1. Start with Themes
Then you can add color and font customizations to really make any Weebly theme your own. Start with a theme that matches your website goals, from a professional design for an online shop to a cool portfolio or content-driven blog.
Not sure where to start? Try themes such as Haberdasher, Brisk or Slick.
2. Use Stellar Imagery
You can jumpstart an effective design with just one powerful image. Use it in a full-screen format to show off exactly what your website is all about.
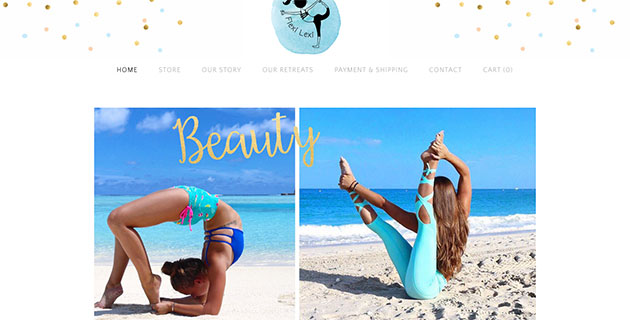
If you have multiple images that can draw users into your site, consider a slider or gallery of images, such as Flexi Lexi Fitness. Each image pair is designed to complement one another and are visually stunning with sharp color, clear focus and interesting action. The same style of images continues throughout the design for stellar – and rather stunning – images that you can't help but look at.
3. Create an Interesting Story
The story does not have to be long — you just need a short narrative that tells users who you are and why they should care about your business, brand or website. What makes you different or special? Explain it in words and images.
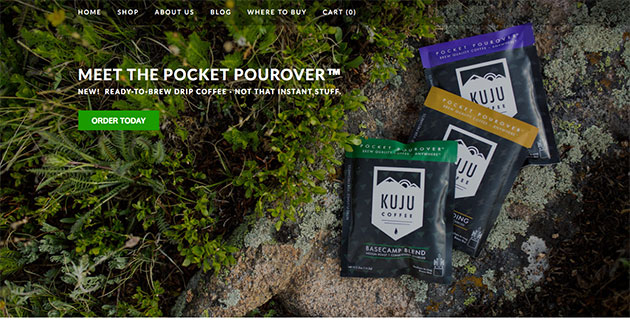
Kuju Coffee clearly explains that it is a different type of brew because you see its unusual packing in an outdoor environment. The wording tells users that this pocket pack of coffee is designed for instant on the go cups.
The story is simple but sells the value of the product visually and in plain language.
4. Keep the Design Simple, But Interactive
You can accomplish this by designing based on a clear design pattern with a header (or logo) at the top of the page, easy navigation and search, images that pop and clear calls-to-action.
Artisan Bath & Body checks every one of these boxes. There's always something to click in the design with a goal of getting users to “SHOP NOW" and make purchases. (The best part? The entire design is based off a Weebly template that so easy to use that you can create the same type of website on your own.)
5. Give Users Something to Do
Create a game or buttons that explain what your website is all about. Users who have to guess or search for instructions are likely to abandon the website altogether. (You definitely don't want that.)
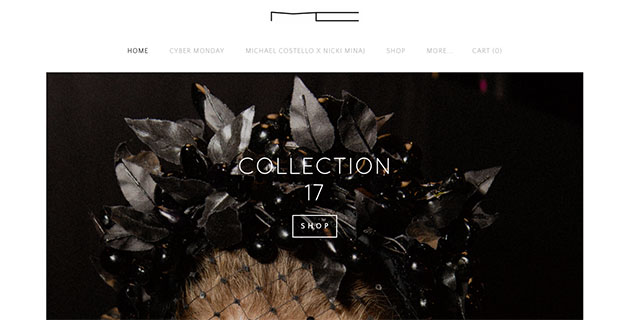
Shop Costello is a website with high visual impact – the designer has a Nicki Minaj collaboration on sale – but what the design does well is to tell users how to find out more about the fashion items on the website. The SHOP button is easy to find and is placed in a prime location so that users won't miss it. Additionally, the layout includes social media icons so that users can follow Costello (another thing to do if you don't make a purchase right away). The navigation is “sticky" and attaches to the top of the page to make shopping even easier with the cart readily accessible for easy checkout at any time.
6. Be Yourself
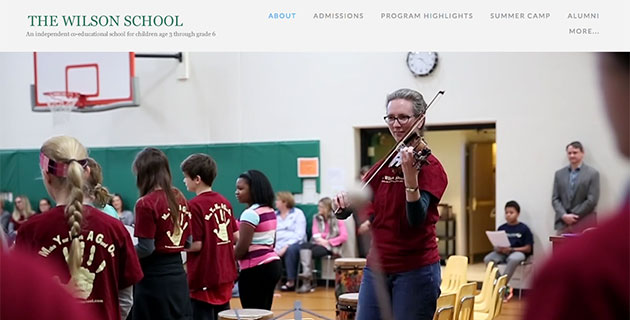
The Wilson School does this with images (and video) of children in the age range they serve. They also show many non-traditional classroom environments. This tells you right away that the school is different from what you might imagine. The people are real — no stock images here — pulling website visitors into the overall design.
Conclusion
Take a look, try something new and remember every Weebly theme is responsive, so you know your website will look stunning on any device.
Ready to get started? Lets go.






 RSS Feed
RSS Feed