That's why it's best to use your universal navigation to display around three to eight major areas of your site: a link to a Contact page, a Store section, an About Us section, an Events section and anything else that may represent an overarching theme of your site or business.
But then how will you link to all your other pages? Let's take a look.
Take “Support Us" as an example. Scroll over it and you immediately see the three ways you can directly support the Symphony: Donate, Volunteer and Wish List, with a page dedicated to each.
This is incredibly simple to do on your own (here's the full guide for it). Visit the Pages tab, then drag a page underneath and to the right of another page to turn it into a subpage.
As easy as these drop-down menus are to create, they really only work well if you put three to seven pages in a drop-down. More than that and you've created a long list that may overwhelm some visitors. Less than that and it looks weird to have a drop-down menu at all.
That's why sites like Saltopia choose to create their own table of contents for any section of their site that contains multiple pages. Look at their “About Us" page: they've used a Gallery to create links to all their “About Us" related pages. So visitors have images and text to draw them towards each page.
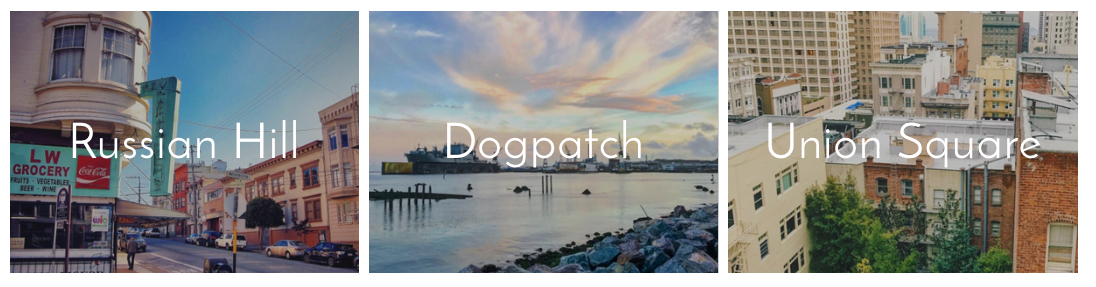
Though slightly more involved than creating drop-down menus, this is still remarkably easy to do. Let's create a small Table of Contents for a shop that has locations in three San Francisco neighborhoods.
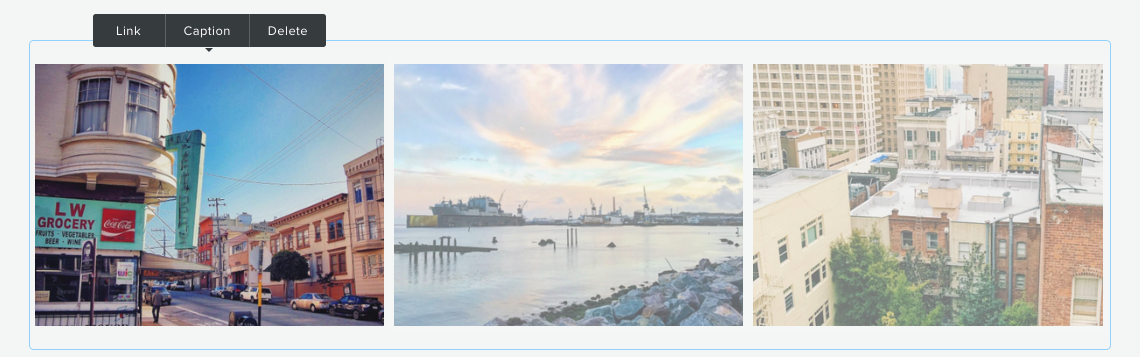
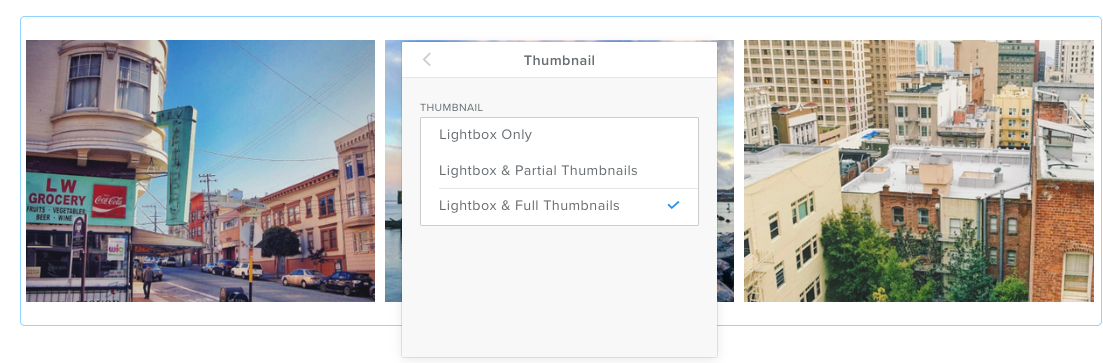
We'll start by dragging a Gallery element to a page and uploading three when prompted. We then want to link each image to the page associated with its location, so if someone clicks on an image they go straight to that page. Choosing each individual image allows us to do just that.
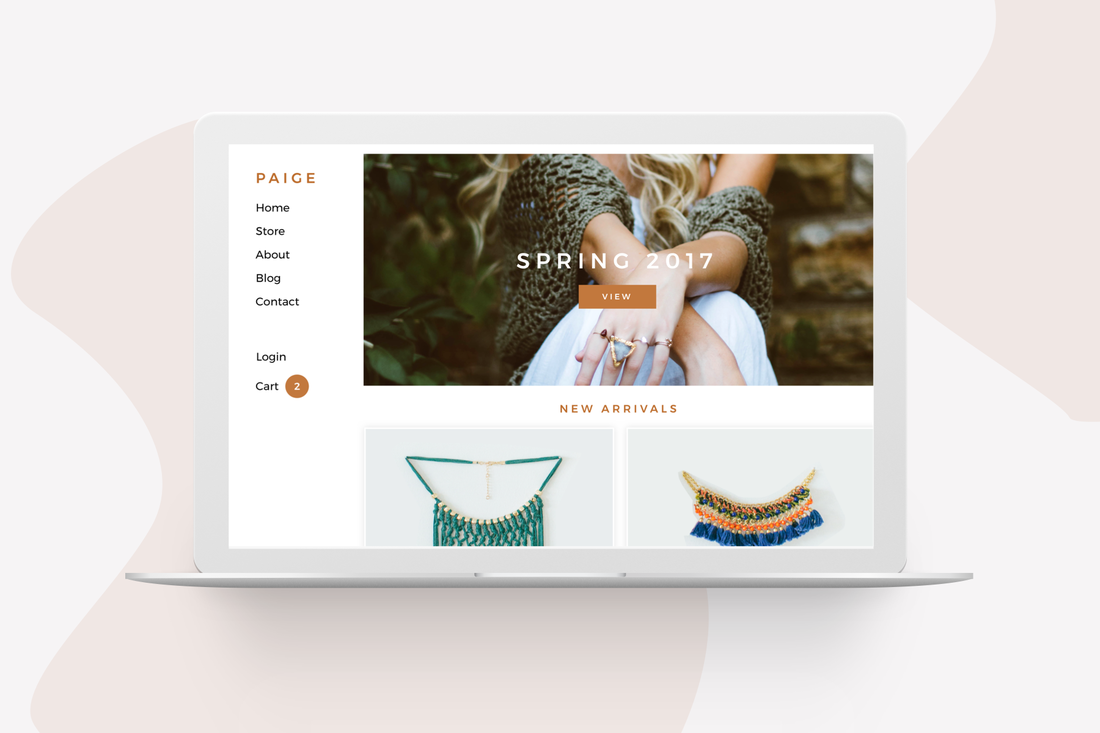
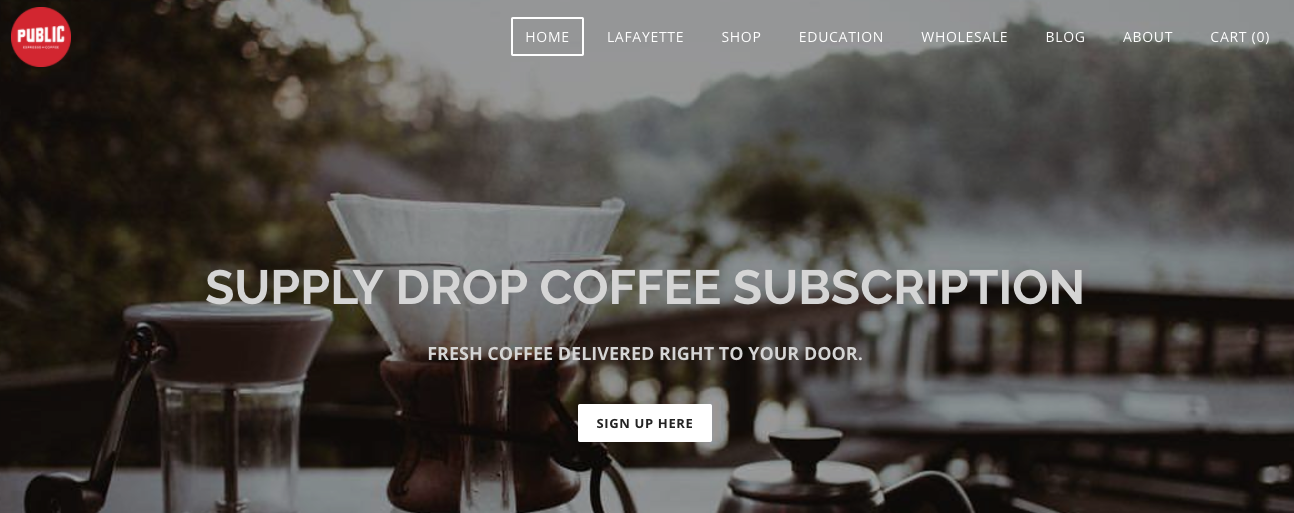
The most obvious place for this in the header section of a page, right underneath the menu. Add a button here that leads visitors to the thing you most want them to do. Public Espresso wants visitors to subscribe to their coffee delivery service more than anything else, so they have a button linking to a page to “Sign Up Here" right in the header.
Your site will work perfectly fine if you stick with the automatically generated navigation bar, but it will work even better if you go above and beyond like the examples we've seen from the sites above. Well designed and thought out navigation can lead a greater number of potential customers to places where they can spend money with you, which provides at least one situation where you really can kick back and watch the money roll in.
Ready to get started? Lets go.






 RSS Feed
RSS Feed