Features
checkPut a solid block of color behind *any* content
check
Control the color, transparency and padding of the block
check
Round the corners of the block independently
About
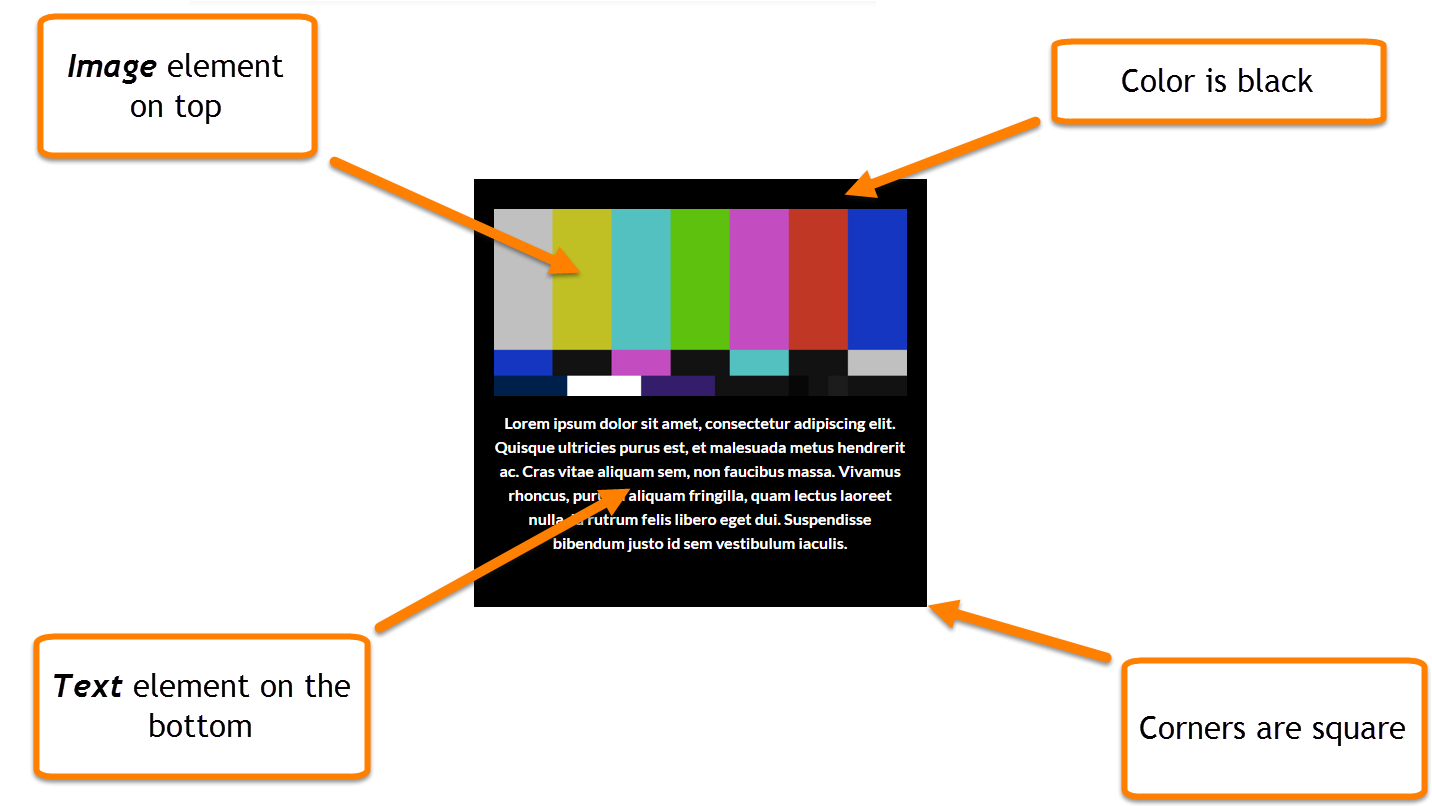
Use the Color Block to highlight particular content by putting a solid block of color behind it. Inside the Color Block, you can insert *any* combination of content blocks - titles, text, images, etc., or even other Color Blocks.
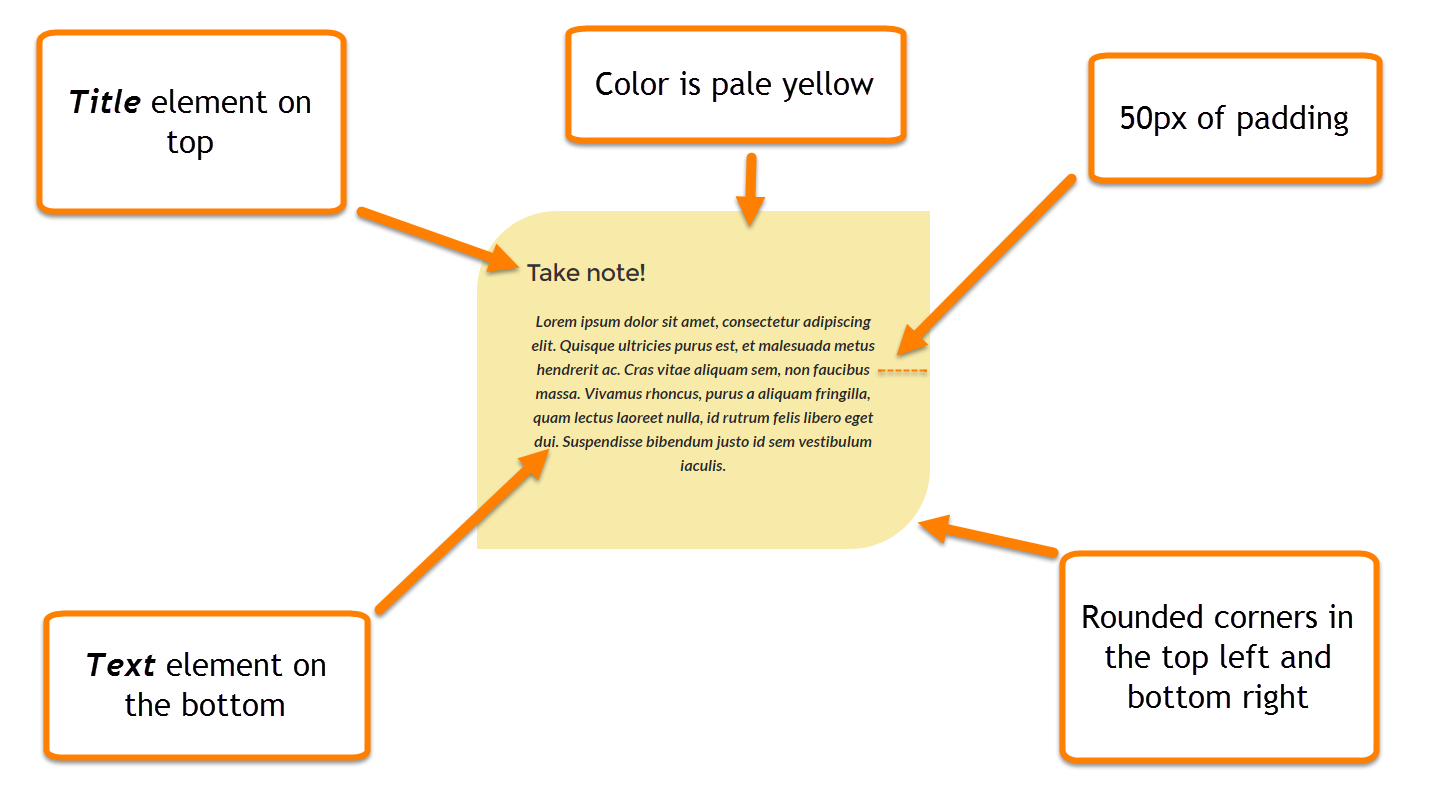
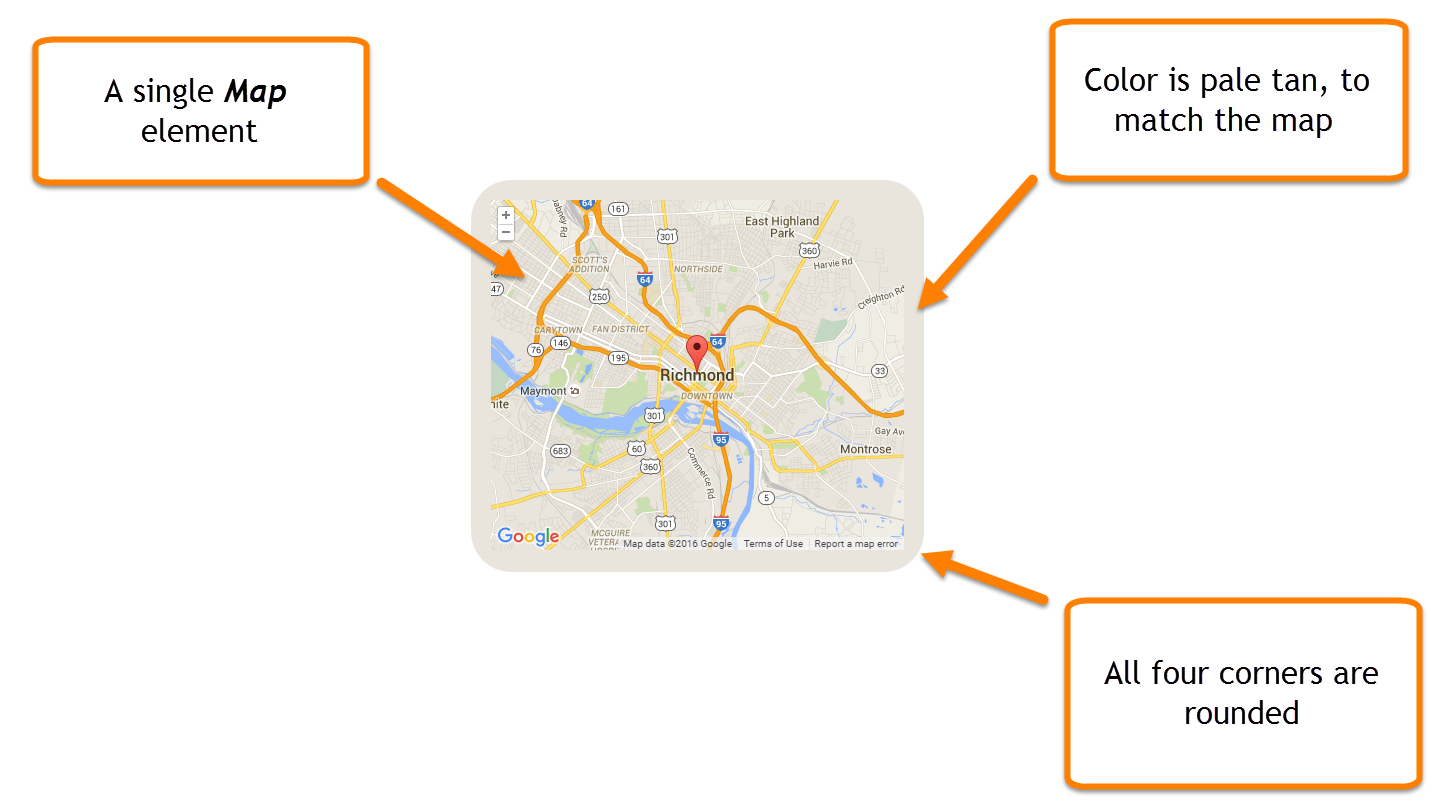
In addition to specifying the color and transparency of the background of the Color Block, you can also round each of the corners individually and specify the padding for each of the four sides of the block (top, bottom, left and right) individually.
In addition to specifying the color and transparency of the background of the Color Block, you can also round each of the corners individually and specify the padding for each of the four sides of the block (top, bottom, left and right) individually.
Pricing
Free
$0
$0
Full functionality
check
Reviews
-
Domiziana Marcelli Apr 10, 2024E' un app innovativa ed efficiente che riduce lo spreco alimentare! puntuali e il cibo di qualità
-
Noah Eady Mar 06, 2024it's not a block and IT DOSENT WORK
-
laboratorio computo Mar 03, 2024impresionante bonooooooooooooooooon cncnc kcsdc c cv jdafvfdjv vk ahvkvjkahvjhdfbk adfbjakdfb jkadfbh kafjb bkj b jadhfbjdfhk dakjhb jdfbhdahfbkhdafb hadjfkb
-
aiste rose Mar 01, 2024viskas geraijjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj ggggggggggggg g gh
-
Omprakash Dey Feb 14, 2024Excellent! It will be easy to manage & also help you
-
Lucas Creemers Feb 05, 2024best app ever like i love the color
-
Anna E Howard Jan 30, 2024It will not stay where you put it. It immediately moves to either the top or bottom of the page. I spent an hour trying to get the page looking right, but ultimately had to give up.
-
Becky Haegele Jan 16, 2024You can't remove it once its installed on the page.
-
Ro Jo Dec 09, 2023Bug fix: In a normal Weebly "text" block you can embed an image. If you use this app, you can not embed an image. Moreover, if you have a text block with an embedded image, you can not use this app to change the background color. One would think this would have been discovered before release. Padding: You can remove all margins and padding, but there is still some padding at the top of the block, even when set to 0.
-
ATIK AKONDHO Dec 04, 2023I can't make the colour, please support me
1 - 10 of 325