Features
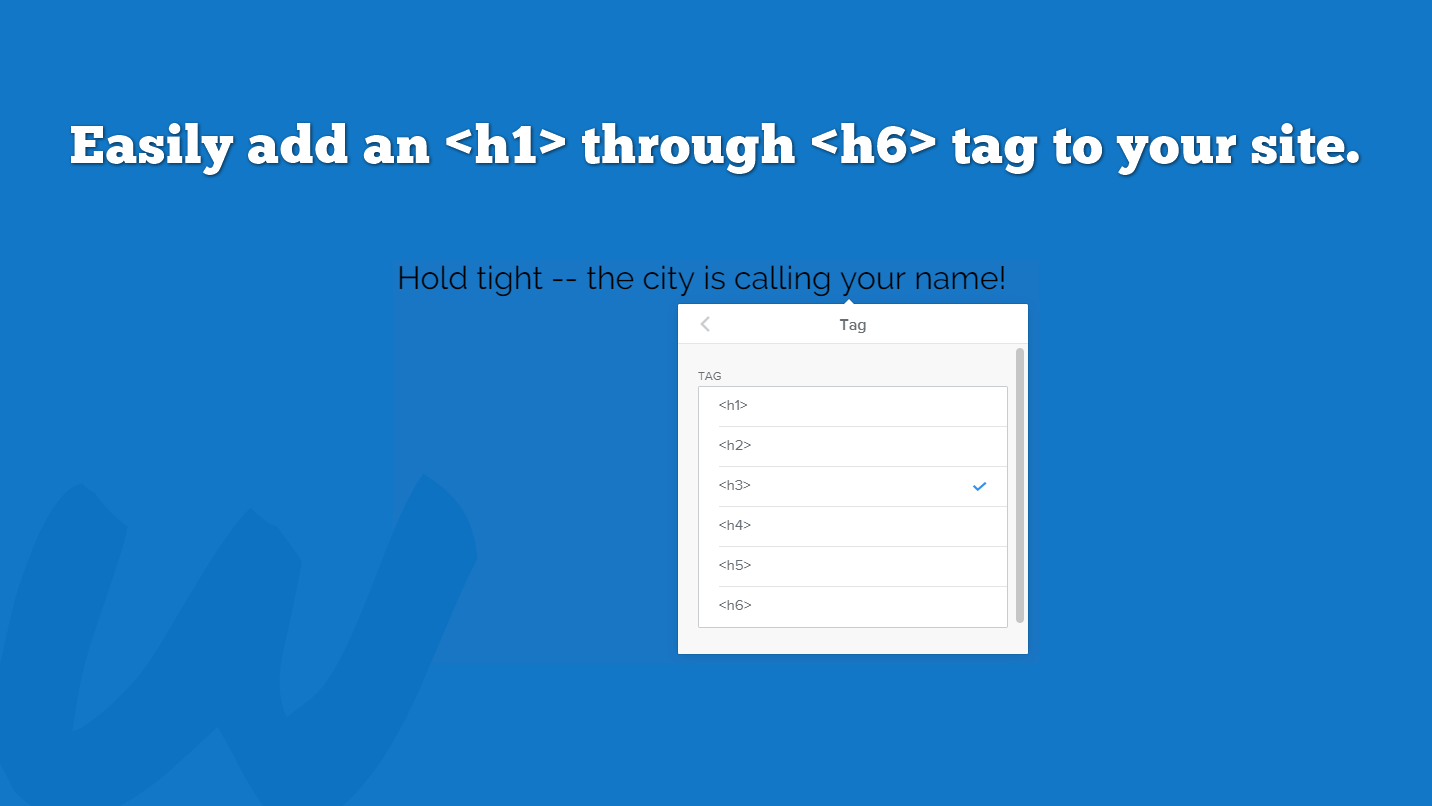
checkEasily add through header tags to any page on your Weebly site
check
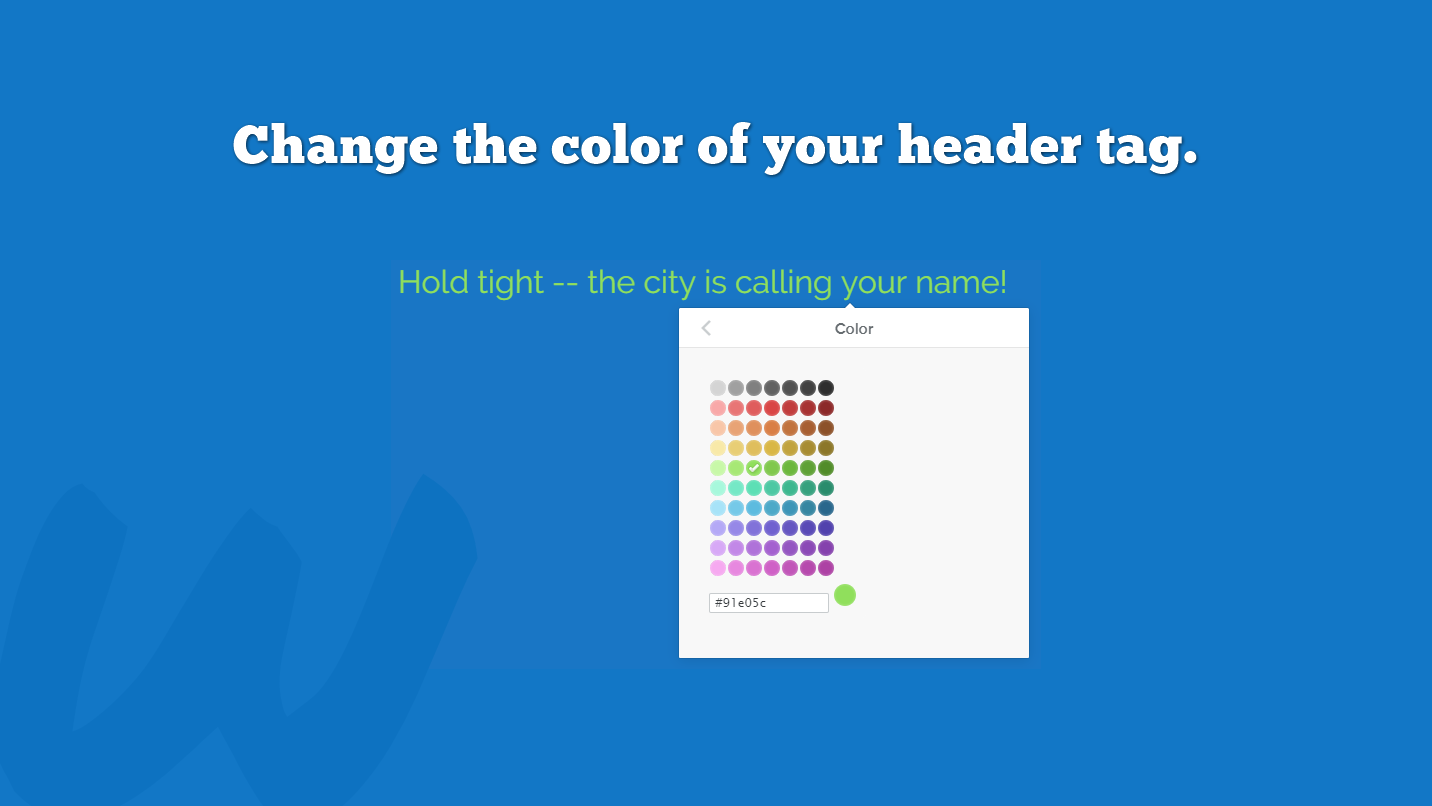
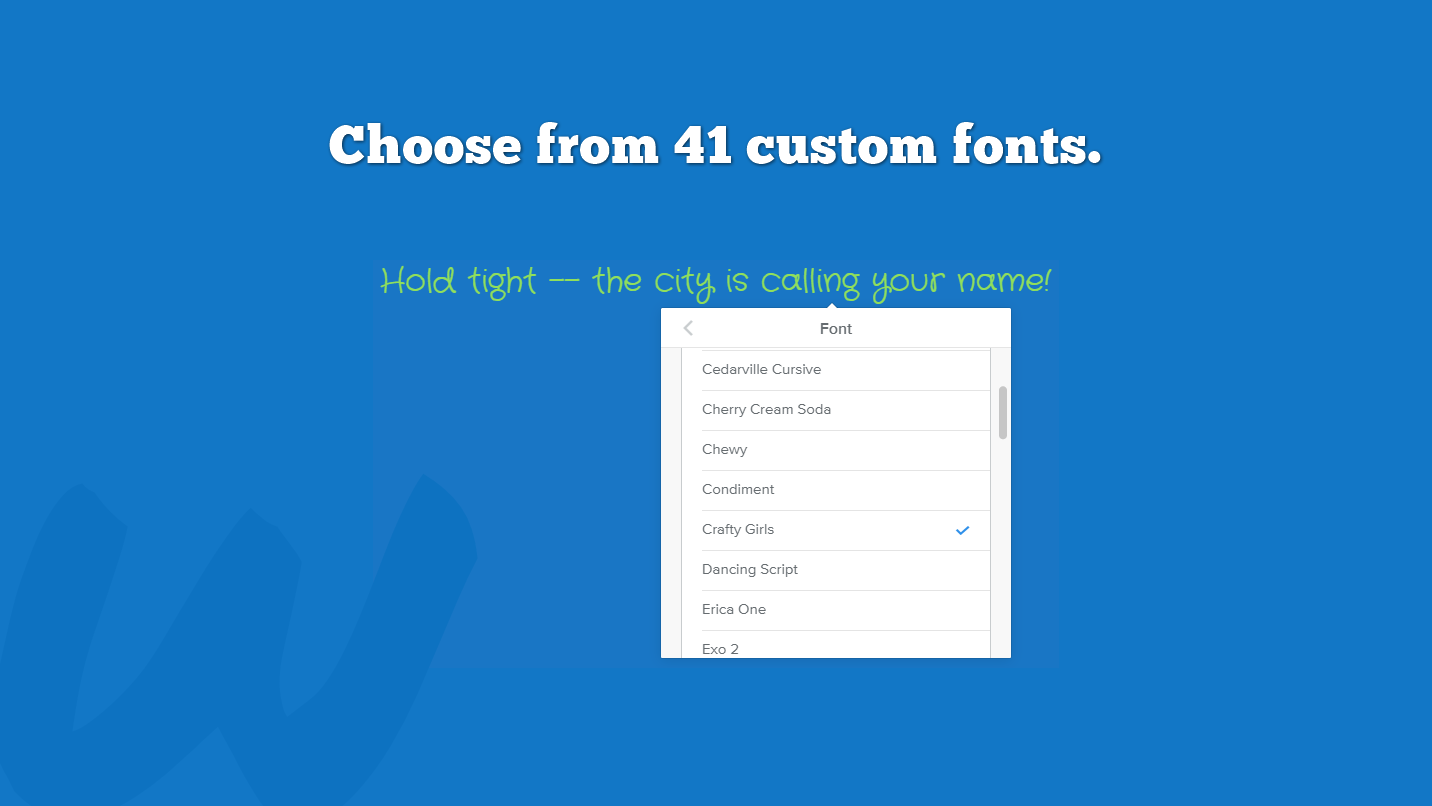
Customize the header tags' font, color, capitalization, bottom margin, size, thickness, alignment, and mobile size
check
100% responsive -- the header tags will automatically resize for mobile
About
The H+ Tag app allows you to easily add an h1, h2, h3, h4, h5, or h6 to any page on your Weebly site.
Customize the color, font, alignment, size, mobile size, capitalization, thickness, bottom margin, or font family of your header tags.
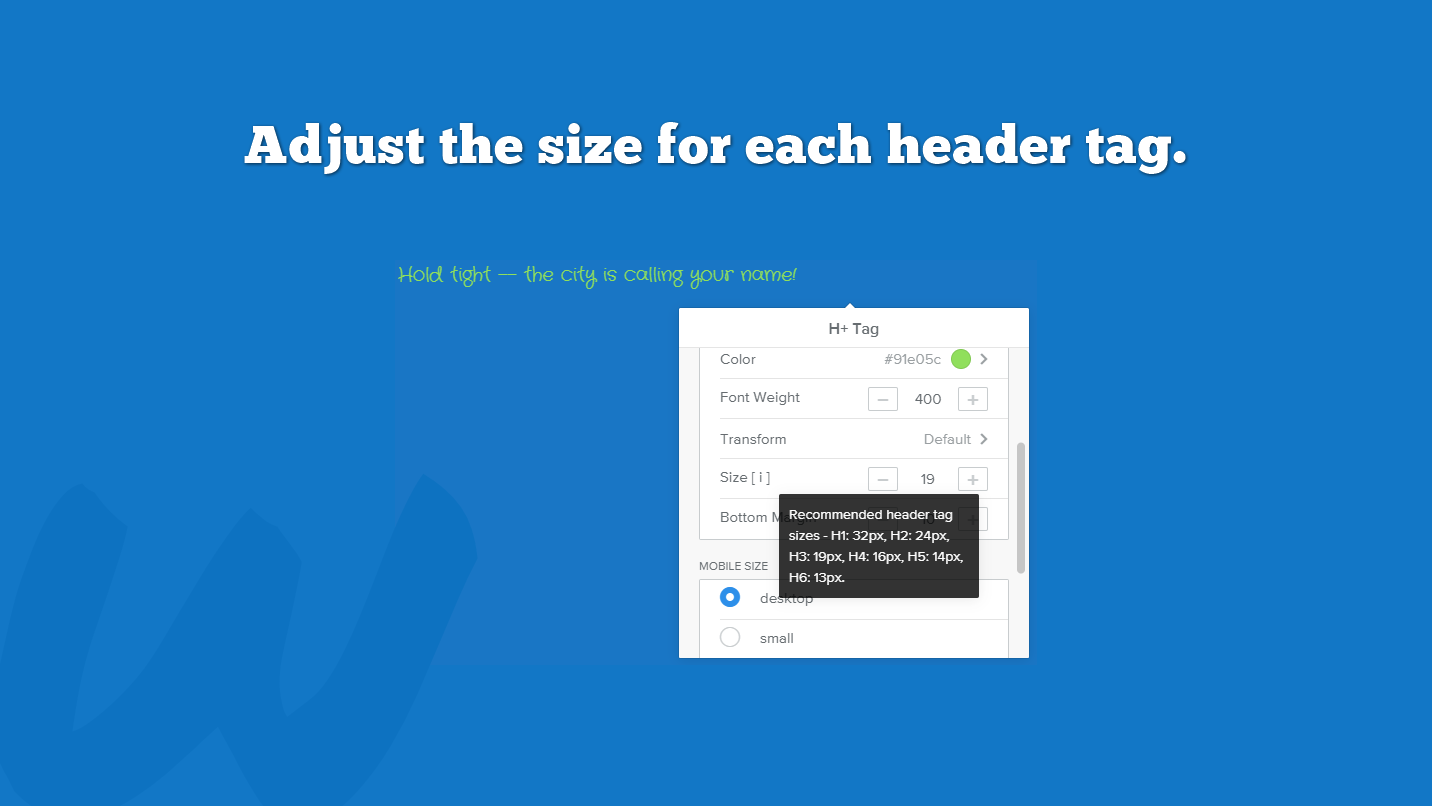
Size recommendations for each header tag can be found by hovering over the "[ i ]" next to "size" setting in the app. You have complete control over the sizing for each header tag.
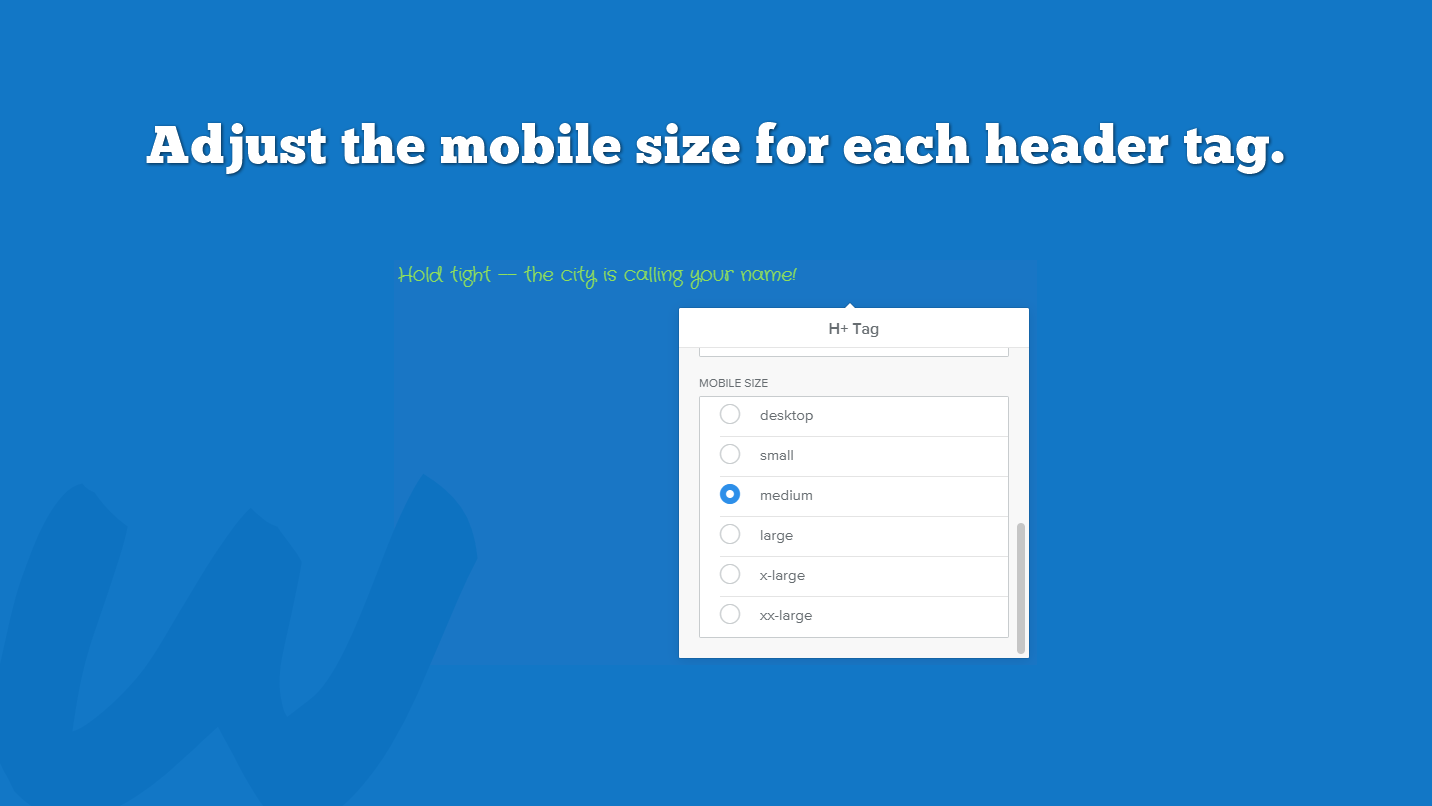
By default, all header tags are set to "desktop" for mobile sizing. As you would gather, this means that the mobile size of your header tags will remain the desktop size unless you choose another mobile sizing option.
You have the freedom to make the header tags any size you want for desktop and mobile. For example, even though h2 tags are normally smaller than h1 tags, you can customize an h2 to be bigger then an h1 tag. This applies to both desktop and mobile sizing.
If you choose to keep the header tags proportionally sized to each other for mobile, make sure that you select the same mobile option (e.g., large, medium, small) for all your header tags. For example, you may apply the mobile size setting "large" to both an h4 and h5 tag but they'll be different sizes on mobile -- proportional (1/4 em less per header tag) to the font size applied to your theme's body tag.
To break this down even further, assume the font size of your theme's body tag is 12px. If you applied the "small" setting to all header tags, the h1 would be 28px because its "small" mobile size setting is 2em (i.e., 2em x 12px). The h2 would be 21px because its "small" mobile size setting is 1.75em (i.e., 1.75em x 12px). The h3 would be 18px because its "small" mobile size setting is 1.5em (i.e., 1.5em x 12px). The same math can be applied to the remaining header tags.
Add 1/4em to each header tag's "small" mobile setting to get the font size of the next largest mobile size setting. For example, the h1 tag's "small" mobile size setting is 2em, so its "large" mobile size setting would be 2.25em (i.e., 1/4em + 2em).
Weebly's "Title" element is an h2 tag, but with the H+ Tag app, you have an additional h2 tag that which you can apply different settings to from the "Title" element if you choose.
Customize the color, font, alignment, size, mobile size, capitalization, thickness, bottom margin, or font family of your header tags.
Size recommendations for each header tag can be found by hovering over the "[ i ]" next to "size" setting in the app. You have complete control over the sizing for each header tag.
By default, all header tags are set to "desktop" for mobile sizing. As you would gather, this means that the mobile size of your header tags will remain the desktop size unless you choose another mobile sizing option.
You have the freedom to make the header tags any size you want for desktop and mobile. For example, even though h2 tags are normally smaller than h1 tags, you can customize an h2 to be bigger then an h1 tag. This applies to both desktop and mobile sizing.
If you choose to keep the header tags proportionally sized to each other for mobile, make sure that you select the same mobile option (e.g., large, medium, small) for all your header tags. For example, you may apply the mobile size setting "large" to both an h4 and h5 tag but they'll be different sizes on mobile -- proportional (1/4 em less per header tag) to the font size applied to your theme's body tag.
To break this down even further, assume the font size of your theme's body tag is 12px. If you applied the "small" setting to all header tags, the h1 would be 28px because its "small" mobile size setting is 2em (i.e., 2em x 12px). The h2 would be 21px because its "small" mobile size setting is 1.75em (i.e., 1.75em x 12px). The h3 would be 18px because its "small" mobile size setting is 1.5em (i.e., 1.5em x 12px). The same math can be applied to the remaining header tags.
Add 1/4em to each header tag's "small" mobile setting to get the font size of the next largest mobile size setting. For example, the h1 tag's "small" mobile size setting is 2em, so its "large" mobile size setting would be 2.25em (i.e., 1/4em + 2em).
Weebly's "Title" element is an h2 tag, but with the H+ Tag app, you have an additional h2 tag that which you can apply different settings to from the "Title" element if you choose.
Pricing
Free
$0
$0
Header Tags
Easily add "h1" through "h6" header tags to any page on your Weebly site.
Easily add "h1" through "h6" header tags to any page on your Weebly site.
check
Highly Customizable
Customize the header tags' font, color, capitalization, bottom margin, size, thickness, alignment, and mobile size.
Customize the header tags' font, color, capitalization, bottom margin, size, thickness, alignment, and mobile size.
check
100% Responsive
100% responsive -- the header tags will automatically resize for mobile.
100% responsive -- the header tags will automatically resize for mobile.
check
Reviews
-
Daniel McMullen Mar 18, 2024This app is a clunky dog to use. It works I guess and is free, so I guess I can't ask for too much. Ok, I need to revise my review. This app is garbage. I need to try another one. Now I can't even edit or change tags, or generate new ones. At first I could. Looks like they made it worse.
-
Jake Curti Oct 08, 2023Dramatically slowed down page speed. Just use an embedded code instead. While the concept is convienent, this would kill your seo more than it would help.
-
Eric Miller Aug 08, 2023This is one of the worst apps/ plugins that I have ever used. It is #superunstable. #Weebly makes this your only option in order to have H1-H6 headings. I contacted #weebly and none of the #weeblyCustomerServicereps knew how to help with this. #Weebly can sell a #website but #weeblyCustomerService is atrocious. #Weebly overall has very bad customer service.
-
Weebly User May 31, 2021Seems to be doing what it’s supposed to do.
-
Jill Tickner Jan 29, 2021You really need to fix the bugs guys!! The font weight doesn't work. Mobile size doesn't work. I know its a free app but it should be updated and work!
-
Natalia Kuna Jan 27, 2021It glitches every time and is painfully slow. It lags chronically, freezing up the whole page and takes FOREVER - and you cant save the font/size you want for each Header size and have to customize it every single time - which is painstaking when you have afew to do. The first issue is Weebly not having its own H1.2.3 etc which is ridiculous to have to get an app for a basic task - the second issue is this app sucks & noone from the team seems to address peoples comments or make improvements
-
Constantinos Dec 05, 2020Nice but too heavy! It adds a huge weight to the page and makes it much slower. If you would optimize it with a lighter version, I would pay for it. Thank you anyway for the nice try.
-
Sean Burford Jan 08, 2020The App adds headers but it does so at the cost of injecting hundreds of lines of code. Example: one page had 1341 lines of code with the app. By removing the app, the page only had 934 lines of code. That's 407 lines of extra code at the expense of changing ONE H2 header to an H1 header. The additional load time from the extra code isn't worth any of the value of changing an H2 tag to an H1 tag. For Google rankings, H1 headers are no longer critical elements but page speed is. I think it's something to consider before using the app.
-
Dan Nov 03, 2019It is hard to edit text and you can't add bulletpoints for your headings. Please fix!
-
Trevor Nov 03, 2019Hi Editor Tricks love it BUT i wish we could edit the line height (letter spacing is OK though) and link the text from this app
1 - 10 of 28