Features
checkEasily create an h1 tag for SEO
check
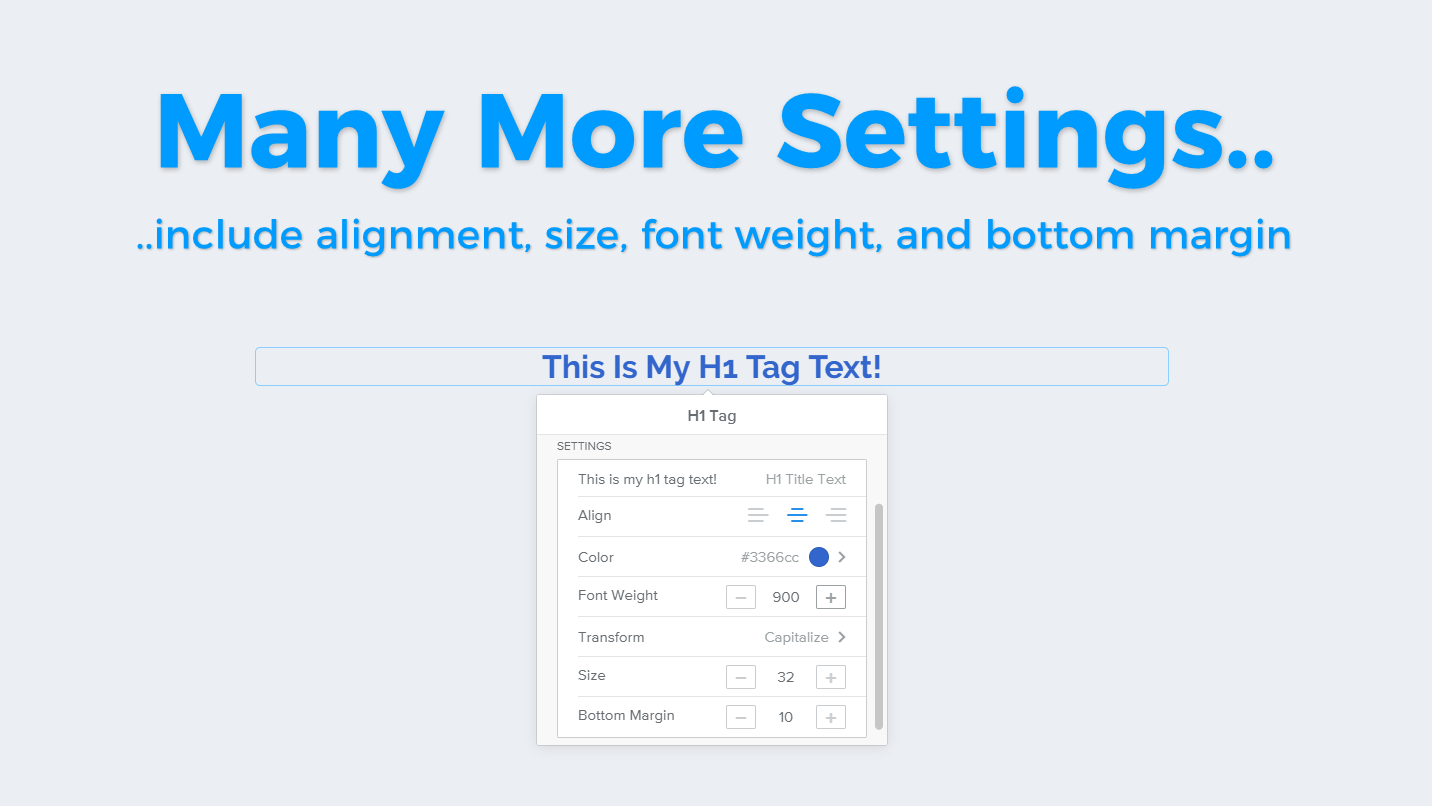
Adjust the color, size, line height, font, alignment, font weight, bottom margin, and text transformation of your h1 tags
check
Desktop, tablet, and mobile specific style settings
About
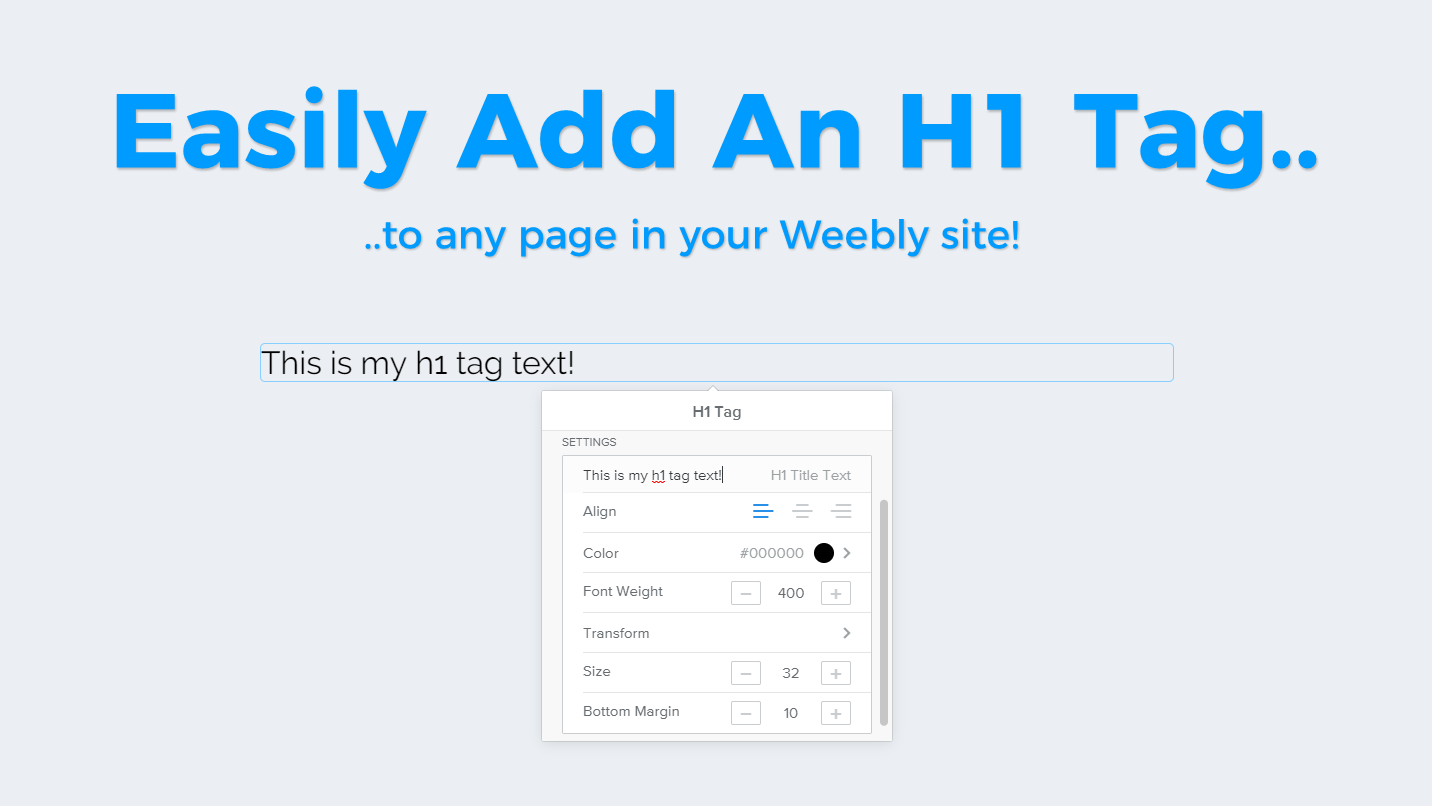
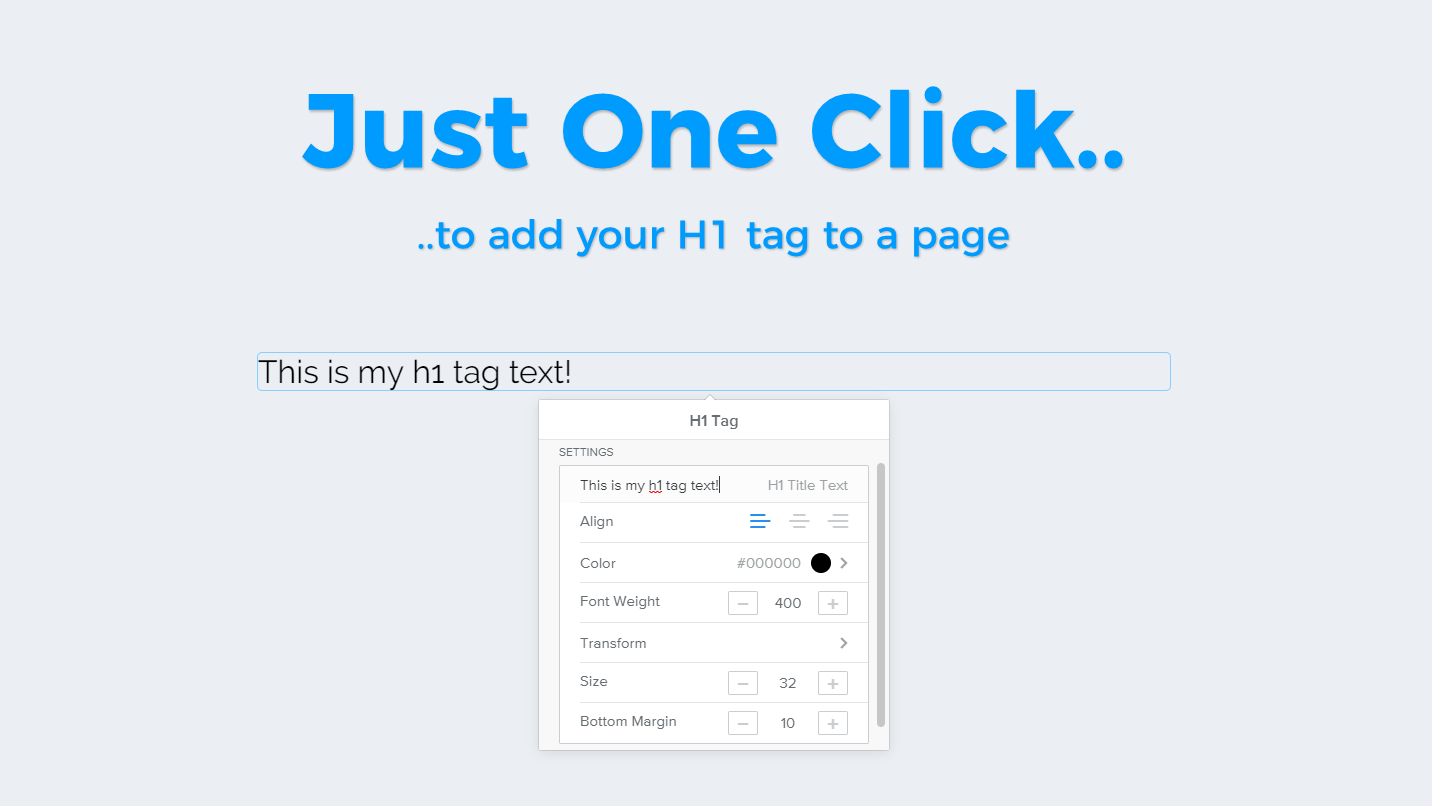
This is a free, simple, and intuitive element that allows you to easily add an H1 tag to any page on your Weebly site.
Once you drag and drop the H1 tag element into your Weebly site, easily change its color, font, desktop and mobile size, alignment, weight, bottom margin, and capitalization.
The H1 tag is also 100% responsive. This means that no matter what size you apply to the H1 tag, it will adapt its size for tablet and mobile versions just like the Weebly "Title" and "Text" elements.
Choose from 41 custom fonts for your H1 tag, courtesy of Google Fonts. With fonts inherent to the Weebly Editor, to fonts you've never seen before, you'll likely find a font for your H1 tag that works for your theme! If not, send us a message if you want a specific font added to the app!
By default, the H1 Tag app uses your theme's "body" tag font.
By default, the mobile font size of your h1 tag is set to "large (i.e., 2em or 2x the font size of your theme's body tag)". For example, if your body tag's font size is 14px, then your mobile font size will be 28px if the mobile font size option "large" is selected. All mobile font size options include: "desktop (your h1 tag's desktop size), small (1em), medium (1.5em), large (2em), x-large (2.5em), and xx-large (3em).
'H1' tags are important for SEO because they concisely tell the search engines (e.g., Google, Bing) what each page on your site is about. This makes it easier for potential visitors to your site to find your site in search engines.
Once you drag and drop the H1 tag element into your Weebly site, easily change its color, font, desktop and mobile size, alignment, weight, bottom margin, and capitalization.
The H1 tag is also 100% responsive. This means that no matter what size you apply to the H1 tag, it will adapt its size for tablet and mobile versions just like the Weebly "Title" and "Text" elements.
Choose from 41 custom fonts for your H1 tag, courtesy of Google Fonts. With fonts inherent to the Weebly Editor, to fonts you've never seen before, you'll likely find a font for your H1 tag that works for your theme! If not, send us a message if you want a specific font added to the app!
By default, the H1 Tag app uses your theme's "body" tag font.
By default, the mobile font size of your h1 tag is set to "large (i.e., 2em or 2x the font size of your theme's body tag)". For example, if your body tag's font size is 14px, then your mobile font size will be 28px if the mobile font size option "large" is selected. All mobile font size options include: "desktop (your h1 tag's desktop size), small (1em), medium (1.5em), large (2em), x-large (2.5em), and xx-large (3em).
'H1' tags are important for SEO because they concisely tell the search engines (e.g., Google, Bing) what each page on your site is about. This makes it easier for potential visitors to your site to find your site in search engines.
Pricing
Free
$0
$0
'h1' tag
Add a new h1 tag to any page in your Weebly site.
Add a new h1 tag to any page in your Weebly site.
check
Customization
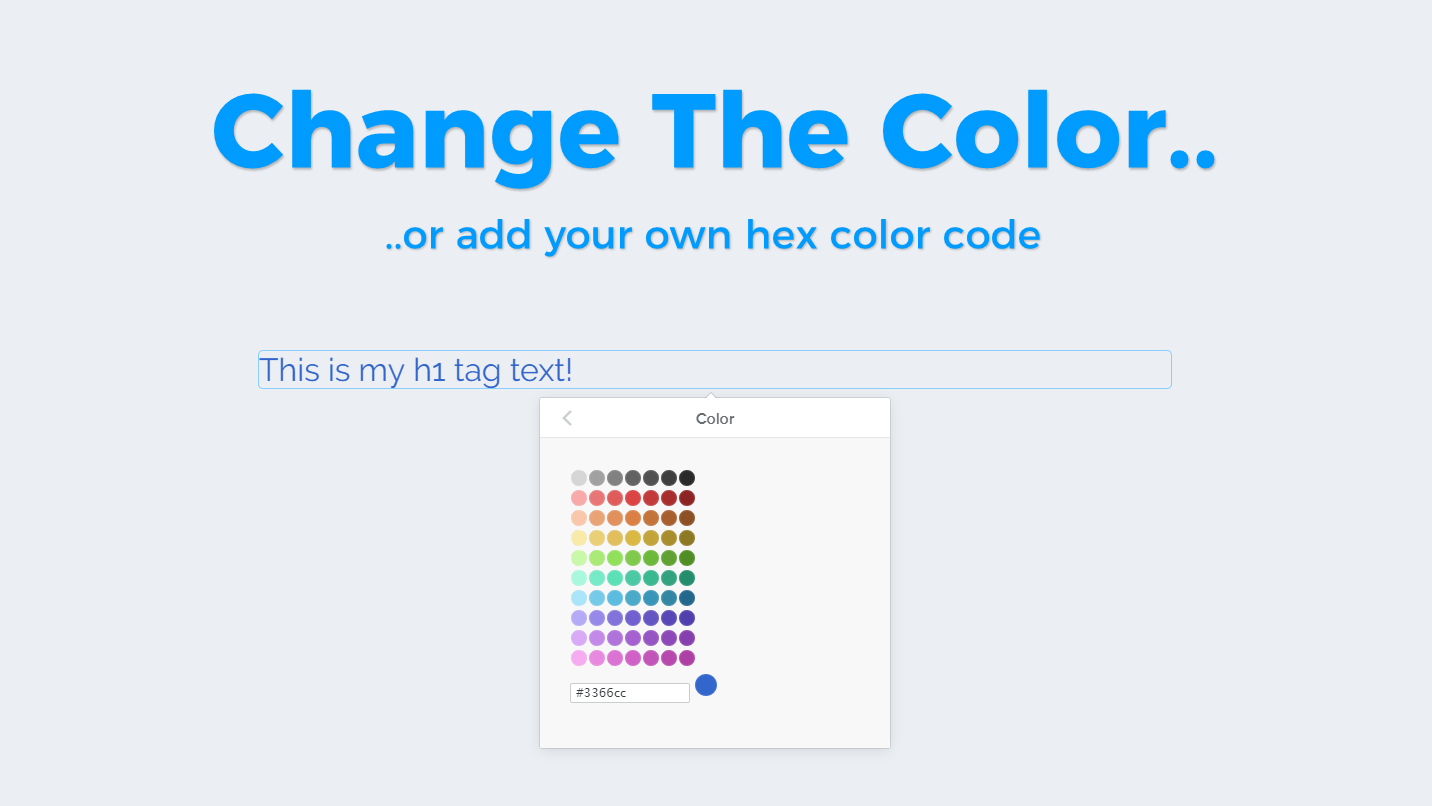
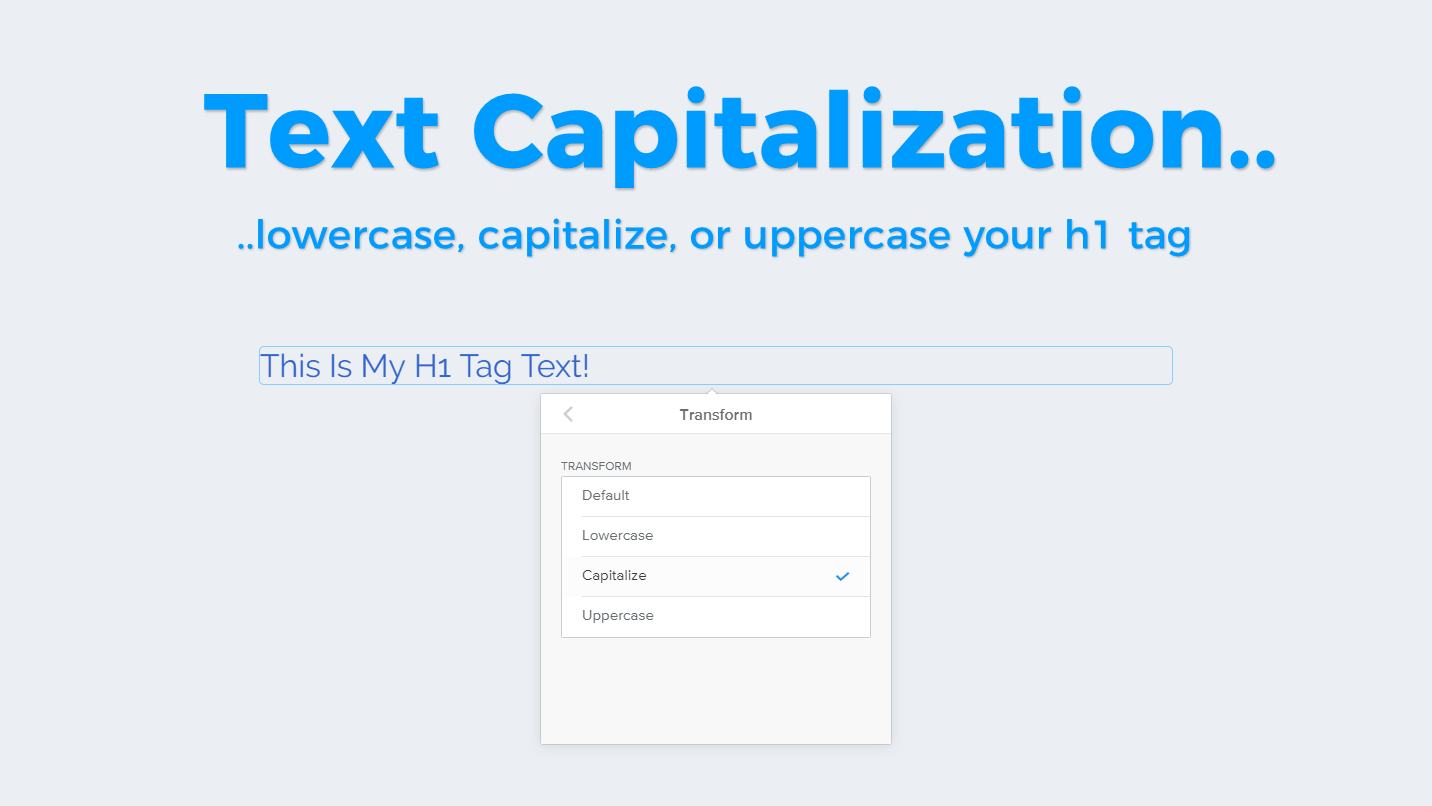
Change the h1 tag's color, size, capitalization, weight, bottom margin, and alignment.
Change the h1 tag's color, size, capitalization, weight, bottom margin, and alignment.
check
Responsive
The H1 Tag app is 100% responsive and looks good on tablet and mobile as well.
The H1 Tag app is 100% responsive and looks good on tablet and mobile as well.
check
Reviews
-
Kipley Lytel May 18, 2024Did not work for changing font of H1 html
-
Information und Form Oct 20, 2022loads google fonts which may cause problems
-
Robert Skelton Sep 30, 2021Easily added an h1 tag text. Luckily for me, my default blog font was available as a choice and I was able to match the h1 text weight and size enough to match my other text. BUT, I still wish I could adjust text line height and separately bold (rather than adjust weight). I really just need the h1 text for SEO, don't need it so much for my UX (I think), so am able to position the h1 location down within sidebar where the odd text line height isn't as jarring.
-
Weebly User May 31, 2021Seems to be doing what it’s supposed to do.
-
Christi Clemons Hoffman May 20, 2021Two things: 1) The font choices are NOT attractive and not available to match my site's font theme. Meh. And 2) No way to create H2, H3, etc.
-
Weebly User Apr 21, 2021It works okay. The real flaw it has is it's speed. It works incredibly slow, making the whole weebly editor slow. I really, really hopes it does not slow down the site for the visitors.
-
Deb Lynskey Aug 05, 2020The verbose html that is rendered alongside the H1 is not ideal
-
Martin Hickman Aug 02, 2020Very good app. Easy to use and plenty of options.
-
-
Weebly User May 22, 2020Kann die Schriftart nicht anpassen. Daher unbrauchbar. Ansonsten simpel und einfach.
1 - 10 of 34