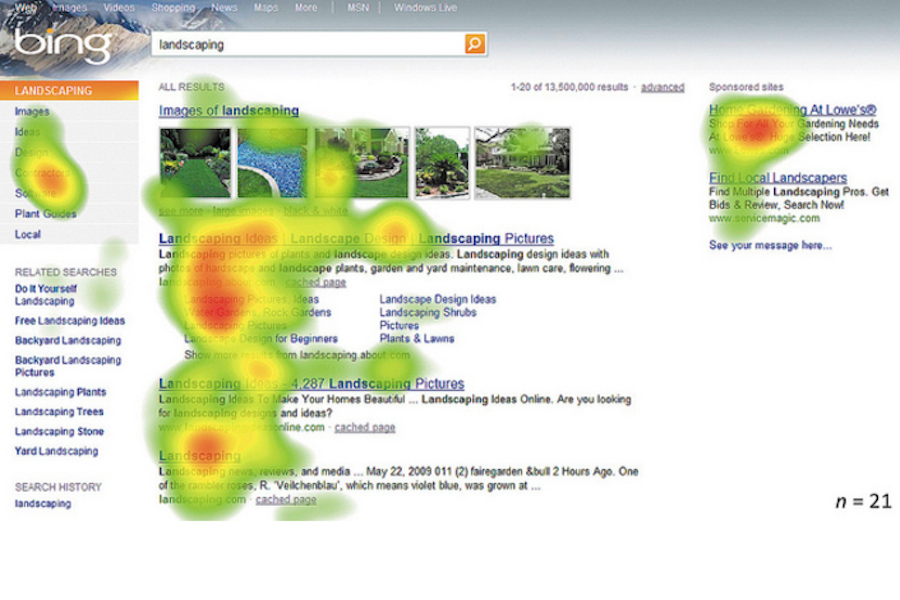
Imagine a colourful, visual representation of how users are spending time on your site. You see a lot of red in a certain section of your site, which shows you it’s popular among visitors, and some ice cold blue in a part of your site you thought was going to do really well- but this shows it’s a dud. This is what’s called a heatmap, and you too can have access to a heatmap of your site.
There are different types of heatmaps that give you insights on the user experience your site offers.
If you don’t know why people are leaving your site and what they do while they visit your site, you need further insights, and heatmapping can help you out with that. Website visitors hate when websites don’t work the way they expect them to, and the price you pay is a lost customer. Make your website work better with the traffic it’s already got, instead of scrambling to get more and more visitors who aren’t going to stay on your site for long..
What heatmapping options are available for an overworked, over budgeted small business owner? How do you install a heatmapping tool on your Weebly site?
Here are 2 options that have free plans:
Hotjar
Heatmap.me
Two great, simple and free tools. Once you have chosen the tool you like the best and installed the code, start exploring it immediately or wait a few days for it to gather a good amount of data and login to the tool, where you will be able to explore heatmaps of how users navigate your site, and where they click. You may find that your site provides a different experience than you initially thought. Based on what you see, you can make changes to your site, from something simple as moving some buttons around, to deleting entire sections.
- Mouse Map: shows you how users read through your page and navigate it, and you can also see how many visitors hover over certain parts of your page.
- Scroll Map: shows you where visitors abandon your page as they scroll through it. What can you learn from it? whether your content is too long, if your site buttons are effective, where visitors are abandoning your page, among many other insights.
- Click Map: shows you where your visitors are clicking. What can you learn from it? Links or buttons that are getting very few clicks, interest in sections you didn’t consider that important, attempts to click on content that you have not made into a link.
If you don’t know why people are leaving your site and what they do while they visit your site, you need further insights, and heatmapping can help you out with that. Website visitors hate when websites don’t work the way they expect them to, and the price you pay is a lost customer. Make your website work better with the traffic it’s already got, instead of scrambling to get more and more visitors who aren’t going to stay on your site for long..
What heatmapping options are available for an overworked, over budgeted small business owner? How do you install a heatmapping tool on your Weebly site?
Here are 2 options that have free plans:
Hotjar
- Sign up for free, and once you login, you will need to copy your personalised tracking code, by going to:
-
- Sites & Organizations (click on the cog icon in the top right, click on Sites & Organizations and click on TRACKING CODE)
- To copy your Tracking Code, simply click on the COPY CODE button or select the entire code, right click and choose Copy.
- Once you've copied the code, you can install the code on your site. Log into your Weebly Admin Dashboard. From the top navigation bar, click Settings and then click on SEO.
- Paste the Hotjar Tracking Code. (including the <script> tags) into the Header Code text area, making sure you don't replace or remove any other code you already have there. Click on Save.
- Publish your site.
Heatmap.me
- Create your free account
- You will get a screen asking you if you are on Wordpress or another site. Click on “Other Sites” and you will see a message that says “install our tag on your site”
- Copy that text
- Once you've copied the code, you can install the code on your site. Log into your Weebly Admin Dashboard. From the top navigation bar, click Settings and then click on SEO.
- Paste the Heatmap.me Tracking Code into the Header Code text area, making sure you don't replace or remove any other code you already have there. Click on Save.
- Publish your site.
Two great, simple and free tools. Once you have chosen the tool you like the best and installed the code, start exploring it immediately or wait a few days for it to gather a good amount of data and login to the tool, where you will be able to explore heatmaps of how users navigate your site, and where they click. You may find that your site provides a different experience than you initially thought. Based on what you see, you can make changes to your site, from something simple as moving some buttons around, to deleting entire sections.
 Larissa Murillo Larissa is the Marketing Manager at MarketGoo, an SEO application for businesses looking to optimize their websites for search engines.
Larissa Murillo Larissa is the Marketing Manager at MarketGoo, an SEO application for businesses looking to optimize their websites for search engines.