You don't need to have a degree in Graphic Design to create a beautiful, professional looking logo for your website. A good looking logo that can tie in all your graphic elements and be the focal point of your whole website. A logo is one of the few constants on every page, and it speaks volumes about your brand, your attitude and what drives you. Here are a few tips to make your logo look really good.
1. Match Your Logo Color to Your Background
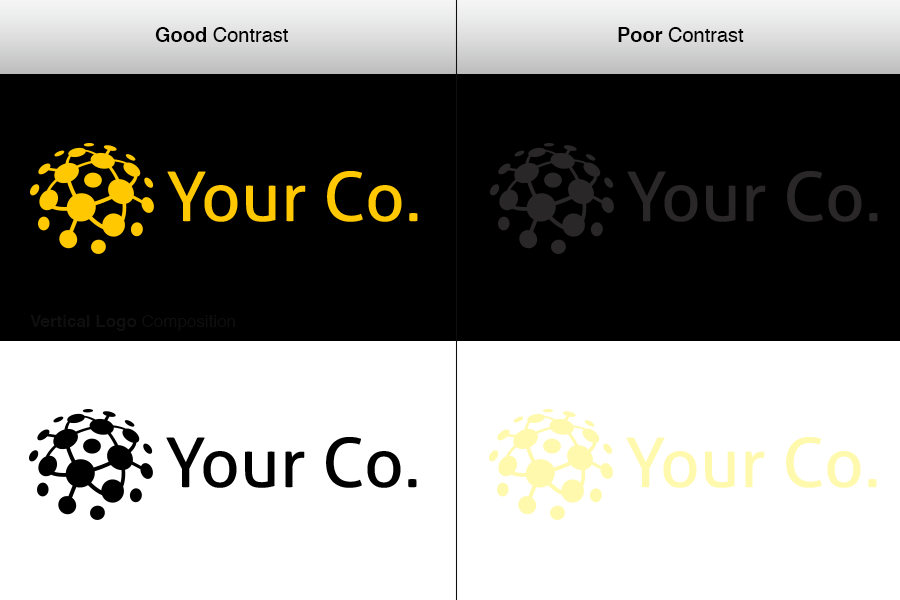
Use the right contrast; if you have a dark background use a light colored logo and if you have a light background use a dark colored logo.
If you choose a dark website theme for your business, your logo should have bright/light colors so that it stands out. A white or light-grey site may be what you’re going for, but if your logo is light yellow and green, it'll get lost in the shuffle.
2. Use a Transparent .PNG File
Use the right contrast; if you have a dark background use a light colored logo and if you have a light background use a dark colored logo.
If you choose a dark website theme for your business, your logo should have bright/light colors so that it stands out. A white or light-grey site may be what you’re going for, but if your logo is light yellow and green, it'll get lost in the shuffle.
2. Use a Transparent .PNG File
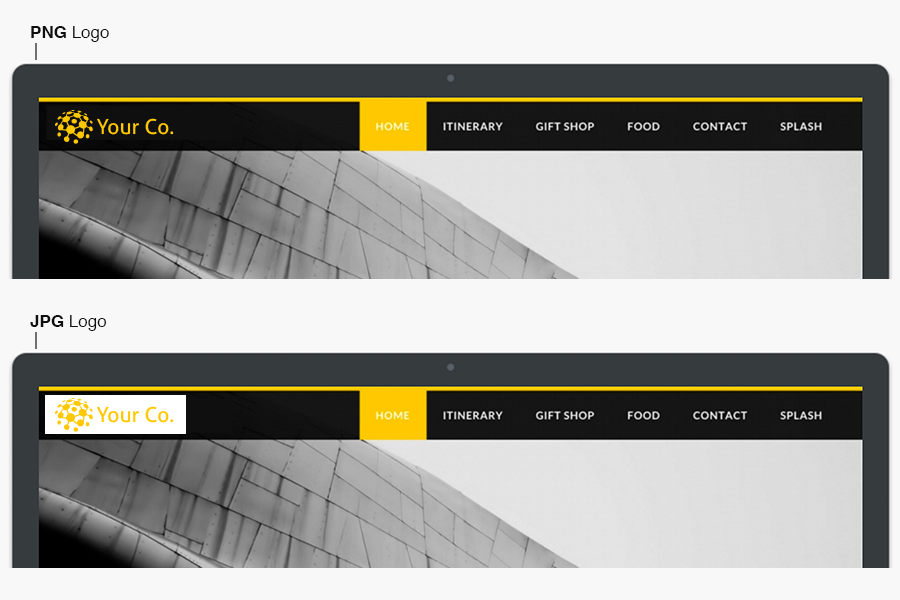
Most websites look better when their logo file is a transparent image and not all image files support transparency. PNG files support transparency and also are comparably smaller file sizes compared to JPG and other image file formats. For logos, and anything else that you want to overlay on a background, use a transparent PNG. If you’re using Photoshop or any image manipulation tool, shoot for 150-300 DPI when creating a new file, and scale it down when you save the finished logo for the web. This is to avoid pixelation, preserve transparency and make sure your logo looks great on the site.
The best way to handle either a light or dark website background is to have a logo with a transparent background. Even after you find out the hex colors on your website, matching colors will still be at risk due to pixelation and slow page load. The easiest fix for this? Use a transparent PNG logo file, (avoid JPEG or Bitmap) because it allows the logo to be placed over the background, showing the background desired without a white box around your logo.
3. Use a Horizontal Logo
The best way to handle either a light or dark website background is to have a logo with a transparent background. Even after you find out the hex colors on your website, matching colors will still be at risk due to pixelation and slow page load. The easiest fix for this? Use a transparent PNG logo file, (avoid JPEG or Bitmap) because it allows the logo to be placed over the background, showing the background desired without a white box around your logo.
3. Use a Horizontal Logo
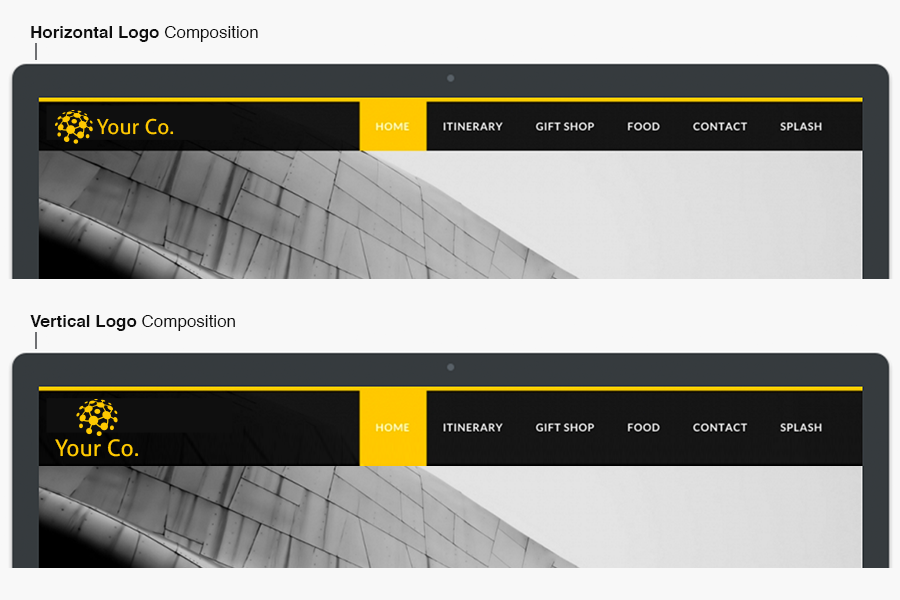
As a general rule for websites, it's easier to use horizontal logos with the text on the right side of the icon, rather than vertical logos because most headers run horizontally. The reason for this is it allows you more space to work with above the fold in your website. At the end of the day you want people to see your logo, but you also want them to quickly get to more information about you. You can resize your logo, but bear in mind that there’s is a limit as to how big and small you can make it depending on your website template.
Final Thoughts
A well designed logo will set the tone for your business, so make sure you get it right. Show it to friends, family or ask your staff what they think about the logo on your website. Feedback from other people can put things in the perspective of potential clients, so don't hesitate to ask. Your logo is the face of your business - make sure it looks great everywhere in every way, especially on your new website!
Final Thoughts
A well designed logo will set the tone for your business, so make sure you get it right. Show it to friends, family or ask your staff what they think about the logo on your website. Feedback from other people can put things in the perspective of potential clients, so don't hesitate to ask. Your logo is the face of your business - make sure it looks great everywhere in every way, especially on your new website!
 Mike Forsher Mike is a senior designer with FreeLogoServices.com. FreeLogoServices is the leading online logo maker for entrepreneurs, small businesses and organizations worldwide.
Mike Forsher Mike is a senior designer with FreeLogoServices.com. FreeLogoServices is the leading online logo maker for entrepreneurs, small businesses and organizations worldwide.