Creating a Blurred Image in the Site Builder
If you are new to website design or photo manipulation, you can create an easy blur effect directly from the Site Builder in just a few steps:
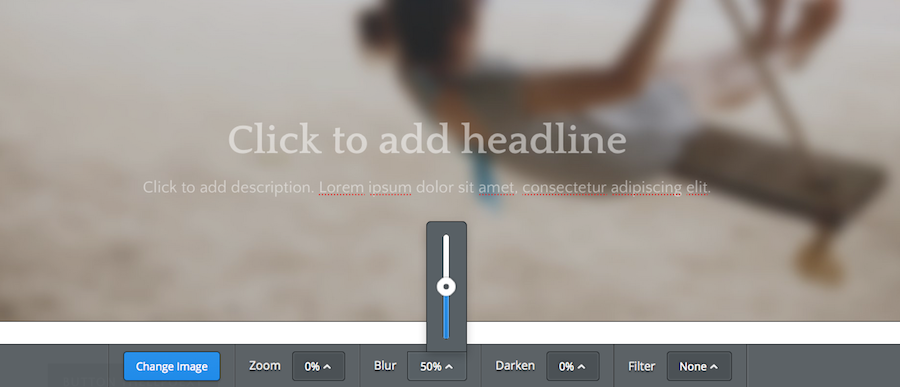
- Click on the header or background image you want to blur
- Select “Edit Image” in the bottom right of the image.
- Upload an Image or choose a built-in image, hit Select.
- Across the bottom of the screen, click the "blur" button and move the scroll bar up for more blur. (Higher percentages equal more blur for background images.)
- Once you’ve got the right blur level, use the Save button to save to multiple pages or just the page you’re currently editing.
Blurring Images Externally
More experienced designers and photographers may use photo editing software such as Adobe Photoshop to manipulate specific parts of an image.Here's how you can work with blur in photo editing software:
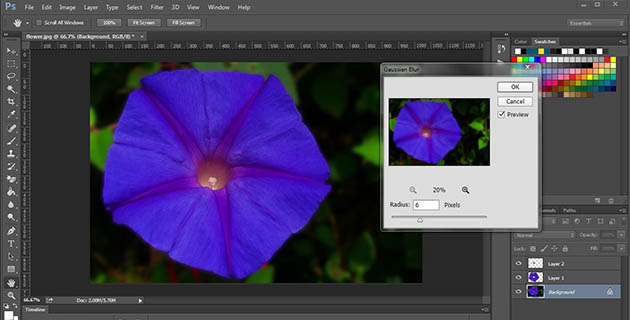
- Open the image and select the part of the image that you want to blur. (You can use the entire image or just a portion. In this example we blur the background leaves and keep the flower in focus. Photo Credit: Thangaraj Kumaravel/Creative Commons)
- In the menu, navigate to "blur" and select the Gaussian Blue option.
- Move the bar from left to right to determine the amount of blur. The higher the number of radius pixels, the more the image will be blurred. (Here, we used 6 pixels so you can make out the background but the focus remains on the flower.) For a more abstract look, increase the blur to 25 or more pixels.
- Save and close. Import into the Site Builder to add the new blurred background image to your website.
When working in an external photo editor, there are a lot of image manipulation options. If you’re not experienced with the program, don’t mix and match or use too many tricks as you might end up with an awkward image.
Put it All Together
A blurred image alone is not enough to make a great website design. You'll also need other elements to complement the image. Keep it simple to make the most of this design trend.
Add a little text: Because a background using a blurred image will likely include color, opt for black or white lettering that is large with uniform stroke widths so it’s easy to read.
Think about navigational elements: Use a hamburger menu or text navigation elements in a simple typeface across the top of the image (or just above it). Stripes and Redux feature strong hamburger menus for you to use over blurred background images.
Place buttons strategically: When it comes to buttons and background images, the ghost button option is both fun and trendy. Birdseye and Venue are great themes for ghost buttons and blurred images. You can also opt for a more traditional style button; just make sure the color contrasts enough from the background to stand out.
Don't forget a call to action: Remember to tell users what to do while they are on your website. Whether they should fill out a form, click to another page or buy something from your shop, provide clear direction for action.
Blurred images are a fun way to add a little extra dimension to your website design. When working with blur, keep in mind that it should be used to create a completely abstract background or in such a way that the image is still discernible. This technique can help you make the most out of a limited collection of images or help you use stock photography in an interesting way.


 RSS Feed
RSS Feed