We’ve put together this quick introduction video to show you the new background editor in action. Have a look!
Note: Not every theme has a customizable background image. Use the “Supports background” checkbox under Design > Change Theme to filter to the themes that do.
1. Experiment with the blur, darkness, and filter options in the background editor to increase the contrast with your text and provide a more creative feel.
2. Choose an image that enhances, but does not compete with your overall design & content.
3. Try a few different background images to find the right look.
4. If uploading your own image, make sure the resolution is high enough so that it does not pixelate on large monitors, but try to stay under 1MB or else your site will load slowly.
Beautiful New Themes
To help you take full advantage of this feature, we’re launching 5 beautiful, new themes designed specifically to support background images. For a bit of fun and suspense, we will be releasing them individually over the next week!
Our designers drew inspiration from current trends as well as your most frequent requests in creating these fresh looks. We aimed to design aesthetically pleasing, modern themes with a focus on typography and a beautiful space for you to display your unique content.
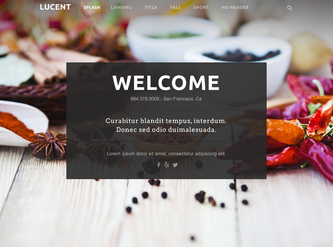
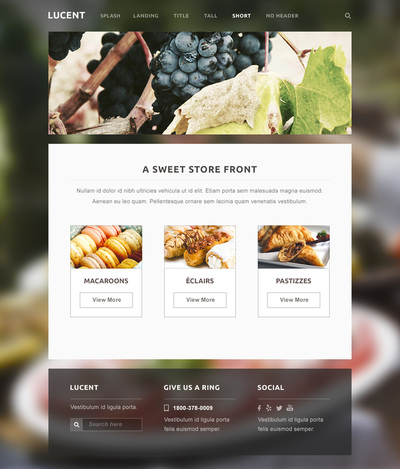
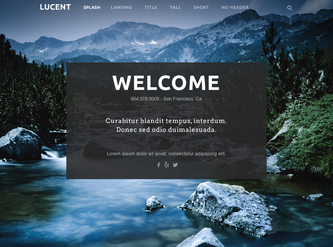
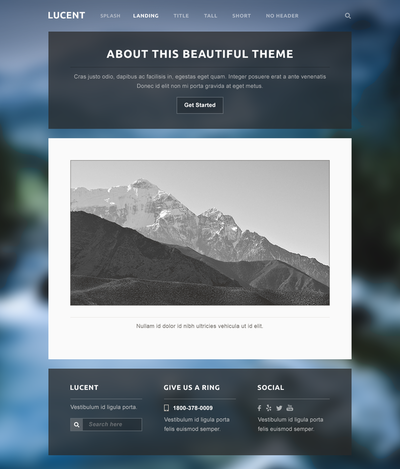
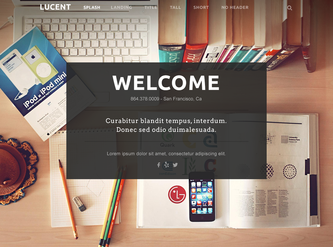
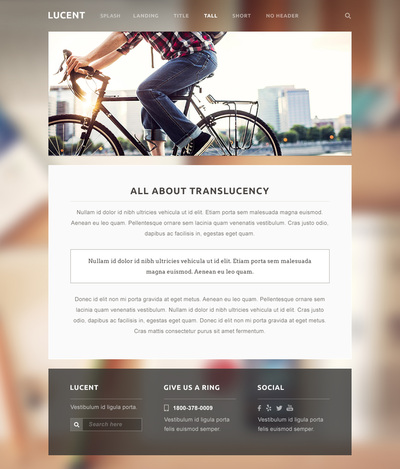
Let’s get this theme party started with our newest theme, Lucent! As you can see, changing the background has a strong affect on the look and feel of the site.
To give Lucent a spin, easily change your theme under Design > Change Theme.
Check back tomorrow or follow us on Instagram @Weebly to see the next awesome theme release!






 RSS Feed
RSS Feed