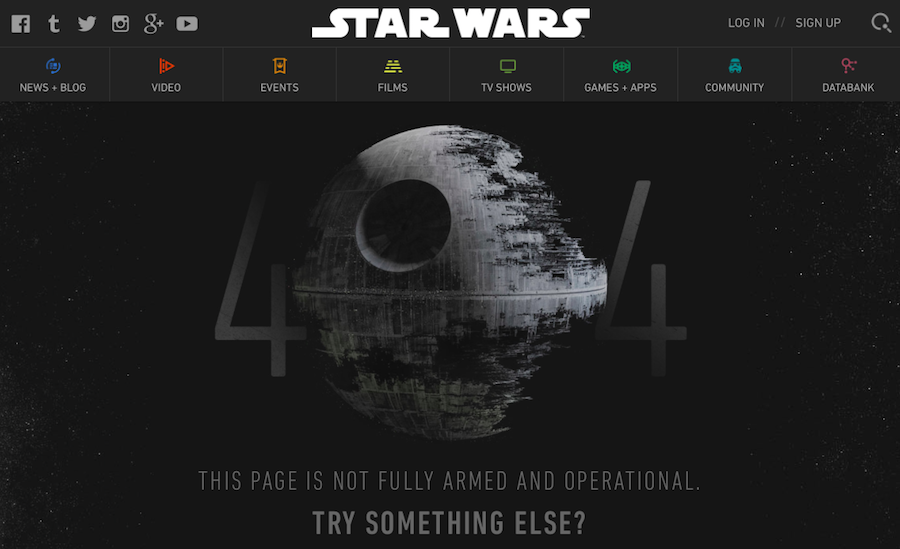
Lots of websites like to spice things up with a custom 404 page, turning a mistake into a powerful moment of viral entertainment. Make an engaging 404 and you may even get featured on a website like this one.
Here are a few guidelines before we get into the how-to:
- Own the mistake. Have fun with your 404 page if you want (and if it makes sense for your brand), just remember that it's a means to an end. Never blame the visitor for the mistake, find a way to show them it's an error page without being negative.
- Guide them to other content. Show your website visitors how to find the stuff they probably wanted in the first place. Likely, it's information you want them to discover anyway, like your blog or online store.
- Provide a way to get in touch. This way, visitors can report the issue if they want, but more importantly, they'll have a way to communicate with you directly. Even better, a personal response to a message like this builds trust. It shows you care enough to offer personal attention (and it's an easy way to build your contact list).
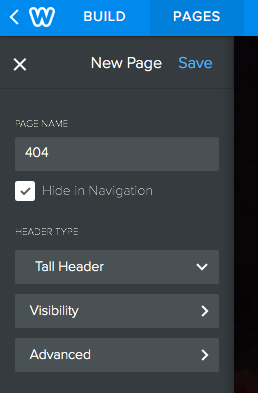
Creating a custom 404 page in Weebly is a lot like building any other page.
3. Add content. For this one, keep it simple. You want the links to other pages to be front and center. Don't inundate visitors with too much information — just get them back on track. You can customize the banner and other images if you'd like, but really, you could get away with just a simple list of links to other pages. If you sell products on your site, consider adding links to the most popular items. Besides helping users get oriented, you can help them discover things on your site that they didn't even know they wanted. When you create the new page, just click the “Choose Layout" button at the bottom of the screen to pick from a number of options.
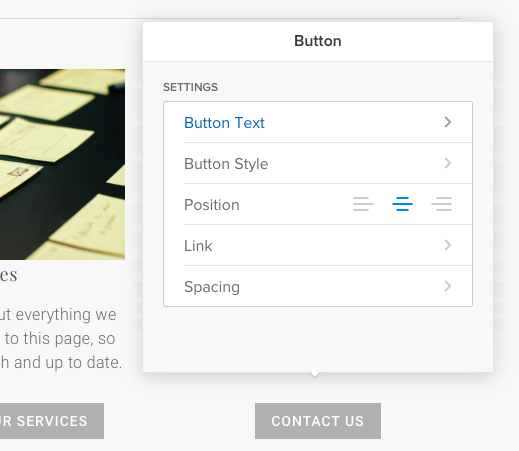
4. Use custom buttons. You can promote engagement by using buttons instead of basic text links. Customizing these button labels can give users more confidence about what they'll see after they click. To do this, select the button with the label you want to change, choose “Button Text," then type in the new label.
Taking these few quick steps turns a mistake into an opportunity. Instead of leaving visitors stuck, you get to guide them directly to the best parts of your website. Have you created a custom 404 page that helped drive more traffic to your site? Share your custom 404 pages in the comments!




 RSS Feed
RSS Feed