We really hope you enjoy this update, it’s the first of several big things we’re working on this summer. As always, please don’t hesitate to share your ideas with us in the comments below!
|
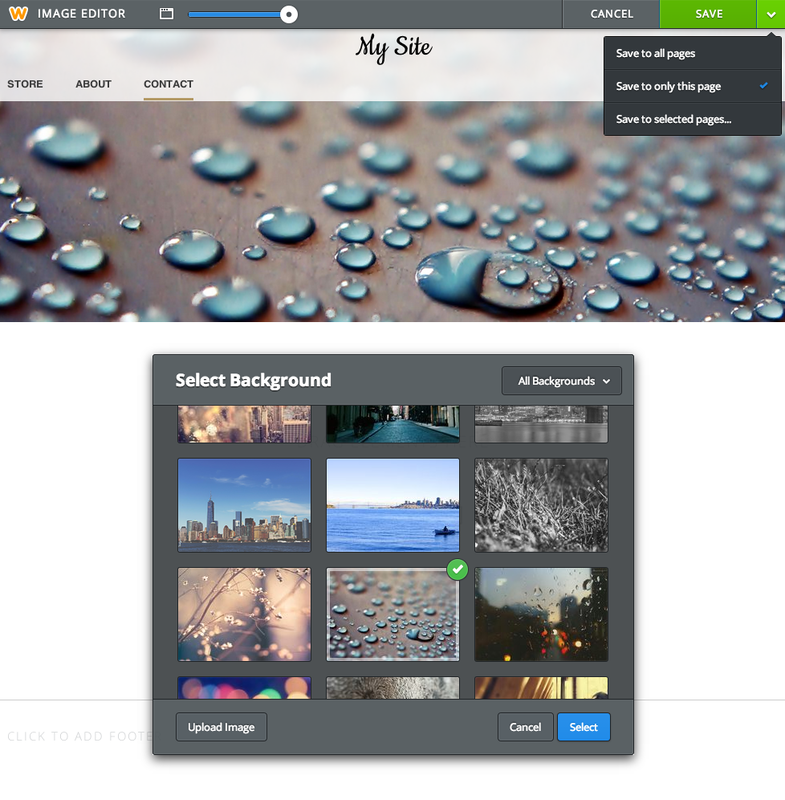
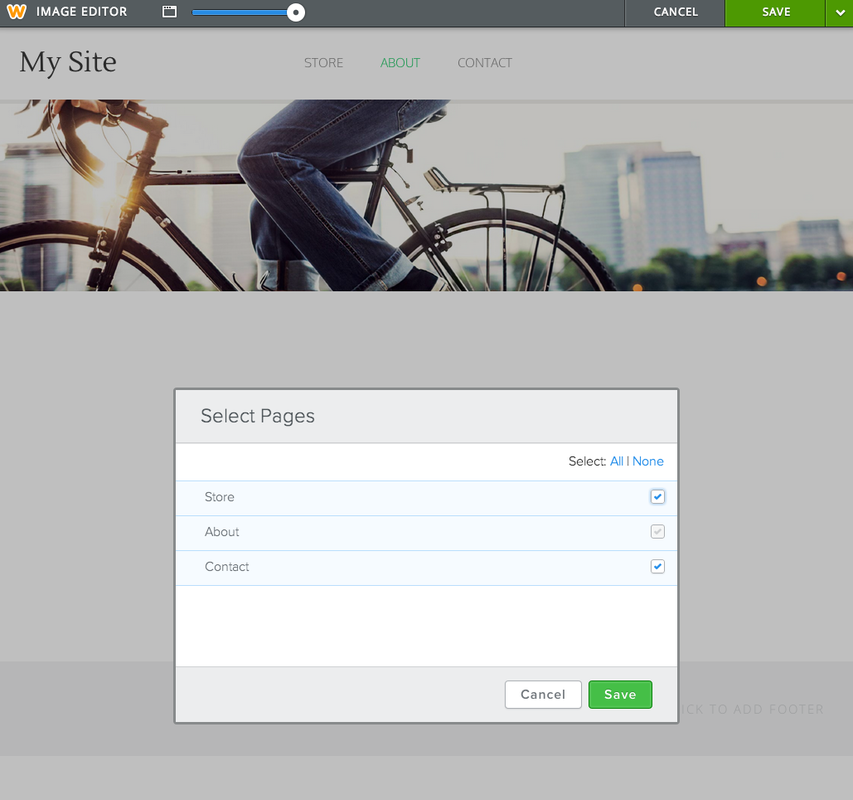
We’ve updated the Weebly background image editor to let you create unique header and background images for each page of your site. This is an important update for many of our new themes like Stripes and Haberdasher, which had previously been limited to a single header or background image across the entire site. This update gives you more control over theme design and personalization. The image options are easily accessible from the background image editor and present three distinct choices: save to all pages, save to a single page, or save to a subset of pages. More control means more opportunity for visual improvement. You can now insert imagery tailored specifically to your individual page content and further enhance visitor experience.
We really hope you enjoy this update, it’s the first of several big things we’re working on this summer. As always, please don’t hesitate to share your ideas with us in the comments below! 6/10/2014 02:32:03 am
How about per-page CSS? For example, I could have one page with a black background and white text, while the rest of my site has a white background with black text. 6/10/2014 02:33:20 am
P.S. Great job on this update! I can't wait to see the next updates!
soap
6/10/2014 03:17:36 am
Yes please, black and white options of the same theme (or other colours) would be brilliant.
soap
6/10/2014 03:21:41 am
for example I am using one the recent themes and I’d love to use the ‘orange’ template for one page and the ‘red’ for the other....etc...same them...different colours... 6/10/2014 03:23:19 am
It would also be nice to have per-page and relocatable navigation menus. That way, I could: 6/10/2014 04:25:26 am
You can already do this! Each page's <body> tag has a unique class name so that you can specifically target it in the stylesheet. For example, a page named About would have a class name of "wsite-page-about".
David
6/11/2014 07:24:21 pm
Great job to the team at Weebly - a good update. Any chance you can broaden the spectrum slightly and add the ability to include slideshow backgrounds....?
Ravinder
6/18/2014 05:20:44 am
hello sir, i can provide you weebly support . pLease contact me on skype if you need . 6/10/2014 05:22:07 am
Properly made website are not supposed to have multiple CSS files... only one. If you want to create a variation of style, you do so within the supplied CSS file... 6/10/2014 05:23:11 am
LOL I didn't see David's response until I posted this haha.
soap
6/10/2014 05:40:55 am
thanks, am afraid its beyond me... not that skilled in css. but thanks I am sure others will find it helpful. 6/12/2014 04:39:07 pm
hey, I am harish sunshine. iam 15 yr old and also a graphics and web designer/ developer.
BJ
6/10/2014 02:40:21 am
Awesome! This is a great feature. I use it on my site (www.markhillonline.com). What's nice is to use the 'save to selected pages' to have the same header images for all the pages in a given section of the site. You have a different header image for each page in main navigation. Then all the pages in subnavigation repeat the correct image. It provides the visitor with a subtle visual clue as to where he is on the site. 6/10/2014 04:52:34 am
The possibility to give each page its own header, that was the question i wanted to ask you guys but you allready answerd it. 6/10/2014 07:36:59 am
@David Rusenko, per your comment posted at 06/10/2014 11:25am: David, I was completely unaware of what you wrote regarding each page having a unique body class related to the name of the page. Am I correct in understanding that if for example I create a page named, "My Awesome Page", that would generate a body class named, "wsite-page-my-awesome-page"? If so, that is very, very cool. I know it's a bit off-topic but is there a cheat sheet of advanced HTML/CSS items like this one? Or do you have any resources specifically aimed at professional developers/designers? Thanks in advance and of course thanks for the exceptional Weebly platform.
Adam
6/10/2014 09:14:12 am
That's correct! If you had a page on your site called "My Page", for example, the <body> tag of that page would have a class added called "wsite-page-my-page". 6/10/2014 10:35:08 am
Thanks Adam. I was familiar with the theme customization pages which are very useful but don't contain a lot of detail (the body class we've discussed here for example is not mentioned in the theme customization pages and I don't think those pages are properly incorporated into the Weebly Knowledge Base pages). One of Weebly's most significant advantages over all of its competitors/peers is that Weebly provides complete access to not only the site CSS but also the page HTML (and users can create their own custom page HTML). This pretty much allows designers/developers to do entirely custom work on the platform (with the exception of client-side scripting and databases). It would be great if at some point in the future, Weebly provides some dedicated resources for professional designers/developers along the lines of what SquareSpace is doing here: http://developers.squarespace.com/.
I don't want to be a downer about this new feature, but I'd really prefer that Weebly put out separate passwords for different pages and the log-in feature. Also, the vertical line would be great and also a way to make an entire column a different color so there is a way to successfully offset columns. This has been mentioned a number of times before, it would be great if it was created.
Stew
6/11/2014 10:39:55 pm
Ditto to everything above. 6/17/2014 11:49:04 am
More passwords??? Yikes. They are a pain in the you know what. I prefer all parts of the site be easily 'traveled through'. The pages are parts of a whole, as in a book. When I am designing and changing I do not want more obstacles.
W Bothe
6/10/2014 05:17:30 pm
Great ... this is a good improvement! 6/10/2014 05:39:12 pm
Is there any possibility to get done <H1> titles other than CSS style, and the "Embed code" tool? 6/11/2014 02:50:22 am
is there any option to connect my wordpress blog http://www,vidzzonline.com with weebly.com? to share my posts on other networks?
Adam
6/11/2014 06:39:33 am
While you wouldn't be able to import your posts, you could link to your current blog from your Weebly site. A lot of users will start a new blog on their Weebly site, then add a link in the sidebar to their old blog.
Kevin
6/11/2014 04:26:40 am
Great!! - Just started to use Weebly and noticed this header image limitation on the individual pages. It's great to see this option applied to the newer themes! Keep up the great work. 6/11/2014 06:32:07 pm
The new feature is added advantage. Websites would look more attractive and according the needs.
Stew
6/11/2014 10:43:51 pm
Was just asking support about this very limitation in the headers of these new designs. Thanks for changing and making these themes more versatile Weebly!
Adam
6/15/2014 06:29:27 am
There doesn't look to be a drop-down as part of the form on the Contact page of your site. There is a form on your Submit page that includes a dropdown, though this is a form built elsewhere that you've included with custom code and not one you built in the editor. 6/12/2014 11:22:56 pm
Adam
6/15/2014 07:04:43 am
Since you're using a custom theme, you may need to switch to a standard theme, then re-do your edits in order to have the option to use different background images on different pages. 6/14/2014 03:39:44 am
Great job on this update! I can't wait to see the next updates!
max lines
6/16/2014 04:35:08 am
you guys a top in your game well done . 6/17/2014 12:17:51 am
Andre
6/17/2014 09:25:57 am
What happened to my back ground image, its no longer populating just a white back ground
Adam
6/18/2014 05:20:30 am
We aren't sure which site you're having trouble with, but if you contact our support team they'll be able to help you out! You can reach them via live chat or email at hc.weebly.com.
Adam
6/19/2014 05:30:50 am
If you don't see the option it likely means that you're using an older theme that doesn't support background images. Go to the Design tab, then click on "Change Theme", then check the box for "Supports Backgrounds". This will show you all of our themes that have the option to change the background image. :) 6/23/2014 02:38:43 am
I really love how simple using weebly.com is, and the pics & Templates are great too.
Adam
6/27/2014 05:27:39 am
Those are the standard options when editing the background image for a page. The theme you're using uses portions of the background image for the header area rather than separate images, so when you edit this image you'll be using the background image editor rather than the header image editor. Hope that explains what you're seeing a little better!
I love that I can have different headers on each page, but I only seem to be able to upload one custom image. Every time I go to upload a second image, it overwrites the first one, leaving a big white space where the first custom header image was.
Adam
7/1/2014 09:29:04 am
Hey Jess! Could you contact our support team about your site along with the background images you'd like to use (https://weebly.zendesk.com/hc/en-us/requests/new)? Thanks! Comments are closed.
|
Create Your SiteTry it FreeFollow Updates |


 RSS Feed
RSS Feed