Start with the visuals.
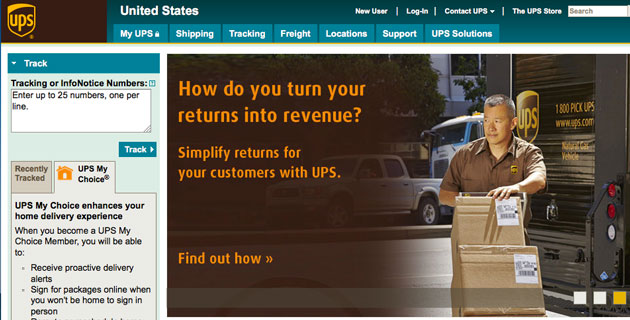
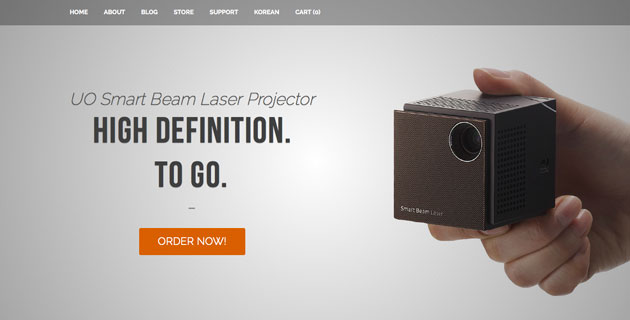
1. Create a Color Palette and Stick To It
It's a lesson that any website, of any size, can learn from. Every brand should have a unique color palette that includes one signature color and up to three hues. All brand materials, websites, printed materials and social media marketing tools should use the same color palette.
It's important that brand colors be used in all communications to establish a visual connection and consistency. Plan the color palette well; it's something that should stick with your brand over time.
It's easy to change your site's color palette from the theme tab in the Editor.
2. Develop an Image Deck
A good image deck includes a set of images that can be used – and reused – in brand communications.
The best image decks include plenty of photos that define your unique personality. These can either be product photos, aspirational lifestyle images, or even just personal photos. They should all be high resolution images that can be cropped and used at different sizes. It's also important that your images feature uncluttered backgrounds and connect visitors to your site in a positive way.
If you don't have your own image library, start building a deck from our set of stock photo options. If you want to create an image deck with your own photos, check out our guides on taking professional website photos and product photography.
3. Use a Common Set of Effects
These visual effects also include the way photos are framed or the types of imagery or typography in your digital materials.
4. Match Text to Visuals
Your message deck should include:
- Mission statement
- Brand description for footers and press releases
- Short description for social media
- Main messaging for homepage
- Secondary messaging for other important pages (like about pages or blog sidebar)
- Call-to-action language
- Tone and style so that messaging feels like it always comes from the same voice




 RSS Feed
RSS Feed