In 15 years of watching people use websites and web applications, I've never once heard someone say they wished there was more text. Why is that so? And why is it that people are so prone to ignoring instructions when trying to complete tasks on a website?
Here, we take a look at why more text almost never helps customers, and what you can do differently to help them out.
Less Bad
First, let's talk about clutter.
It's the thing that makes it impossible to find a pen on your desk. It's the thing we hate to see when we get home from a long day at work. And on a website, it's the thing that makes it a pain in the neck to complete the simplest of tasks. If you can't find your way through an interface, you can't get anything done. What good is that?
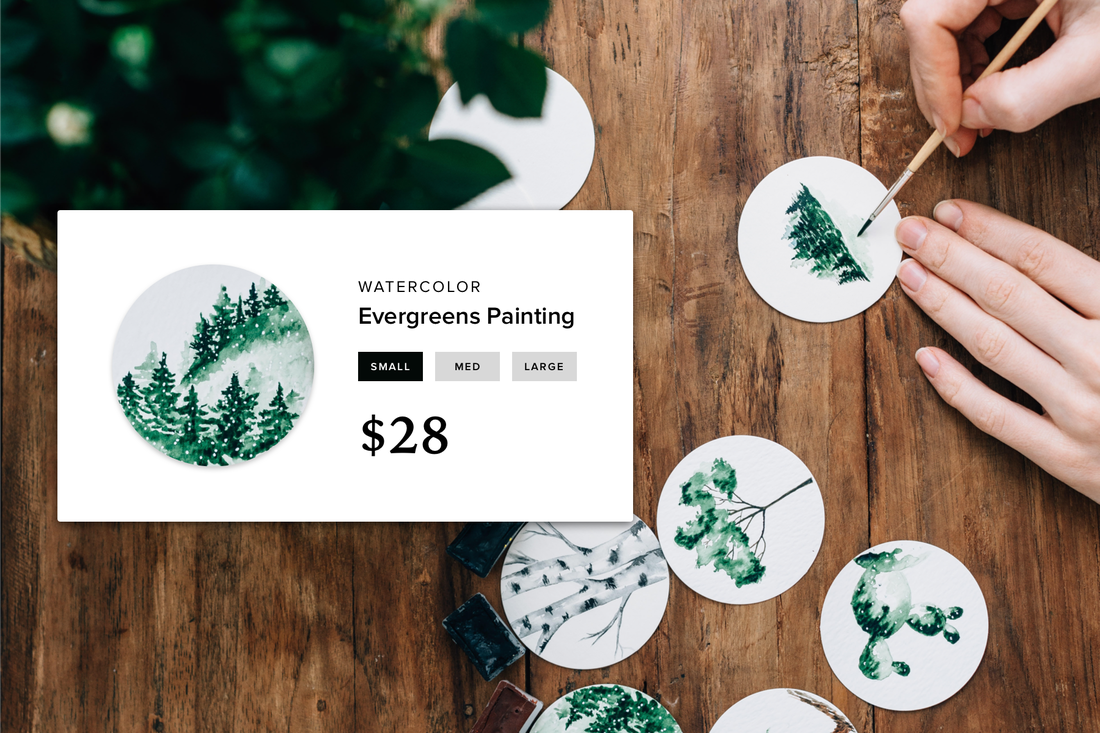
Text can hardly be blamed for all the clutter on the web, but it can certainly absorb a decent chunk of it. Every detail that appears on a web page competes for attention with all the others. So unless you're on a news, magazine or journal website where content is king, text can get in the way of nearly everything you need to do whether by literally pushing more important things aside or simply distracting you along the way.
Less Bad
First, let's talk about clutter.
It's the thing that makes it impossible to find a pen on your desk. It's the thing we hate to see when we get home from a long day at work. And on a website, it's the thing that makes it a pain in the neck to complete the simplest of tasks. If you can't find your way through an interface, you can't get anything done. What good is that?
Text can hardly be blamed for all the clutter on the web, but it can certainly absorb a decent chunk of it. Every detail that appears on a web page competes for attention with all the others. So unless you're on a news, magazine or journal website where content is king, text can get in the way of nearly everything you need to do whether by literally pushing more important things aside or simply distracting you along the way.
Fixing it, though, is easy. Reduce the text, and you reduce the clutter.
Steve Krug, author of Don't Make Me Think a seminal book on web usability, had a great strategy for this: “Get rid of half the words on each page, then get rid of half of what's left." Severe, perhaps, but in my experiences working with web companies, he's been right more often than not. The more you jam up an interface, the less you help your users get through it. Put only the most essential stuff on the page and everyone will be much better off.
More Better
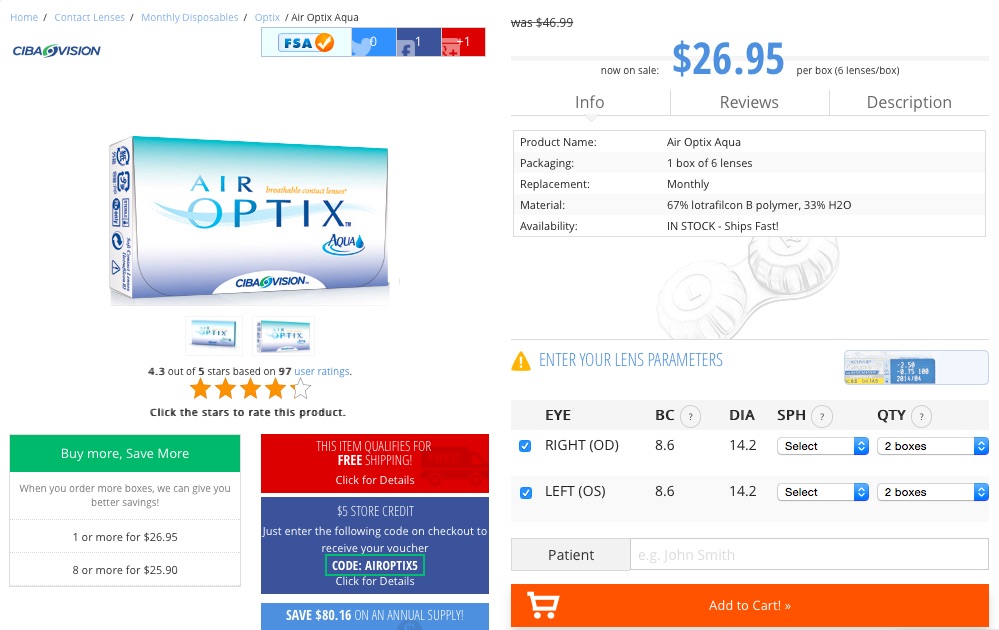
Besides taking up space, text can do the opposite of what you intend. Rather than improve the situation for users by making things clearer, text can mislead, confuse and distract. Often, in fact, the more words you use, the less comprehension you'll get.
Consider a person who wants to get a company's backstory. Throwing a link to “Read more about us" up in the main navigation gives the user a multi-word phrase to dig through. It's time-consuming. It's tedious. It makes it harder to see the part of the link that matters: “About."
Users don't need more words, they need better words. Renowned design researcher Jared Spool has called these “trigger words," which are words the user is naturally inclined to seek out because they map to the words the user already has in mind. In the previous example, “about" is the word the user is thinking. Don't hide it. Stick it out there front and center. Less is more.
The Manual Which Shouldn't Exist
With that, we arrive at the biggest problem with text: it tends to pop up at times when it's the last thing we want to see. This is particularly true in applications — websites or apps which focus on tasks rather than content.
The tendency in an application is to use instructive text, such as “Drag items to the cart at the bottom of the screen." Website designers anticipate your potential difficulties and try to address them through instructions. But odds are, the ratio of instructive text you've seen to how much of it you've actually read is downright pathetic.
Why is that?
Text fails in these situations because people are in a doing mode rather than a reading mode. You're not focused on learning how to do something, you're focusing on actually doing it. So you blow past the instructions, click the wrong button, land yourself in the wrong place, and then go back and start over.
If a user needs instructions, it's time for a better design. You should never need text to compensate for a confusing interface. If your page has a special feature, for example, use visual elements to make this clear rather than instructions. If you need the user to fill in a form and click a button, make sure the button looks clickable and features a verb phrase (“Check out now") or verb-noun pair (“Save my changes") to guide the process along. This is the right kind of text, because it tells the user what will happen as a result of clicking the button, and because it appears on the button itself, and covers everything the user needs to know in two words.
Ready to clean up? Step back, take a deep breath, and pretend you've never seen your website before. Focus on how much of a given page is necessary and how much of it is distracting users from the task at hand. Then kill as much of that copy as you can.
You'll be glad you did. So will your users.
The tendency in an application is to use instructive text, such as “Drag items to the cart at the bottom of the screen." Website designers anticipate your potential difficulties and try to address them through instructions. But odds are, the ratio of instructive text you've seen to how much of it you've actually read is downright pathetic.
Why is that?
Text fails in these situations because people are in a doing mode rather than a reading mode. You're not focused on learning how to do something, you're focusing on actually doing it. So you blow past the instructions, click the wrong button, land yourself in the wrong place, and then go back and start over.
If a user needs instructions, it's time for a better design. You should never need text to compensate for a confusing interface. If your page has a special feature, for example, use visual elements to make this clear rather than instructions. If you need the user to fill in a form and click a button, make sure the button looks clickable and features a verb phrase (“Check out now") or verb-noun pair (“Save my changes") to guide the process along. This is the right kind of text, because it tells the user what will happen as a result of clicking the button, and because it appears on the button itself, and covers everything the user needs to know in two words.
Ready to clean up? Step back, take a deep breath, and pretend you've never seen your website before. Focus on how much of a given page is necessary and how much of it is distracting users from the task at hand. Then kill as much of that copy as you can.
You'll be glad you did. So will your users.
 Robert Hoekman Jr Robert is a design strategist who has authored several renowned books and dozens of articles on User Experience. He is also a columnist and contributing editor at Iron & Air.
Robert Hoekman Jr Robert is a design strategist who has authored several renowned books and dozens of articles on User Experience. He is also a columnist and contributing editor at Iron & Air.