Say you run a small eCommerce site. With the Facebook Live Chat app from Zotabox installed on your site, a customer who's on the fence about buying can message you directly from any page and get answers immediately. This can be particularly handy for mobile shoppers browsing your store from a smartphone. Responses will come through as fast and as easily as a text message.
Sound good? Follow these three steps to embed Facebook Live Chat on your Weebly site:
- Step 1: Create a Facebook Page for your business if you haven't already. Register it and link to it from your Weebly site. You'll want to post relevant content here on a regular basis, including posts from your Weebly site.
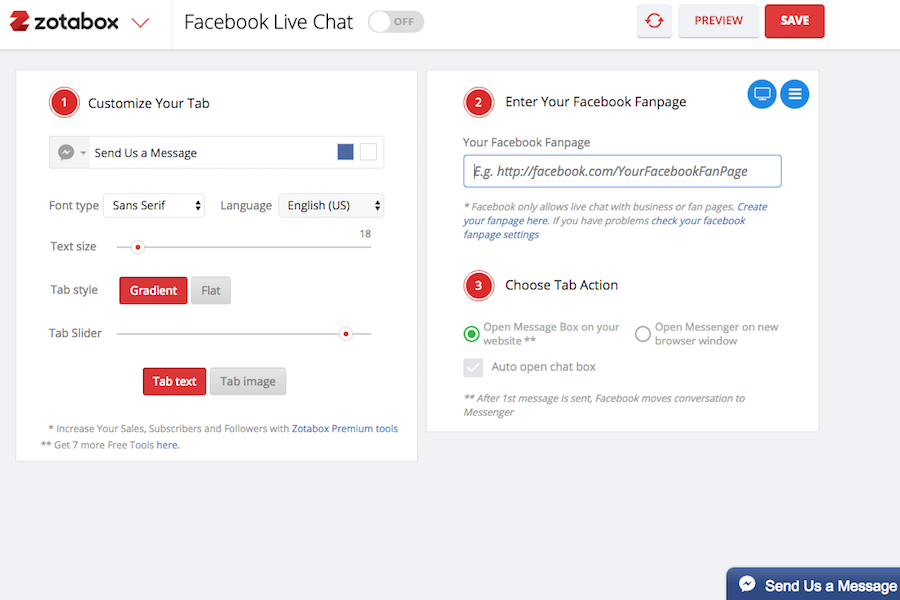
- Step 2: Add the Facebook Live Chat app to your account. You'll be taken to a page where you can customize the button that will appear at your Weebly site. Decide on the color, font, text size, icons and whether you'll use an image to highlight the button that greets customers at your site.
- Step 3: Enter the URL for the Facebook Page you created earlier in the space provided. Typically, it'll be something like "https://www.facebook.com/NAMEOFYOURPAGE". Select whether you want the chat window to open on your site or in a new browser window and then click "preview" in the upper right. You'll be asked to enter the URL for your Weebly site. Do that, click preview again, and you'll be taken to a version of your home page with a Facebook Messenger button embedded. If all looks good at that point, click save to switch on chat and start answering your customers' questions.
We hope this tutorial helps you better use live chat with Facebook Messenger throughout your website, store or blog. Have other ideas? Feel free to share your thoughts with us directly in the comments.

 RSS Feed
RSS Feed