earlier. I now can put this on all my sites : ) Just Awesome!
-
Blissful Yogi May 05, 2017The app is very nice, except that even when I made top margin =0, there is still lot of space above the line. Could you help make it really no padding above the line, just like the way weebly works. Otherwise, it's not of much use to me. Thanks a lot.
1 - 8 of 8