Features
checkDefine a number of menu items. Each menu item will have separate drag and drop enabled mega menu area.
check
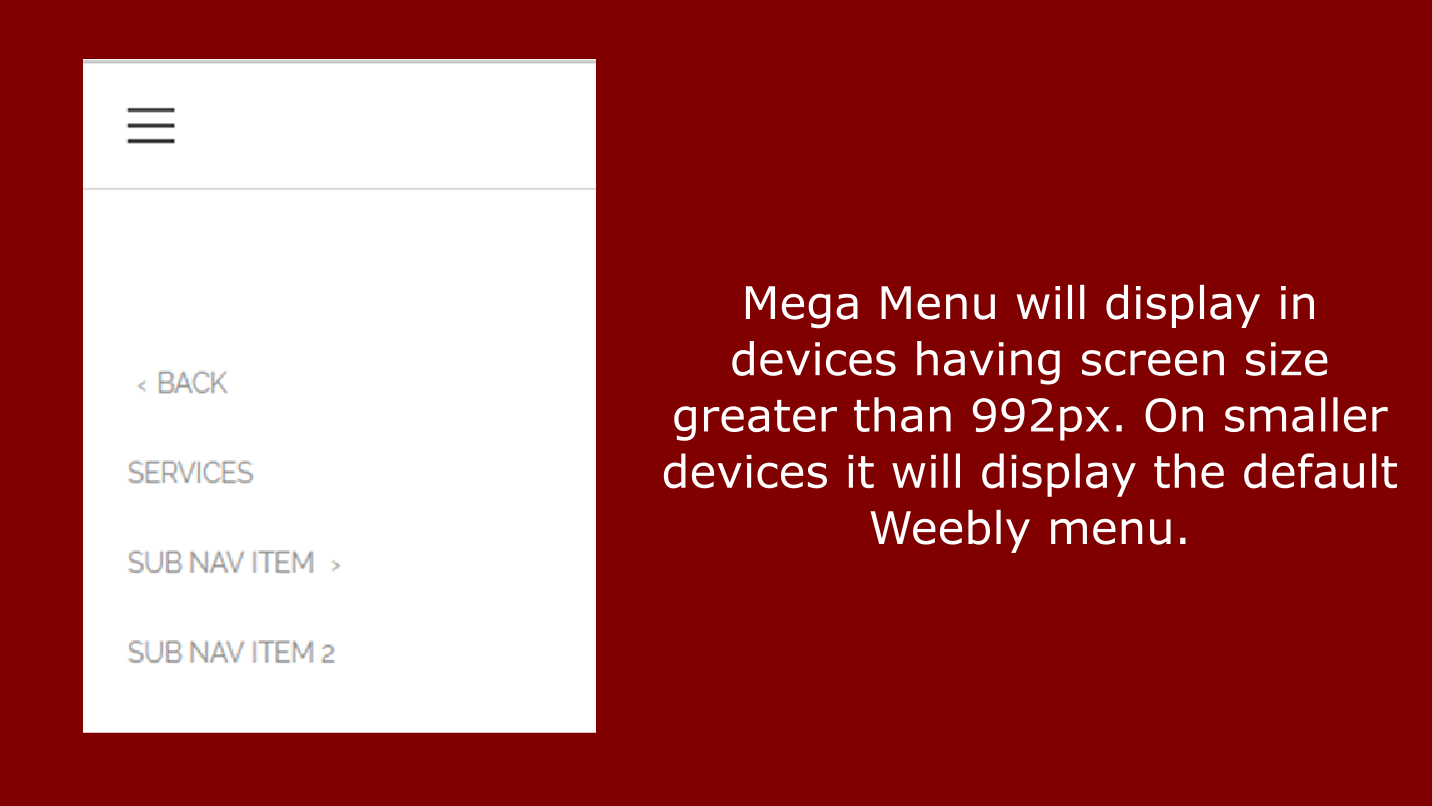
The Mega Menu will display on devices having screen size greater than 992px. On smaller devices, it will display the default Weebly menu.
check
A User can change the border color and background color of drag and drop enabled mega menu.
About
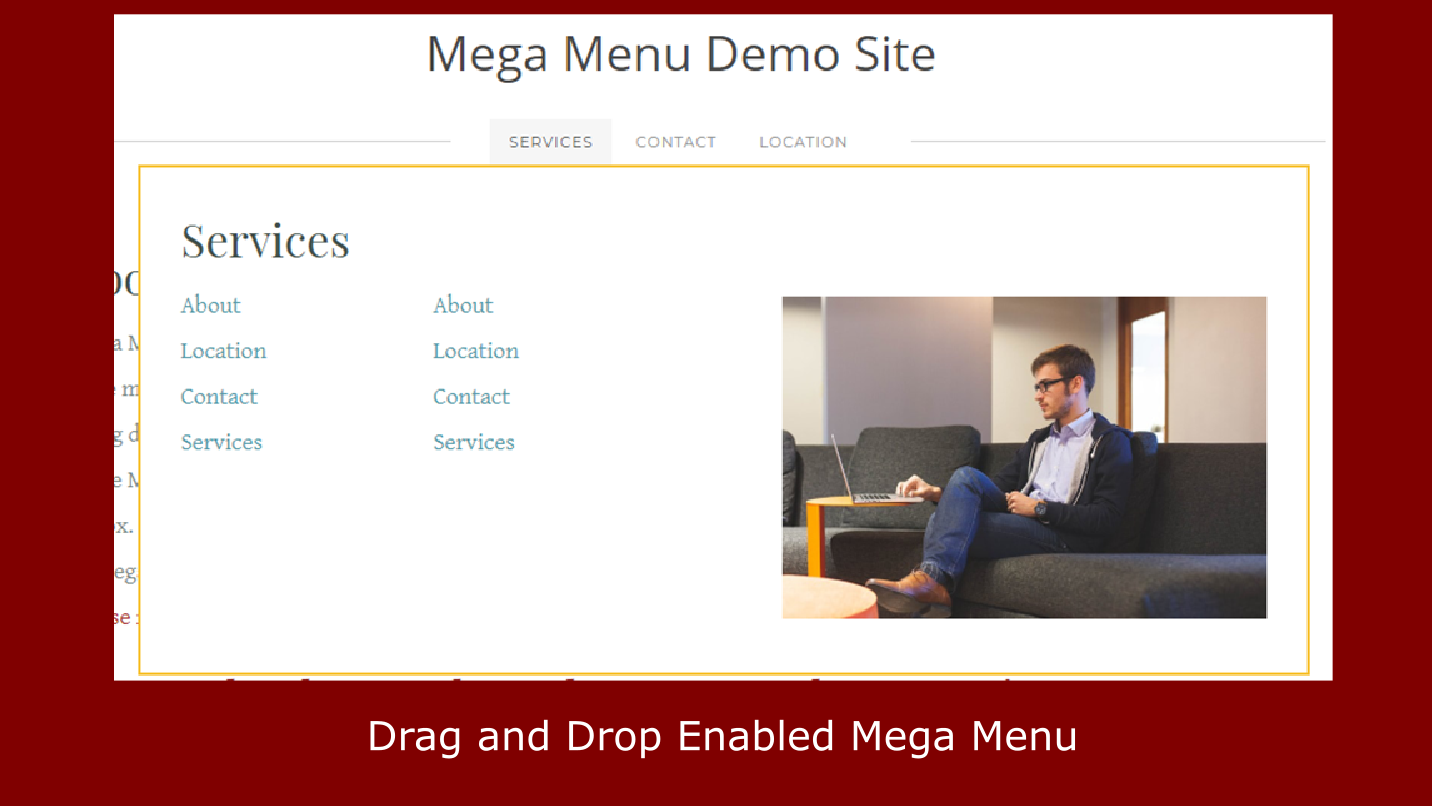
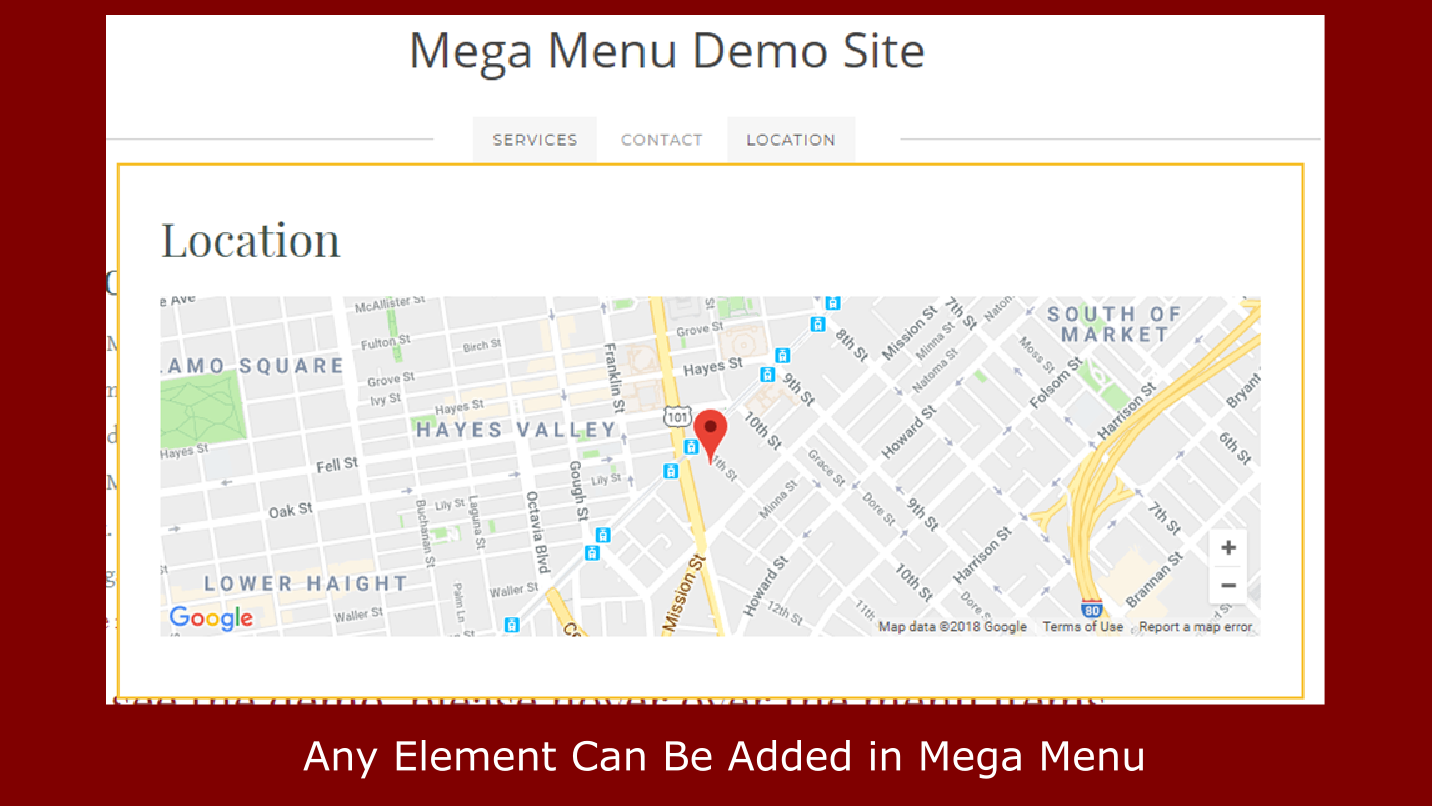
Mega Menu Weebly app gives a user the ability to add drag and drop enabled mega menu in Weebly website. Mega menus have more area to showcase the links and other content elements. Any Weebly element can be added in Mega Menu by using drag and drop interface of Weebly editor.
Since Mega Menus cover more space that's why the Mega Menu will display on devices having screen size greater than 992px. On smaller devices, it will display the default Weebly menu. The user can define a top margin, left margin and width of Mega Menu so that it displays at the proper position.
Implementation Steps:
- After installing the app, drag and drop the application in any Weebly page where you want to display Mega Menu.
- In settings panel of the app, define number of menu items. For example if you add 3 in this input field then 3 drag and drop areas will be created for Mega Menu.
- Drag and drop Weebly elements in these drag and drop areas and add contents which you want to show in Mega Menu.
- Adjust the top margin, left margin and width of the Mega Menu in settings panel, so that it displays right below the menu items.
- Configure other settings and publish your website to see the Mega Menu in action.
Please note that Mega Menu will not work for themes having fixed/sticky navigation bar.
Our Other Apps
The application price is one time for unlimited use of the application in one Weebly website.
Pricing
$14.99
Mega menu is drag and drop enabled which means that any Weebly element can be added in it.
Users can define the number of menu items. Each menu item will have separate drag and drop mega menu area.
The Mega Menu will display in devices having screen size greater than 992px. On smaller devices, the default Weebly menu will display.
A User can change the border and background color of Mega Menu.
A User can define the top margin, left margin and width of Mega Menu so that it displays at a proper position.
Reviews
-
Tres Adames Apr 22, 2023It took some tooling around to get it to work on my website, but once it worked, it looked great and adds a ton of value to my website. One thing that I didn't find in the tutorial, but was mentioned in the comments — if you want to have it displayed on every page, post the app in the footer.
-
Weebly User Jan 20, 2023WARNING - this doesn't work with fixed / sticky menus. It doesn't tell you this before purchasing. Most themes utilise this type of menu, so be careful before purchasing or you'll waste your money. Also, it's very buggy - The transition time is too quick, so the menu closes again before you can move your mouse down to the menga menu from the main menu. I tried using various margins to see if this was the issue, but nothing worked.
-
Brian Berger Nov 04, 2022Great APP. with OUTSTANDING CUSTOMER SERVICE. The menu was having trouble spacing and he connected to our computer, helped fix everything within 24 hours. HIGHLY recommend. The best $15 spent on weebly.
-
Weebly User May 24, 2022In all truth. This is the best app you can buy. It works perfectly, the support is fast, efficient and polite. Any problem they help and our site will be better than we could have imagined. The value of the app is very low for what the app offers and the support they offer.
-
abraham hulsebos Mar 10, 2022Except being a great App, I bought this before for another website, this time installing was not that easy... However, within minutes Junaid of Codoplex responded to my support request and solved it within 30 minutes. Fabulous, Thanks! Much recommended!
-
Rachel Oliver Apr 17, 2021I am extremely happy with this App. I have a huge amount of content to organise and it has been an absolute godsend. This is an elegant solution to a big problem I had and I am incredibly happy with the result. Junaid was also extremely quick in replying to a query I had when it didn't get along with one of my other apps and he resolved it immediately. Also very grateful for the video detailing what to do if the menu disappears on hover, which I wouldn't have known how to fix otherwise. Cant recommend this highly enough.
-
Carlin Chesnet Jun 10, 2020Works but keeps changing locations on the page makes it hard to select a menu item.
-
Mohammed skalli Housseini Apr 08, 2020J'ai détesté dégelasse 21 CAD pour rien
-
Mischa Tranquilli Nov 25, 2018Mega Menu works very well on my site, and adds a lot to the site's functionality. This is something I have wanted on my site for a long time, but as someone who is not particularly skilled with learning to write code, I had long given up on the idea. I am very pleased now with how it works! Just a note - I did initially run into a bit of trouble with getting Mega Menu to display over a slideshow application from a different developer, but found the problem was able to be fixed by setting the top margin to 0 pixels. Thanks again for this app!