So how do you incorporate website animation into your design? Here are three easy ways to get started.
One of the simplest animations to try is a hover effect or button animation. A hover animation occurs when something happens as the mouse moves over an element on the screen, such as the button changing color or growing in size. You can take this a step further with hover effects that showcase the price of an item in your shop or that include extra instructions.
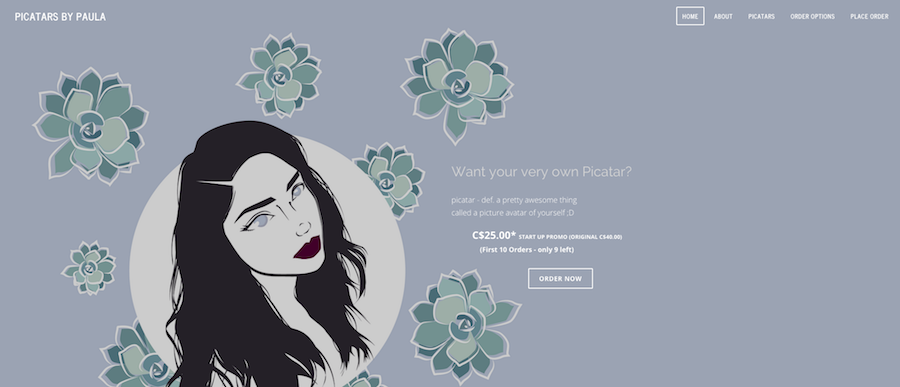
The key to hover effects is to use them sparingly, but with consistency. If your buttons change from blue to red on hover on the homepage, follow this theme throughout your site. Picatars by Paula makes the most of button design with a transparent ghost button that turns solid when you hover and a top navigation that uses box animations on hover.
Many of these effects come baked into the latest themes, test a few different themes to get a feel for all the different types of hover effects available.
2. Add a Background Video
Update: We just released a background video feature for Pro plans and above. Learn more here
Background videos are a great way to add excitement and movement to your site. A background video can include anything from live action clips to background images with subtle movement.
The trick to a background video is to keep it simple and easy to understand in just a few seconds. The best videos show a looping action that relates to your company or brand. Keep in mind that your video is unlikely to have sound, so it has to work as a stand-alone visual element.
Adding background video to your site requires custom HTML code, so please proceed at your own risk (our customer success team is unable to directly support this as a feature).
The good news is that if you try this out on your site and it doesn't work quite the way you want, you can always roll back to your non-custom theme by going to the Design tab, visiting the Change Themes section, Sorting your Themes by Recently Used, and re-selecting your original theme. You can also copy your site and test this out on the duplicate.
That warning out of the way: how can you add a video background to your site?
- Go to the Design tab and click the Edit HTML / CSS button in the lower left corner. This will drop you right into the CSS (main_style.css file) for your theme.
- Before writing the code to show the video in your background, you'll first want to upload the video itself to your Assets on the left side. Click the "+" button next to the Assets section and upload the video file you want to use. You want this video to load and play quickly, so upload a video file that's less than 10mb in size if you can.
- You'll now see the video listed in your Assets. Does the video have a short, one-word name? If so, great! If not, click on it and use the edit option to rename it to something simple. This will make it much easier for you to refer to the file name in your code later on.
- Now you need to put some code into your site. How do you write the code to actually place the video on your site's background? Tech Author Dudley Storey explains it better than we ever could.
3. Create Interest with Simple Animations
Everybody loves a GIF, right? Simple GIF-style animations are fairly easy to create and upload. All you need is a great idea that matches your website’s personality.
Simple animations include anything from a bit of color changing text to a dancing cat in your website sidebar. Create your animation in image editing software of your choice, save in the GIF file format and upload using the image uploader. Check out Fiesta Five to see just how effective a simple GIF can be on the homepage.
Not sure a GIF is in your wheelhouse? Consider an image slideshow with a little animation, like the one used by Mehditash Design, for some extra visual impact.
What type of animation do you use on your site, store or blog? Share your animation examples in the comments!

 RSS Feed
RSS Feed