Weebly sites are all mobile optimized, and our growing collection of responsive themes provide even greater control over the way your site displays across devices. But there's more to responsive design than just a responsive template. Here are some examples of responsive design done right that will help you do more with your website, blog or online store.
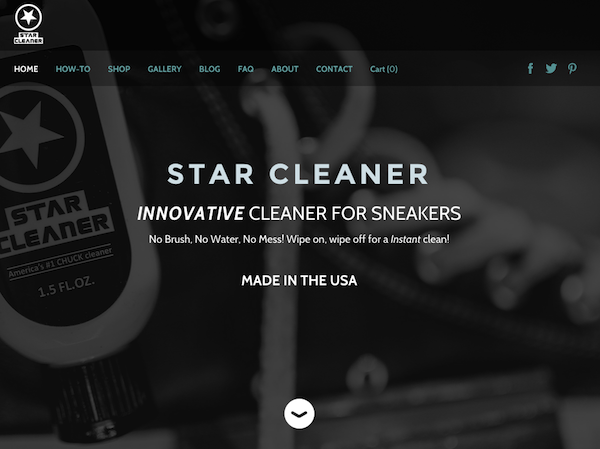
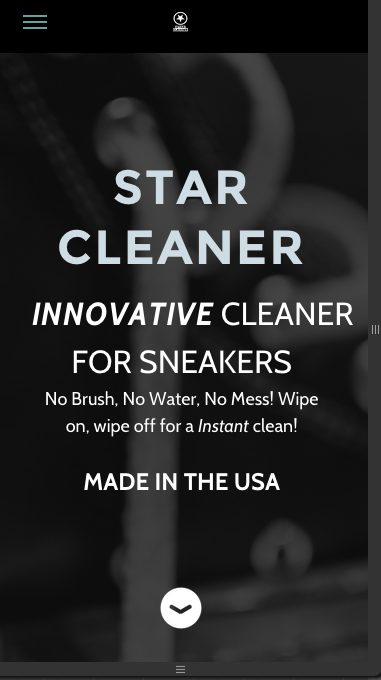
Star Cleaner
Takeaway: Use your responsive homepage as a landing or splash page that offers a comprehensive overview of your product or service.
Make your own splash page from Pages tab in the Editor.
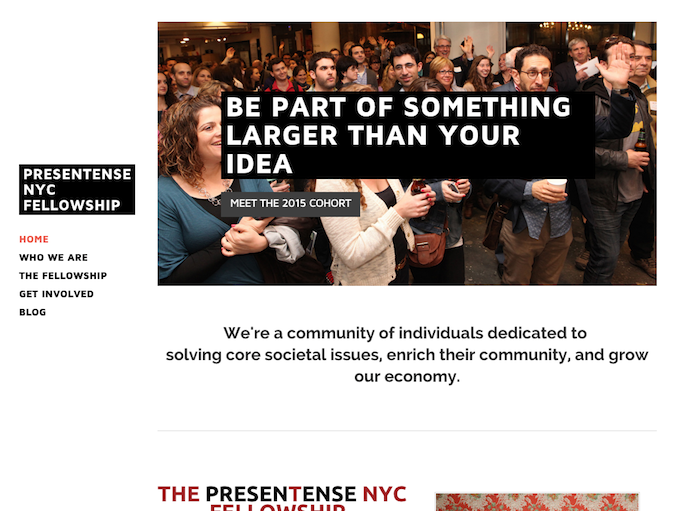
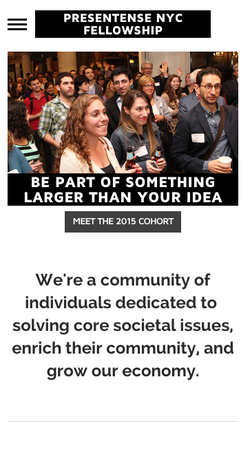
PresenTense NYC Fellowship
Takeaway: You don’t need a complex design for your site to maximize impact. Try bold fonts with high contrast to laser-focus your message.
Experiment with fonts and colors in the Change Fonts area under the Design tab.
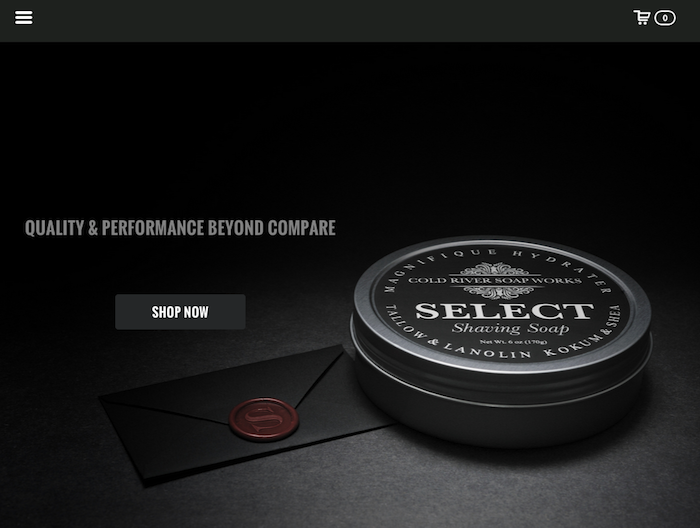
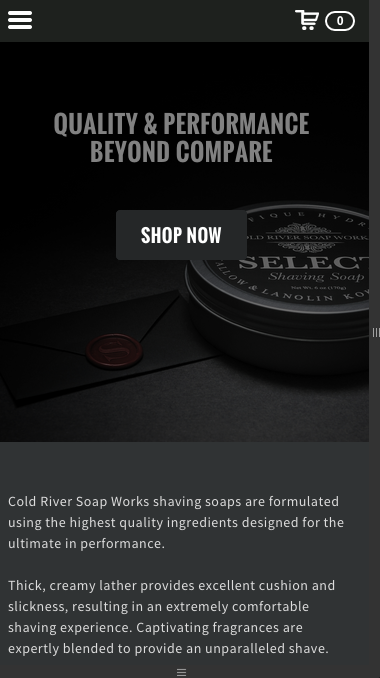
Cold River Soap Works
Takeaway: Think outside the traditional site structure of header/menu/body. Trust your visitors to know how modern, mobile menus work and offer a consistent viewer experience.
See how a mobile menu would look styled on your store by choosing the responsive Stripes or Superset themes from the Design Options panel.
What responsive and mobile-friendly design trends do you think are the most important? What design trends would you like to see new themes address?






 RSS Feed
RSS Feed