機能
checkThe Divider Line element can be designed around your website's design
check
Divider lines can be used to underline titles and other content
check
Divider lines help separate content and can help a website visitor to identify new sections
Square
The Divider Line element allows you to add a line or divider between, above or under, the content of your website. The app provides the option of using a border style line, a solid color or gradient.
Features:
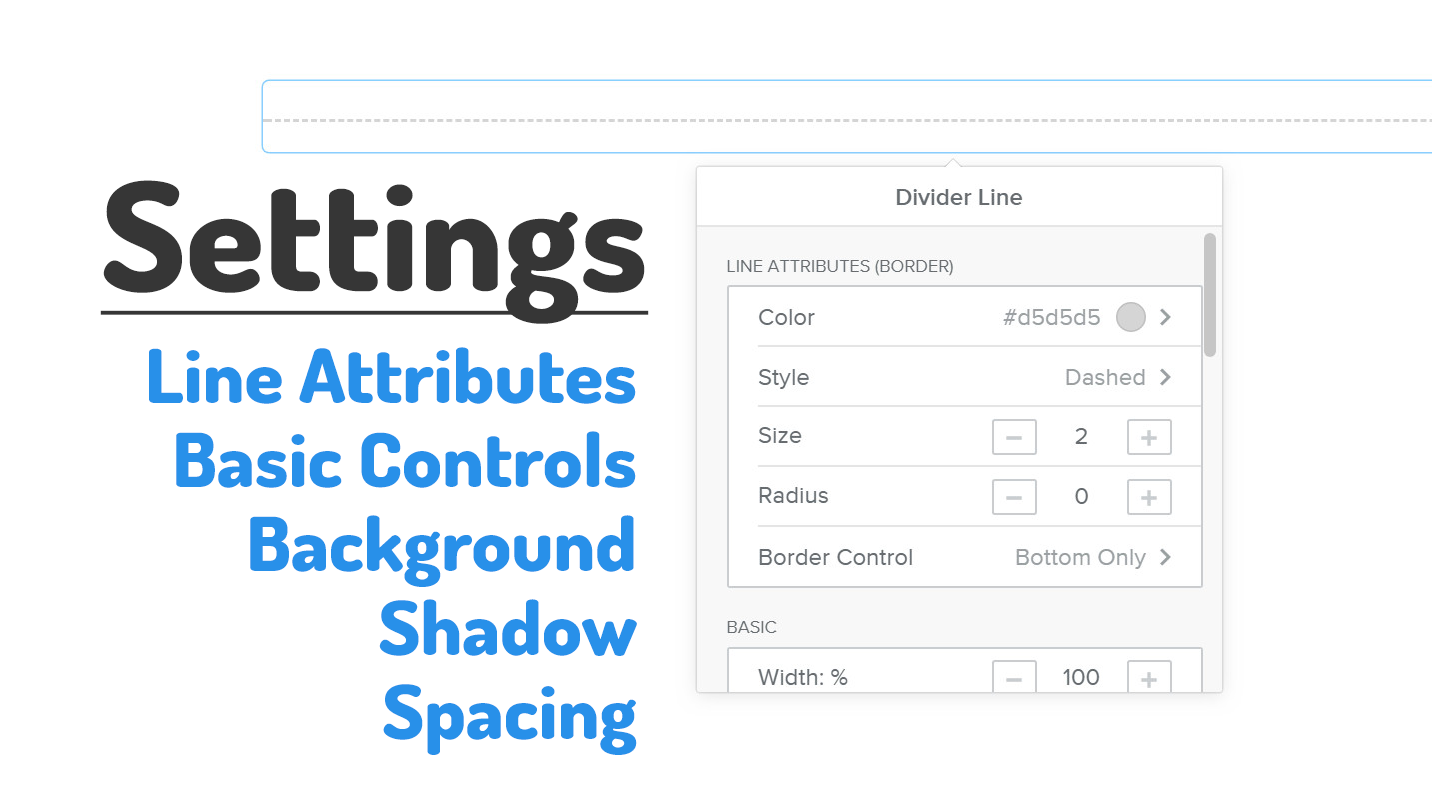
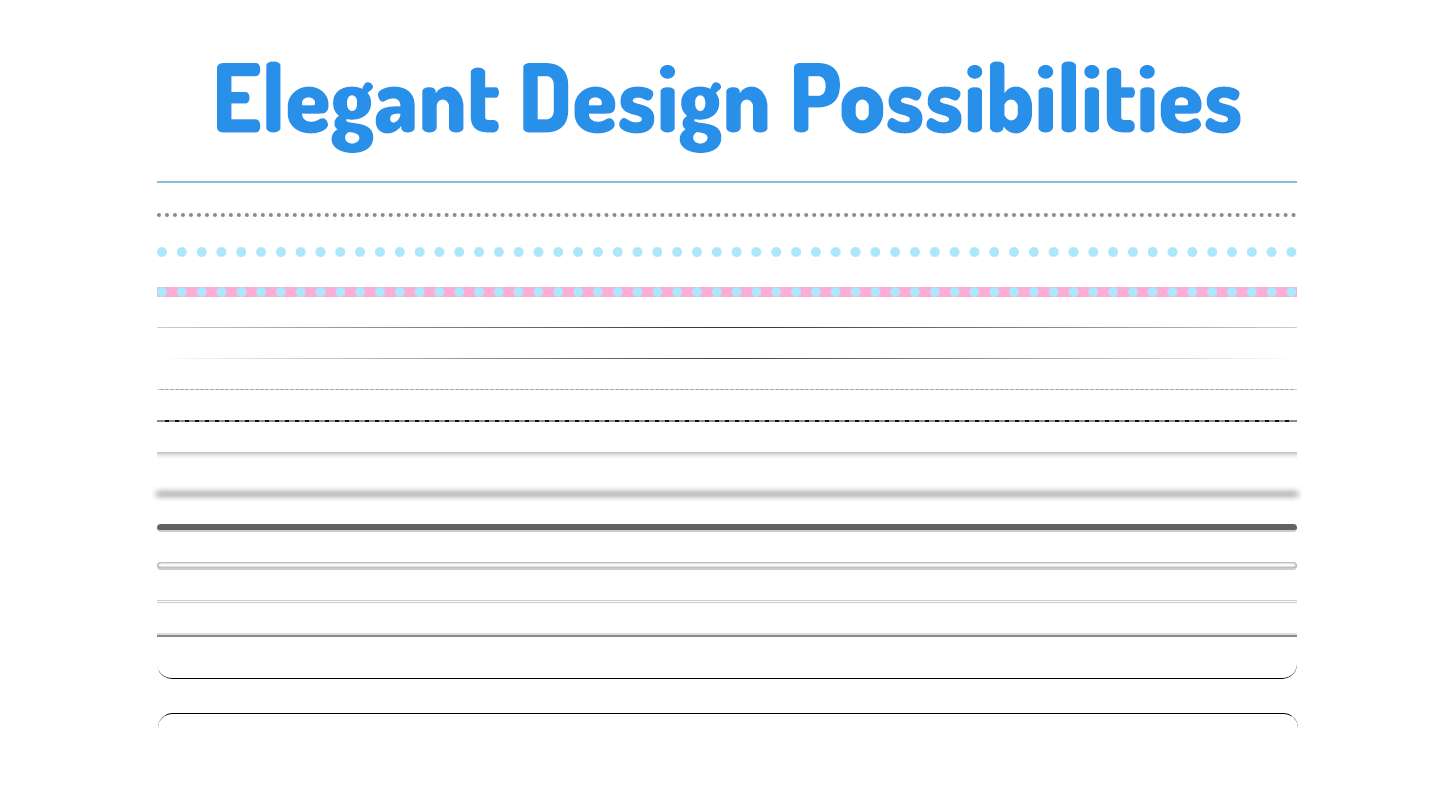
- 8 different border styles for your line
- Control the color
- Use a Background Color instead of a styled line
- Use a Gradient Background
- Change the Height of the line
- Change the Width of the line
- Change position(left, right, center)
- Control the spacing above and below the line
- Add a Box Shadow
- Control the Opacity (the lines transparency)
You can find a few, basic, divider line examples and the setting values needed to make the examples on your site, here: Divider Line Demo and Settings.
Keep it simple. Use the Line Attributes style and size settings to design your divider line OR use a background with the height setting to controls the design of the divider line, but probably not both together.
Be consistant. Design the Divider Line once, then use the element copy/move feature to copy the element to different areas or pages."
To make the a color transparent, instead of using a Hex Number #000000, type the word 'transparent' (without quotes) into the color input."
For a semi-transparent color, instead of using a Hex Number #000000 for the color you can use a RBGA color rgba(0,0,0,0.15) The 0.15 is how transparent the color is. You can also use the Opacity setting."
Pricing
$2.58
$6.72
All Features Included.
The number of websites you can add the Divider Line App to.
Use App on a Client Website in the Designer Platform.
レビュー
-
Oren Boder Jul 04, 2020Great app, lots of features, however the developer is incredibly rude. Instillation didn't work first time, and it kept asking me for repayment. Developer suggested clearing cache and trying alternative browser to resolve issue. Both steps did not work. After reporting this to the developer, he came back with a very rude email implying I was lying about trying these steps. What possible reason would I have to lie? Turns out, you needed to remove the app entirely from your Weebly store and readd it to the store, not clear the cache. So, if you're having problems with the app, try that first.
-
Justin Meade Jan 21, 2020I'm only giving this app 2 stars. Even though it's a free app, and what it does it does very well, it's incredibly frustrating to use for one reason: the configuration box keeps popping up on a page you are using it on (when you aren't trying to use the app) and you can't close it, No matter what you do. Even clicking on dark space in the Weebly editor off-page background won't close it. The only thing you can do is refresh the page, open the page from the main editor menu and start again. Incredibly annoying and needs to be fixed please.
-
Sandra Kronberger Aug 08, 2019The Weebly divider lines were so thin that I could barely see them, and I couldn't change the color. This app has many options, and works flawlessly. This is a great app! It allows me to customize the thickness, line color, background color, and alignment. There are several types of lines also, dotted lines, you can have a shadow, or the ends of the lines can curve up or down. They have provided examples of the lines that can be created, but it won't let me post a link in this review. Thank you!
-
Weeblyユーザー May 08, 2019App is fantastic and inexpensive. Also would like to note that customer service is very responsive and incredibly helpful. Will probably buy this app for all my sites.
-
luis m. echevarria sanz Aug 06, 2018Una herramienta muy necesaria en cualquier diseño web. Una pena que weebly no la proporcione en su paleta de herramientas. Muy sencilla y con fantástico control de estilos. Muy recomendable.
-
Enes Stastoli Jun 22, 2018Fantastic App, more of these apps are needed for weebly as customisation is key. If you could please, is it possible to add a gradient fill option into the divider line so it won't be just a solid colour. Once again amazing app
-
Weeblyユーザー Mar 06, 2018Fantastica, ho rinnovato il look del mio sito!
-
Maureen Pratchett Jan 16, 2018Great App. We have been waiting for this for a long time!
-
Michael D'Amato, CPA Jan 08, 2018If 10 stars were available, this app would have earned it. My new favorite hands down. Thank-you so much and happy new year!!!!!!
-
Weeblyユーザー Jan 05, 2018Funciona muy bien y hace exactamente lo que necesito, al fin una opción para hacer las líneas más pequeñas, más anchas y con el color que quieras. Además, me la obsequiaron. Excelente estrategia. Se merecen las cinco estrellas.